Sie können Nutzern die Authentifizierung mit Firebase über OAuth-Anbieter wie Twitter ermöglichen, indem Sie die generische OAuth-Anmeldung in Ihre App einbinden und das Firebase SDK verwenden, um den gesamten Anmeldevorgang durchzuführen.
Hinweis
Verwenden Sie Swift Package Manager, um Firebase-Abhängigkeiten zu installieren und zu verwalten.
- Öffnen Sie Ihr App-Projekt und gehen Sie in Xcode zu File > Add Packages (Datei > Pakete hinzufügen).
- Fügen Sie bei entsprechender Aufforderung das Firebase Apple Platforms SDK-Repository hinzu:
- Wählen Sie die Firebase Authentication-Bibliothek aus.
- Fügen Sie das Flag
-ObjCdem Abschnitt Other Linker Flags (Weitere Linker-Flags) der Build-Einstellungen Ihres Ziels hinzu. - Wenn Sie fertig, beginnt Xcode automatisch, Ihre Abhängigkeiten im Hintergrund aufzulösen und herunterzuladen.
https://github.com/firebase/firebase-ios-sdk.git
Wenn Sie Nutzer mit Twitter-Konten anmelden möchten, müssen Sie Twitter zuerst als Anmeldeanbieter für Ihr Firebase-Projekt aktivieren:
Fügen Sie die folgenden Pods in Ihren
Podfileein:pod 'FirebaseAuth'
- Öffnen Sie in der Firebase-Konsole den Bereich Auth (Authentifizierung).
- Aktivieren Sie auf dem Tab Anmeldemethode den Anbieter Twitter.
- Fügen Sie der Anbieterkonfiguration den API-Schlüssel und das API-Secret aus der Entwicklerkonsole des Anbieters hinzu:
- Registrieren Sie Ihre App als Entwickleranwendung auf Twitter und rufen Sie den OAuth-API-Schlüssel und das API-Secret Ihrer App ab.
- Achten Sie darauf, dass Ihr OAuth-Weiterleitungs-URI von Firebase (z.B.
my-app-12345.firebaseapp.com/__/auth/handler) als Autorisierungs-Callback-URL in den Einstellungen Ihrer App in der Konfiguration Ihrer Twitter-App festgelegt ist.
- Klicken Sie auf Speichern.
Anmeldevorgang mit dem Firebase SDK verarbeiten
So handhaben Sie den Anmeldevorgang mit dem Firebase Apple-Plattformen SDK:
Fügen Sie Ihrem Xcode-Projekt benutzerdefinierte URL-Schemas hinzu:
- Öffnen Sie die Projektkonfiguration: Doppelklicken Sie in der linken Baumansicht auf den Projektnamen. Wählen Sie im Bereich ZIELE Ihre App aus, klicken Sie auf den Tab Info und maximieren Sie den Bereich URL-Typen.
- Klicken Sie auf die Schaltfläche + und fügen Sie Ihre codierte App-ID als URL-Schema hinzu. Sie finden Ihre codierte App-ID in der Firebase Console auf der Seite Allgemeine Einstellungen im Abschnitt für Ihre iOS-App. Lassen Sie die anderen Felder leer.
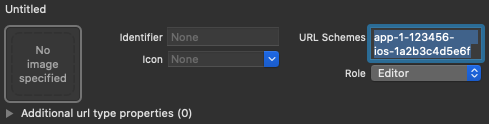
Wenn Sie fertig sind, sollte Ihre Konfiguration in etwa so aussehen (aber mit Ihren anwendungsspezifischen Werten):

Erstellen Sie eine Instanz von OAuthProvider mit der Anbieter-ID twitter.com.
Swift
var provider = OAuthProvider(providerID: "twitter.com")
Objective-C
FIROAuthProvider *provider = [FIROAuthProvider providerWithProviderID:@"twitter.com"];
Optional: Geben Sie zusätzliche benutzerdefinierte OAuth-Parameter an, die Sie mit der OAuth-Anfrage senden möchten.
Swift
provider.customParameters = [ "lang": "fr" ]
Objective-C
[provider setCustomParameters:@{@"lang": @"fr"}];
Informationen zu den von Twitter unterstützten Parametern finden Sie in der Twitter-OAuth-Dokumentation. Hinweis: Sie können keine für Firebase erforderlichen Parameter mit
setCustomParametersübergeben. Diese Parameter sind client_id, redirect_uri, response_type, scope und state.Optional: Wenn Sie anpassen möchten, wie Ihre App
SFSafariViewControlleroderUIWebViewdarstellt, wenn das reCAPTCHA dem Nutzer angezeigt wird, erstellen Sie eine benutzerdefinierte Klasse, die demAuthUIDelegate-Protokoll entspricht, und übergeben Sie sie ancredentialWithUIDelegate.Mit Firebase über das OAuth-Anbieterobjekt authentifizieren.
Swift
provider.getCredentialWith(nil) { credential, error in if error != nil { // Handle error. } if credential != nil { Auth.auth().signIn(with: credential) { authResult, error in if error != nil { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // Twitter OAuth access token can also be retrieved by: // (authResult.credential as? OAuthCredential)?.accessToken // Twitter OAuth ID token can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.idToken // Twitter OAuth secret can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.secret } } }
Objective-C
[provider getCredentialWithUIDelegate:nil completion:^(FIRAuthCredential *_Nullable credential, NSError *_Nullable error) { if (error) { // Handle error. } if (credential) { [[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult *_Nullable authResult, NSError *_Nullable error) { if (error) { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // Twitter OAuth access token can also be retrieved by: // authResult.credential.accessToken // Twitter OAuth ID token can be retrieved by calling: // authResult.credential.idToken // Twitter OAuth secret can be retrieved by calling: // authResult.credential.secret }]; } }];
Mit dem OAuth-Zugriffstoken können Sie die Twitter API aufrufen.
Wenn Sie beispielsweise grundlegende Profilinformationen abrufen möchten, können Sie die REST API aufrufen und das Zugriffstoken im Header
Authorizationübergeben:https://api.twitter.com/labs/1/users?usernames=TwitterDev
Die obigen Beispiele konzentrieren sich zwar auf Anmeldeabläufe, Sie können aber auch einen Twitter-Anbieter mit einem vorhandenen Nutzer verknüpfen. Sie können beispielsweise mehrere Anbieter mit demselben Nutzer verknüpfen, sodass er sich mit beiden anmelden kann.
Swift
Auth().currentUser.link(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // Twitter credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // Twitter OAuth access token can also be retrieved by: // (authResult.credential as? OAuthCredential)?.accessToken // Twitter OAuth ID token can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.idToken // Twitter OAuth secret can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.secret }
Objective-C
[[FIRAuth auth].currentUser linkWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // Twitter credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // Twitter OAuth access token is can also be retrieved by: // ((FIROAuthCredential *)authResult.credential).accessToken // Twitter OAuth ID token can be retrieved by calling: // ((FIROAuthCredential *)authResult.credential).idToken // Twitter OAuth secret can be retrieved by calling: // ((FIROAuthCredential *)authResult.credential).secret }];
Dasselbe Muster kann mit
reauthenticateWithCredentialverwendet werden, um neue Anmeldedaten für vertrauliche Vorgänge abzurufen, für die eine aktuelle Anmeldung erforderlich ist.Swift
Auth().currentUser.reauthenticateWithCredential(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token is can also be retrieved by: // (authResult.credential as? OAuthCredential)?.accessToken // Twitter OAuth ID token can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.idToken // Twitter OAuth secret can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.secret }
Objective-C
[[FIRAuth auth].currentUser reauthenticateWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token is can also be retrieved by: // ((FIROAuthCredential *)authResult.credential).accessToken // Twitter OAuth ID token can be retrieved by calling: // ((FIROAuthCredential *)authResult.credential).idToken // Twitter OAuth secret can be retrieved by calling: // ((FIROAuthCredential *)authResult.credential).secret }];
Nächste Schritte
Wenn sich ein Nutzer zum ersten Mal anmeldet, wird ein neues Nutzerkonto erstellt und mit den Anmeldedaten verknüpft, mit denen sich der Nutzer angemeldet hat, also mit dem Nutzernamen und Passwort, der Telefonnummer oder den Informationen des Authentifizierungsanbieters. Dieses neue Konto wird als Teil Ihres Firebase-Projekts gespeichert und kann verwendet werden, um einen Nutzer in allen Apps in Ihrem Projekt zu identifizieren, unabhängig davon, wie sich der Nutzer anmeldet.
-
In Ihren Apps können Sie die grundlegenden Profilinformationen des Nutzers aus dem
User-Objekt abrufen. Weitere Informationen finden Sie unter Nutzer verwalten. In Ihren Firebase Realtime Database- und Cloud Storage-Sicherheitsregeln können Sie die eindeutige Nutzer-ID des angemeldeten Nutzers aus der Variablen
authabrufen und damit steuern, auf welche Daten ein Nutzer zugreifen kann.
Sie können Nutzern erlauben, sich mit mehreren Authentifizierungsanbietern in Ihrer App anzumelden, indem Sie Anmeldedaten des Authentifizierungsanbieters mit einem vorhandenen Nutzerkonto verknüpfen.
Rufen Sie
signOut: auf, um einen Nutzer abzumelden.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Möglicherweise möchten Sie auch Code zur Fehlerbehandlung für alle Authentifizierungsfehler hinzufügen. Weitere Informationen finden Sie unter Fehlerbehandlung.
