আপনি আপনার ব্যবহারকারীদেরকে Microsoft Azure Active Directory-এর মতো OAuth প্রদানকারী ব্যবহার করে Firebase-এর মাধ্যমে প্রমাণীকরণ করতে দিতে পারেন।
আপনি শুরু করার আগে
মাইক্রোসফ্ট অ্যাকাউন্ট (Azure অ্যাক্টিভ ডিরেক্টরি এবং ব্যক্তিগত Microsoft অ্যাকাউন্ট) ব্যবহার করে ব্যবহারকারীদের সাইন ইন করতে, আপনাকে প্রথমে আপনার Firebase প্রকল্পের জন্য একটি সাইন-ইন প্রদানকারী হিসাবে Microsoft সক্ষম করতে হবে:
- আপনার Apple প্রকল্পে Firebase যোগ করুন ।
- Firebase কনসোলে , Auth বিভাগটি খুলুন।
- সাইন ইন পদ্ধতি ট্যাবে, Microsoft প্রদানকারী সক্ষম করুন।
- সেই প্রদানকারীর ডেভেলপার কনসোল থেকে প্রদানকারী কনফিগারেশনে ক্লায়েন্ট আইডি এবং ক্লায়েন্ট সিক্রেট যোগ করুন:
- একটি Microsoft OAuth ক্লায়েন্ট নিবন্ধন করতে, Quickstart-এর নির্দেশাবলী অনুসরণ করুন: Azure Active Directory v2.0 endpoint এর সাথে একটি অ্যাপ নিবন্ধন করুন । মনে রাখবেন যে এই এন্ডপয়েন্ট Microsoft ব্যক্তিগত অ্যাকাউন্টগুলির পাশাপাশি Azure অ্যাক্টিভ ডিরেক্টরি অ্যাকাউন্টগুলি ব্যবহার করে সাইন-ইন সমর্থন করে৷ Azure Active Directory v2.0 সম্পর্কে আরও জানুন ।
- এই প্রোভাইডারদের সাথে অ্যাপ রেজিস্টার করার সময়, আপনার প্রোজেক্টের জন্য
*.firebaseapp.comডোমেনটিকে আপনার অ্যাপের রিডাইরেক্ট ডোমেন হিসেবে রেজিস্টার করতে ভুলবেন না।
- Save এ ক্লিক করুন।
Firebase SDK দিয়ে সাইন-ইন ফ্লো পরিচালনা করুন
Firebase Apple প্ল্যাটফর্ম SDK-এর সাথে সাইন-ইন প্রবাহ পরিচালনা করতে, এই ধাপগুলি অনুসরণ করুন:
আপনার Xcode প্রকল্পে কাস্টম URL স্কিম যোগ করুন:
- আপনার প্রজেক্ট কনফিগারেশন খুলুন: বাম ট্রি ভিউতে প্রজেক্টের নামে ডাবল ক্লিক করুন। লক্ষ্য বিভাগ থেকে আপনার অ্যাপটি নির্বাচন করুন, তারপর তথ্য ট্যাবটি নির্বাচন করুন এবং URL প্রকার বিভাগটি প্রসারিত করুন৷
- + বোতামে ক্লিক করুন এবং একটি URL স্কিম হিসাবে আপনার এনকোড করা অ্যাপ আইডি যোগ করুন। আপনি আপনার iOS অ্যাপের বিভাগে Firebase কনসোলের সাধারণ সেটিংস পৃষ্ঠায় আপনার এনকোড করা অ্যাপ আইডি খুঁজে পেতে পারেন। অন্যান্য ক্ষেত্রগুলি ফাঁকা রাখুন।
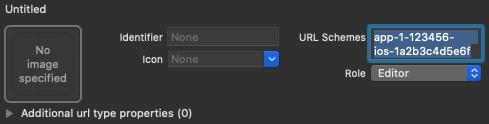
সম্পন্ন হলে, আপনার কনফিগারেশনটি নিম্নলিখিতগুলির মতো দেখতে হবে (কিন্তু আপনার অ্যাপ্লিকেশন-নির্দিষ্ট মানগুলির সাথে):

প্রোভাইডার আইডি microsoft.com ব্যবহার করে একটি OAuthProvider- এর একটি উদাহরণ তৈরি করুন।
সুইফট
var provider = OAuthProvider(providerID: "microsoft.com")
উদ্দেশ্য-C
FIROAuthProvider *provider = [FIROAuthProvider providerWithProviderID:@"microsoft.com"];
ঐচ্ছিক : অতিরিক্ত কাস্টম OAuth প্যারামিটার নির্দিষ্ট করুন যা আপনি OAuth অনুরোধের সাথে পাঠাতে চান।
সুইফট
provider.customParameters = [ "prompt": "consent", "login_hint": "user@firstadd.onmicrosoft.com" ]
উদ্দেশ্য-C
[provider setCustomParameters:@{@"prompt": @"consent", @"login_hint": @"user@firstadd.onmicrosoft.com"}];
মাইক্রোসফ্ট সমর্থন করে প্যারামিটারগুলির জন্য, Microsoft OAuth ডকুমেন্টেশন দেখুন। মনে রাখবেন যে আপনি
setCustomParametersদিয়ে Firebase-প্রয়োজনীয় প্যারামিটার পাস করতে পারবেন না। এই প্যারামিটারগুলি হল client_id , response_type , redirect_uri , state , scope এবং response_mode ।শুধুমাত্র একটি নির্দিষ্ট Azure AD ভাড়াটে থেকে ব্যবহারকারীদের অ্যাপ্লিকেশনে সাইন ইন করার অনুমতি দেওয়ার জন্য, হয় Azure AD টেন্যান্টের বন্ধুত্বপূর্ণ ডোমেন নাম বা ভাড়াটেদের GUID শনাক্তকারী ব্যবহার করা যেতে পারে। কাস্টম প্যারামিটার অবজেক্টে "ভাড়াটে" ক্ষেত্রটি নির্দিষ্ট করে এটি করা যেতে পারে।
সুইফট
provider.customParameters = [ // Optional "tenant" parameter in case you are using an Azure AD // tenant. eg. '8eaef023-2b34-4da1-9baa-8bc8c9d6a490' or // 'contoso.onmicrosoft.com' or "common" for tenant-independent // tokens. The default value is "common". "tenant": "TENANT_ID" ]
উদ্দেশ্য-C
// Optional "tenant" parameter in case you are using an Azure AD tenant. // eg. '8eaef023-2b34-4da1-9baa-8bc8c9d6a490' or // 'contoso.onmicrosoft.com' or "common" for tenant-independent tokens. // The default value is "common". provider.customParameters = @{@"tenant": @"TENANT_ID"};
ঐচ্ছিক : মৌলিক প্রোফাইলের বাইরে অতিরিক্ত OAuth 2.0 স্কোপ নির্দিষ্ট করুন যা আপনি প্রমাণীকরণ প্রদানকারীর কাছ থেকে অনুরোধ করতে চান।
সুইফট
provider.scopes = ["mail.read", "calendars.read"]
উদ্দেশ্য-C
[provider setScopes:@[@"mail.read", @"calendars.read"]];
আরও জানতে, Microsoft অনুমতি এবং সম্মতি ডকুমেন্টেশন পড়ুন।
ঐচ্ছিক : ব্যবহারকারীর কাছে reCAPTCHA প্রদর্শন করার সময় আপনার অ্যাপ যেভাবে
SFSafariViewControllerবাUIWebViewউপস্থাপন করে তা কাস্টমাইজ করতে চাইলে,AuthUIDelegateপ্রোটোকলের সাথে সামঞ্জস্যপূর্ণ একটি কাস্টম ক্লাস তৈরি করুন এবং এটিকেcredentialWithUIDelegateএ পাস করুন।OAuth প্রদানকারী অবজেক্ট ব্যবহার করে Firebase দিয়ে প্রমাণীকরণ করুন।
সুইফট
// Replace nil with the custom class that conforms to AuthUIDelegate // you created in last step to use a customized web view. provider.getCredentialWith(nil) { credential, error in if error != nil { // Handle error. } if credential != nil { Auth().signIn(with: credential) { authResult, error in if error != nil { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken } } }
উদ্দেশ্য-C
[provider getCredentialWithUIDelegate:nil completion:^(FIRAuthCredential *_Nullable credential, NSError *_Nullable error) { if (error) { // Handle error. } if (credential) { [[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult *_Nullable authResult, NSError *_Nullable error) { if (error) { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }]; } }];
OAuth অ্যাক্সেস টোকেন ব্যবহার করে, আপনি Microsoft Graph API কল করতে পারেন।
উদাহরণস্বরূপ, মৌলিক প্রোফাইল তথ্য পেতে, আপনি
Authorizationশিরোনামে অ্যাক্সেস টোকেন পাস করে REST API কল করতে পারেন:https://graph.microsoft.com/v1.0/me
Firebase Auth দ্বারা সমর্থিত অন্যান্য প্রদানকারীদের থেকে ভিন্ন, Microsoft একটি ফটো URL প্রদান করে না এবং পরিবর্তে, একটি প্রোফাইল ছবির জন্য বাইনারি ডেটা Microsoft Graph API এর মাধ্যমে অনুরোধ করতে হবে।
OAuth অ্যাক্সেস টোকেন ছাড়াও, ব্যবহারকারীর OAuth আইডি টোকেনও
OAuthCredentialঅবজেক্ট থেকে পুনরুদ্ধার করা যেতে পারে। আইডি টোকেনেরsubক্লেইম অ্যাপ-নির্দিষ্ট এবং Firebase Auth দ্বারা ব্যবহৃত ফেডারেটেড ইউজার আইডেন্টিফায়ারের সাথে মেলে না এবংuser.providerData[0].uidএর মাধ্যমে অ্যাক্সেসযোগ্য। পরিবর্তেoidদাবি ক্ষেত্র ব্যবহার করা উচিত. সাইন-ইন করার জন্য Azure AD ভাড়াটে ব্যবহার করার সময়,oidদাবিটি একটি সঠিক মিল হবে। তবে অ-ভাড়াটেদের ক্ষেত্রে,oidক্ষেত্রটি প্যাডেড। একটি ফেডারেটেড ID4b2eabcdefghijklএর জন্য,oidএকটি ফর্ম থাকবে00000000-0000-0000-4b2e-abcdefghijkl।যদিও উপরের উদাহরণগুলি সাইন-ইন প্রবাহের উপর ফোকাস করে, আপনার কাছে
linkWithCredentialব্যবহার করে বিদ্যমান ব্যবহারকারীর সাথে একটি Microsoft প্রদানকারীকে লিঙ্ক করার ক্ষমতাও রয়েছে। উদাহরণস্বরূপ, আপনি একই ব্যবহারকারীর সাথে একাধিক প্রদানকারীকে লিঙ্ক করতে পারেন যাতে তাদের উভয়ের সাথে সাইন ইন করতে পারেন৷সুইফট
Auth().currentUser.link(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // Microsoft credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken }
উদ্দেশ্য-C
[[FIRAuth auth].currentUser linkWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // Microsoft credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }];
একই প্যাটার্ন
reauthenticateWithCredentialএর সাথে ব্যবহার করা যেতে পারে যা সাম্প্রতিক লগইন প্রয়োজন এমন সংবেদনশীল ক্রিয়াকলাপের জন্য নতুন শংসাপত্র পুনরুদ্ধার করতে ব্যবহার করা যেতে পারে।সুইফট
Auth().currentUser.reauthenticateWithCredential(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken }
উদ্দেশ্য-C
[[FIRAuth auth].currentUser reauthenticateWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }];
একজন ব্যবহারকারী প্রথমবার সাইন ইন করার পরে, একটি নতুন ব্যবহারকারীর অ্যাকাউন্ট তৈরি করা হয় এবং শংসাপত্রগুলির সাথে লিঙ্ক করা হয়—অর্থাৎ, ব্যবহারকারীর নাম এবং পাসওয়ার্ড, ফোন নম্বর, বা প্রমাণ প্রদানকারীর তথ্য — ব্যবহারকারী সাইন ইন করেছেন। এই নতুন অ্যাকাউন্টটি আপনার ফায়ারবেস প্রকল্পের অংশ হিসাবে সংরক্ষণ করা হয়েছে এবং ব্যবহারকারী কীভাবে সাইন ইন করুন না কেন, আপনার প্রকল্পের প্রতিটি অ্যাপ জুড়ে একজন ব্যবহারকারীকে শনাক্ত করতে ব্যবহার করা যেতে পারে।
আপনার অ্যাপে, আপনি
Userঅবজেক্ট থেকে ব্যবহারকারীর মৌলিক প্রোফাইল তথ্য পেতে পারেন। ব্যবহারকারীদের পরিচালনা দেখুন।আপনার Firebase Realtime Database এবং Cloud Storage সুরক্ষা নিয়মে , আপনি
authভেরিয়েবল থেকে সাইন-ইন করা ব্যবহারকারীর অনন্য ব্যবহারকারী আইডি পেতে পারেন এবং ব্যবহারকারী কোন ডেটা অ্যাক্সেস করতে পারে তা নিয়ন্ত্রণ করতে এটি ব্যবহার করতে পারেন।
একজন ব্যবহারকারীকে সাইন আউট করতে, signOut:
সুইফট
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
উদ্দেশ্য-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
আপনি প্রমাণীকরণ ত্রুটির সম্পূর্ণ পরিসরের জন্য ত্রুটি হ্যান্ডলিং কোড যোগ করতে চাইতে পারেন। হ্যান্ডেল ত্রুটি দেখুন.

