Możesz zalogować użytkownika za pomocą Firebase Authentication, wysyłając SMS-a na jego telefon. Użytkownik loguje się za pomocą jednorazowego kodu zawartego w SMS-ie.
Najprostszym sposobem dodania do aplikacji logowania za pomocą numeru telefonu jest użycie FirebaseUI, które zawiera gotowy widżet logowania implementujący przepływy logowania za pomocą numeru telefonu, a także logowania opartego na haśle i logowania sfederowanego. W tym dokumencie opisujemy, jak wdrożyć proces logowania za pomocą numeru telefonu przy użyciu pakietu SDK Firebase.
Zanim zaczniesz
- Jeśli nie masz jeszcze połączenia aplikacji z projektem Firebase, zrób to w Firebase konsoli.
-
Do instalacji zależności Firebase i do zarządzania nimi możesz używać menedżera pakietów Swift.
- Po otwarciu projektu aplikacji wybierz w Xcode opcję File > Add Packages (Plik > Dodaj pakiety).
- Gdy pojawi się prośba, dodaj repozytorium pakietu SDK Firebase na platformy Apple:
- Wybierz bibliotekę Firebase Authentication.
- Dodaj flagę
-ObjCdo sekcji Other Linker Flags (Inne flagi linkera) w ustawieniach kompilacji projektu. - Gdy skończysz, Xcode zacznie automatycznie wyszukiwać i pobierać zależności w tle.
https://github.com/firebase/firebase-ios-sdk.git
Potencjalne problemy z bezpieczeństwem
Uwierzytelnianie za pomocą samego numeru telefonu jest wygodne, ale mniej bezpieczne niż inne dostępne metody, ponieważ numer telefonu można łatwo przenieść między użytkownikami. Na urządzeniach z wieloma profilami użytkowników każdy użytkownik, który może odbierać SMS-y, może zalogować się na konto, używając numeru telefonu urządzenia.
Jeśli w aplikacji używasz logowania za pomocą numeru telefonu, powinieneś/powinnaś oferować je wraz z bezpieczniejszymi metodami logowania i informować użytkowników o kompromisach w zakresie bezpieczeństwa związanych z logowaniem za pomocą numeru telefonu.
Włączanie logowania za pomocą numeru telefonu w projekcie Firebase
Aby logować użytkowników za pomocą SMS-ów, musisz najpierw włączyć w projekcie Firebase metodę logowania za pomocą numeru telefonu:
- W Firebasekonsoli otwórz sekcję Uwierzytelnianie.
- Na stronie Metoda logowania włącz metodę logowania Numer telefonu.
- Opcjonalnie: na stronie Ustawienia ustaw zasadę dotyczącą regionów, do których chcesz zezwolić na wysyłanie wiadomości SMS lub im tego zabronić. Ustawienie zasad dotyczących regionu SMS-ów może pomóc chronić aplikacje przed nadużyciami związanymi z SMS-ami.
Włączanie weryfikacji aplikacji
Aby korzystać z uwierzytelniania za pomocą numeru telefonu, Firebase musi mieć możliwość sprawdzenia, czy żądania logowania za pomocą numeru telefonu pochodzą z Twojej aplikacji. Można to zrobić na 2 sposoby:Firebase Authentication
- Ciche powiadomienia APNs: gdy użytkownik po raz pierwszy loguje się na urządzeniu przy użyciu numeru telefonu, Firebase Authentication wysyła na urządzenie token za pomocą cichego powiadomienia push. Jeśli aplikacja otrzyma powiadomienie z Firebase, można kontynuować logowanie za pomocą numeru telefonu.
W przypadku iOS 8.0 i nowszych powiadomienia ciche nie wymagają wyraźnej zgody użytkownika, dlatego nie mają na nie wpływu przypadki, w których użytkownik odmawia otrzymywania powiadomień APNs w aplikacji. W związku z tym aplikacja nie musi prosić użytkownika o zgodę na otrzymywanie powiadomień push podczas wdrażania uwierzytelniania numeru telefonu w Firebase.
- Weryfikacja reCAPTCHA: jeśli wysyłanie lub odbieranie cichego powiadomienia push jest niemożliwe, np. gdy użytkownik wyłączył odświeżanie w tle w przypadku Twojej aplikacji lub gdy testujesz aplikację na symulatorze iOS, Firebase Authentication używa weryfikacji reCAPTCHA, aby dokończyć proces logowania przez telefon. Zadanie reCAPTCHA można często wykonać bez rozwiązywania czegokolwiek.
Jeśli ciche powiadomienia push są prawidłowo skonfigurowane, tylko niewielki odsetek użytkowników będzie przechodzić proces reCAPTCHA. Niemniej jednak musisz zadbać o to, aby logowanie za pomocą numeru telefonu działało prawidłowo niezależnie od tego, czy ciche powiadomienia push są dostępne.
Zacznij otrzymywać wyciszone powiadomienia
Aby włączyć powiadomienia APNs do użytku z usługą Firebase Authentication:
- W Xcode włącz powiadomienia push w projekcie.
-
Prześlij klucz uwierzytelniania APNs do Firebase. Jeśli nie masz jeszcze klucza uwierzytelniania APNs, utwórz go w Centrum dla deweloperów Apple.
-
W projekcie w konsoli Firebase kliknij ikonę koła zębatego, wybierz Ustawienia projektu, a następnie kliknij kartę Cloud Messaging.
-
W sekcji Klucz uwierzytelniania APNs w Konfiguracji aplikacji na iOS kliknij przycisk Prześlij, aby przesłać klucz uwierzytelniania środowiska deweloperskiego lub klucz uwierzytelniania środowiska produkcyjnego albo oba te klucze. Wymagany jest co najmniej 1 element.
-
Przejdź do lokalizacji, w której został zapisany klucz, wybierz go i kliknij Otwórz. Dodaj identyfikator klucza (dostępny w Apple Developer Member Center) i kliknij Prześlij.
Jeśli masz już certyfikat APNs, możesz go przesłać.
-
- W Xcode włącz funkcję trybów działania w tle w projekcie, a następnie zaznacz pola wyboru trybów Pobieranie w tle i Powiadomienia zdalne.
Konfigurowanie weryfikacji reCAPTCHA
Aby włączyć weryfikację reCAPTCHA w pakiecie Firebase SDK:
- Dodaj niestandardowe schematy URL do projektu Xcode:
- Otwórz konfigurację projektu: w widoku drzewa po lewej stronie kliknij dwukrotnie nazwę projektu. W sekcji MIEJSCA DOCELOWE wybierz aplikację, a potem kliknij kartę Informacje i rozwiń sekcję Typy adresów URL.
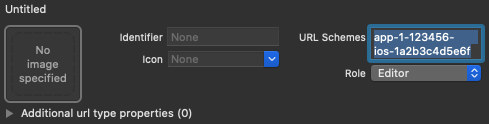
- Kliknij przycisk + i dodaj zakodowany identyfikator aplikacji jako schemat adresu URL. Zakodowany identyfikator aplikacji znajdziesz na stronie Ustawienia ogólne w konsoli Firebase w sekcji dotyczącej aplikacji na iOS. Pozostałe pola pozostaw puste.
Po zakończeniu konfiguracja powinna wyglądać podobnie do poniższej (ale z wartościami specyficznymi dla Twojej aplikacji):

- Opcjonalnie: jeśli chcesz dostosować sposób, w jaki aplikacja prezentuje
SFSafariViewControllerpodczas wyświetlania reCAPTCHA użytkownikowi, utwórz klasę niestandardową zgodną z protokołemAuthUIDelegatei przekaż ją doverifyPhoneNumber(_:uiDelegate:completion:).
Wysyłanie kodu weryfikacyjnego na telefon użytkownika
Aby rozpocząć logowanie za pomocą numeru telefonu, wyświetl użytkownikowi interfejs z prośbą o podanie numeru telefonu, a następnie wywołaj funkcję verifyPhoneNumber(_:uiDelegate:completion:), aby poprosić Firebase o wysłanie kodu uwierzytelniającego na telefon użytkownika SMS-em:
-
Uzyskaj numer telefonu użytkownika.
Wymagania prawne są różne, ale zgodnie ze sprawdzonymi metodami i aby spełnić oczekiwania użytkowników, należy poinformować ich, że jeśli użyją logowania za pomocą telefonu, mogą otrzymać SMS-a z prośbą o weryfikację, a w takim przypadku obowiązują standardowe stawki.
- Wywołaj funkcję
verifyPhoneNumber(_:uiDelegate:completion:), przekazując do niej numer telefonu użytkownika..Swift
PhoneAuthProvider.provider() .verifyPhoneNumber(phoneNumber, uiDelegate: nil) { verificationID, error in if let error = error { self.showMessagePrompt(error.localizedDescription) return } // Sign in using the verificationID and the code sent to the user // ... }
Objective-C
[[FIRPhoneAuthProvider provider] verifyPhoneNumber:userInput UIDelegate:nil completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; return; } // Sign in using the verificationID and the code sent to the user // ... }];
Metoda
verifyPhoneNumberjest wielokrotnego wejścia: jeśli wywołasz ją kilka razy, np. w metodzieonAppearwidoku, metodaverifyPhoneNumbernie wyśle drugiego SMS-a, chyba że pierwotne żądanie przekroczy limit czasu.Gdy wywołasz
verifyPhoneNumber(_:uiDelegate:completion:), Firebase wyśle do Twojej aplikacji ciche powiadomienie push lub wyświetli użytkownikowi test reCAPTCHA. Gdy aplikacja otrzyma powiadomienie lub użytkownik rozwiąże test reCAPTCHA, Firebase wyśle SMS-a z kodem uwierzytelniającym na podany numer telefonu i przekaże identyfikator weryfikacji do funkcji zakończenia. Aby zalogować użytkownika, potrzebujesz zarówno kodu weryfikacyjnego, jak i identyfikatora weryfikacji.SMS-y wysyłane przez Firebase można też lokalizować, określając język uwierzytelniania za pomocą właściwości
languageCodew instancji uwierzytelniania.Swift
// Change language code to french. Auth.auth().languageCode = "fr";
Objective-C
// Change language code to french. [FIRAuth auth].languageCode = @"fr";
-
Zapisz identyfikator weryfikacji i przywróć go po wczytaniu aplikacji. Dzięki temu możesz mieć pewność, że nadal masz prawidłowy identyfikator weryfikacji, jeśli aplikacja zostanie zamknięta, zanim użytkownik dokończy proces logowania (np. podczas przełączania się na aplikację SMS).
Identyfikator weryfikacji możesz przechowywać w dowolny sposób. Prostym sposobem jest zapisanie identyfikatora weryfikacji w obiekcie
NSUserDefaults:Swift
UserDefaults.standard.set(verificationID, forKey: "authVerificationID")
Objective-C
NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults]; [defaults setObject:verificationID forKey:@"authVerificationID"];
Następnie możesz przywrócić zapisaną wartość:
Swift
let verificationID = UserDefaults.standard.string(forKey: "authVerificationID")
Objective-C
NSString *verificationID = [defaults stringForKey:@"authVerificationID"];
Jeśli wywołanie verifyPhoneNumber(_:uiDelegate:completion:)się powiedzie, możesz poprosić użytkownika o wpisanie kodu weryfikacyjnego, gdy otrzyma go w wiadomości SMS.
Logowanie użytkownika za pomocą kodu weryfikacyjnego
Gdy użytkownik poda w aplikacji kod weryfikacyjny z SMS-a, zaloguj go, tworząc obiekt FIRPhoneAuthCredential na podstawie kodu weryfikacyjnego i identyfikatora weryfikacji, a następnie przekaż ten obiekt do funkcji signInWithCredential:completion:.
- Poproś użytkownika o kod weryfikacyjny.
- Utwórz obiekt
FIRPhoneAuthCredentialna podstawie kodu weryfikacyjnego i identyfikatora weryfikacji.Swift
let credential = PhoneAuthProvider.provider().credential( withVerificationID: verificationID, verificationCode: verificationCode )
Objective-C
FIRAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:userInput];
- Zaloguj użytkownika za pomocą obiektu
FIRPhoneAuthCredential:Swift
Auth.auth().signIn(with: credential) { authResult, error in if let error = error { let authError = error as NSError if isMFAEnabled, authError.code == AuthErrorCode.secondFactorRequired.rawValue { // The user is a multi-factor user. Second factor challenge is required. let resolver = authError .userInfo[AuthErrorUserInfoMultiFactorResolverKey] as! MultiFactorResolver var displayNameString = "" for tmpFactorInfo in resolver.hints { displayNameString += tmpFactorInfo.displayName ?? "" displayNameString += " " } self.showTextInputPrompt( withMessage: "Select factor to sign in\n\(displayNameString)", completionBlock: { userPressedOK, displayName in var selectedHint: PhoneMultiFactorInfo? for tmpFactorInfo in resolver.hints { if displayName == tmpFactorInfo.displayName { selectedHint = tmpFactorInfo as? PhoneMultiFactorInfo } } PhoneAuthProvider.provider() .verifyPhoneNumber(with: selectedHint!, uiDelegate: nil, multiFactorSession: resolver .session) { verificationID, error in if error != nil { print( "Multi factor start sign in failed. Error: \(error.debugDescription)" ) } else { self.showTextInputPrompt( withMessage: "Verification code for \(selectedHint?.displayName ?? "")", completionBlock: { userPressedOK, verificationCode in let credential: PhoneAuthCredential? = PhoneAuthProvider.provider() .credential(withVerificationID: verificationID!, verificationCode: verificationCode!) let assertion: MultiFactorAssertion? = PhoneMultiFactorGenerator .assertion(with: credential!) resolver.resolveSignIn(with: assertion!) { authResult, error in if error != nil { print( "Multi factor finanlize sign in failed. Error: \(error.debugDescription)" ) } else { self.navigationController?.popViewController(animated: true) } } } ) } } } ) } else { self.showMessagePrompt(error.localizedDescription) return } // ... return } // User is signed in // ... }
Objective-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
Testowanie za pomocą fikcyjnych numerów telefonów
Możesz skonfigurować fikcyjne numery telefonów na potrzeby programowania w Firebasekonsoli. Testowanie za pomocą fikcyjnych numerów telefonów zapewnia te korzyści:
- Testuj uwierzytelnianie numeru telefonu bez wykorzystywania limitu użycia.
- Testowanie uwierzytelniania numeru telefonu bez wysyłania SMS-a.
- Przeprowadzaj kolejne testy z tym samym numerem telefonu bez ograniczeń. Zmniejsza to ryzyko odrzucenia podczas procesu sprawdzania w sklepie z aplikacjami, jeśli recenzent użyje tego samego numeru telefonu do testowania.
- Łatwe testowanie w środowiskach programistycznych bez dodatkowego wysiłku, np. możliwość tworzenia aplikacji w symulatorze iOS lub emulatorze Androida bez Usług Google Play.
- Pisz testy integracyjne bez blokowania przez kontrole bezpieczeństwa, które są zwykle stosowane w przypadku prawdziwych numerów telefonów w środowisku produkcyjnym.
Wymyślone numery telefonów muszą spełniać te wymagania:
- Używaj numerów telefonów, które są fikcyjne i nie istnieją. Firebase Authentication nie pozwala ustawiać jako numerów testowych istniejących numerów telefonów używanych przez prawdziwych użytkowników. Możesz na przykład użyć numerów z prefiksem 555 jako amerykańskich numerów testowych:+1 650-555-3434
- Numery telefonów muszą mieć odpowiednią długość i spełniać inne wymagania. Będą one podlegać tej samej weryfikacji co numery telefonów prawdziwych użytkowników.
- Możesz dodać maksymalnie 10 numerów telefonów na potrzeby programowania.
- Używaj numerów telefonów i kodów testowych, które są trudne do odgadnięcia i często je zmieniaj.
Tworzenie fikcyjnych numerów telefonów i kodów weryfikacyjnych
- W Firebasekonsoli otwórz sekcję Uwierzytelnianie.
- Na karcie Metoda logowania włącz dostawcę telefonicznego, jeśli nie jest jeszcze włączony.
- Otwórz menu akordeonowe Numery telefonu do testowania.
- Podaj numer telefonu, który chcesz przetestować, np. +1 650-555-3434.
- Podaj 6-cyfrowy kod weryfikacyjny dla tego numeru, np. 654321.
- Dodaj numer. W razie potrzeby możesz usunąć numer telefonu i jego kod, najeżdżając kursorem na odpowiedni wiersz i klikając ikonę kosza.
Testy ręczne
Możesz od razu zacząć używać w aplikacji fikcyjnego numeru telefonu. Umożliwia to przeprowadzanie testów ręcznych na etapach programowania bez problemów z limitami lub ograniczaniem przepustowości. Możesz też testować bezpośrednio w symulatorze iOS lub emulatorze Androida bez zainstalowanych Usług Google Play.
Gdy podasz fikcyjny numer telefonu i wyślesz kod weryfikacyjny, nie zostanie wysłany żaden SMS. Zamiast tego musisz podać wcześniej skonfigurowany kod weryfikacyjny, aby dokończyć logowanie.
Po zakończeniu logowania tworzony jest użytkownik Firebase z tym numerem telefonu. Użytkownik zachowuje się i ma takie same właściwości jak użytkownik z prawdziwym numerem telefonu, a także ma taki sam dostęp do Realtime Database/Cloud Firestore i innych usług. Token identyfikacyjny wygenerowany w tym procesie ma taki sam podpis jak w przypadku użytkownika z prawdziwym numerem telefonu.
Inną opcją jest ustawienie roli testowej za pomocą niestandardowych roszczeń w przypadku tych użytkowników, aby odróżnić ich od prawdziwych użytkowników, jeśli chcesz dodatkowo ograniczyć dostęp.
Testy integracji
Oprócz testów ręcznych Firebase Authentication udostępnia interfejsy API, które pomagają pisać testy integracyjne na potrzeby testowania uwierzytelniania telefonicznego. Te interfejsy API wyłączają weryfikację aplikacji, wyłączając wymaganie reCAPTCHA w przypadku powiadomień push w sieci i cichych powiadomień push na iOS. Umożliwia to testowanie automatyczne w tych procesach i ułatwia jego wdrożenie. Umożliwiają też testowanie na Androidzie procesów natychmiastowej weryfikacji.
W systemie iOS przed wywołaniem funkcji verifyPhoneNumber należy ustawić wartość appVerificationDisabledForTesting na TRUE. Proces ten nie wymaga tokena APNs ani wysyłania cichych powiadomień push w tle, co ułatwia testowanie w symulatorze. Spowoduje to również wyłączenie zastępczego procesu reCAPTCHA.
Pamiętaj, że gdy weryfikacja aplikacji jest wyłączona, użycie nieprawdziwego numeru telefonu spowoduje niepowodzenie logowania. W tym interfejsie API można używać tylko fikcyjnych numerów telefonów.
Swift
let phoneNumber = "+16505554567" // This test verification code is specified for the given test phone number in the developer console. let testVerificationCode = "123456" Auth.auth().settings.isAppVerificationDisabledForTesting = true PhoneAuthProvider.provider().verifyPhoneNumber(phoneNumber, uiDelegate:nil) { verificationID, error in if let error = error { // Handles error self.handleError(error) return } let credential = PhoneAuthProvider.provider().credential(withVerificationID: verificationID ?? "", verificationCode: testVerificationCode) Auth.auth().signIn(with: credential) { authResult, error in if let error = error { // Handles error self.handleError(error) return } _user = authResult.user }; };
Objective-C
NSString *phoneNumber = @"+16505554567"; // This test verification code is specified for the given test phone number in the developer console. NSString *testVerificationCode = @"123456"; [FIRAuth auth].settings.appVerificationDisabledForTesting = YES; [[FIRPhoneAuthProvider provider] verifyPhoneNumber:phoneNumber completion:^(NSString *_Nullable verificationID, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } FIRAuthCredential *credential = [FIRPhoneAuthProvider credentialWithVerificationID:verificationID verificationCode:testVerificationCode]; [FIRAuth auth] signInWithAndRetrieveDataWithCredential:credential completion:^(FIRUser *_Nullable user, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } _user = user; }]; }];
Dodatek: używanie logowania za pomocą telefonu bez zamiany
Firebase Authentication używa zamiany metod, aby automatycznie uzyskiwać token APNs aplikacji, obsługiwać ciche powiadomienia push wysyłane przez Firebase do aplikacji oraz automatycznie przechwytywać przekierowanie schematu niestandardowego ze strony weryfikacji reCAPTCHA podczas weryfikacji.
Jeśli nie chcesz używać swizzlingu, możesz go wyłączyć, dodając do pliku Info.plist aplikacji flagę FirebaseAppDelegateProxyEnabled i ustawiając jej wartość na NO. Pamiętaj, że ustawienie tej flagi na NO
wyłącza też zamianę w przypadku innych usług Firebase, w tym
Firebase Cloud Messaging.
Jeśli wyłączysz swizzling, musisz jawnie przekazać do Firebase Authentication token urządzenia APNs, powiadomienia push i adres URL przekierowania schematu niestandardowego.
Jeśli tworzysz aplikację w SwiftUI, musisz też jawnie przekazać do Firebase Authentication token urządzenia APNs, powiadomienia push i adres URL przekierowania schematu niestandardowego.
Aby uzyskać token urządzenia APNs, zaimplementuj metodę
application(_:didRegisterForRemoteNotificationsWithDeviceToken:)i przekaż w niej token urządzenia do metody AuthsetAPNSToken(_:type:).
Swift
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) { // Pass device token to auth Auth.auth().setAPNSToken(deviceToken, type: .unknown) // Further handling of the device token if needed by the app // ... }
Objective-C
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken { // Pass device token to auth. [[FIRAuth auth] setAPNSToken:deviceToken type:FIRAuthAPNSTokenTypeProd]; // Further handling of the device token if needed by the app. }
Aby obsługiwać powiadomienia push, w metodzie
application(_:didReceiveRemoteNotification:fetchCompletionHandler:):
sprawdź powiadomienia związane z uwierzytelnianiem Firebase, wywołując metodę canHandleNotification(_:)Auth.
Swift
func application(_ application: UIApplication, didReceiveRemoteNotification notification: [AnyHashable : Any], fetchCompletionHandler completionHandler: @escaping (UIBackgroundFetchResult) -> Void) { if Auth.auth().canHandleNotification(notification) { completionHandler(.noData) return } // This notification is not auth related; it should be handled separately. }
Objective-C
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)notification fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler { // Pass notification to auth and check if they can handle it. if ([[FIRAuth auth] canHandleNotification:notification]) { completionHandler(UIBackgroundFetchResultNoData); return; } // This notification is not auth related; it should be handled separately. }
Aby obsłużyć niestandardowy adres URL przekierowania schematu, zaimplementuj metodę
application(_:open:options:) i przekaż w niej adres URL do metody
canHandleURL(_:).Auth
Swift
func application(_ application: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool { if Auth.auth().canHandle(url) { return true } // URL not auth related; it should be handled separately. }
Objective-C
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options { if ([[FIRAuth auth] canHandleURL:url]) { return YES; } // URL not auth related; it should be handled separately. }
Jeśli używasz SwiftUI lub UISceneDelegate, aby obsługiwać adres URL przekierowania, wdróż metodę scene(_:openURLContexts:) i przekaż w niej adres URL do metody canHandleURL(_:) w Auth.
Swift
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { for urlContext in URLContexts { let url = urlContext.url _ = Auth.auth().canHandle(url) } // URL not auth related; it should be handled separately. }
Objective-C
- (void)scene:(UIScene *)scene openURLContexts:(NSSet<UIOpenURLContext *> *)URLContexts { for (UIOpenURLContext *urlContext in URLContexts) { [FIRAuth.auth canHandleURL:urlContext.url]; // URL not auth related; it should be handled separately. } }
Dalsze kroki
Gdy użytkownik zaloguje się po raz pierwszy, zostanie utworzone nowe konto użytkownika i powiązane z danymi logowania, czyli nazwą użytkownika i hasłem, numerem telefonu lub informacjami o dostawcy uwierzytelniania, za pomocą których użytkownik się zalogował. Nowe konto jest przechowywane w projekcie Firebase i może służyć do identyfikowania użytkownika we wszystkich aplikacjach w projekcie, niezależnie od sposobu logowania.
-
W aplikacjach możesz uzyskać podstawowe informacje o profilu użytkownika z obiektu
User. Zobacz Zarządzanie użytkownikami. W Firebase Realtime Database i Cloud Storage regułach bezpieczeństwa możesz pobrać unikalny identyfikator zalogowanego użytkownika ze zmiennej
authi użyć go do kontrolowania, do jakich danych użytkownik ma dostęp.
Możesz zezwolić użytkownikom na logowanie się w aplikacji za pomocą wielu dostawców uwierzytelniania, łącząc dane logowania dostawcy uwierzytelniania z istniejącym kontem użytkownika.
Aby wylogować użytkownika, wywołaj funkcję
signOut:.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Możesz też dodać kod obsługi błędów dla pełnego zakresu błędów uwierzytelniania. Patrz Obsługa błędów.
