Firebase लोकल एम्युलेटर सुइट का इस्तेमाल शुरू करने से पहले, पक्का करें कि आपने Firebase प्रोजेक्ट बना लिया है, अपना डेवलपमेंट एनवायरमेंट सेट अप किया है, और अपने प्लैटफ़ॉर्म के लिए Firebase का इस्तेमाल शुरू करना विषयों के हिसाब से Firebase SDK टूल चुने और इंस्टॉल किए हैं: Apple, Android या वेब.
प्रोटोटाइप बनाना और जांच करना
लोकल एम्युलेटर सुइट में कई प्रॉडक्ट एम्युलेटर शामिल हैं. इनके बारे में Firebase लोकल एम्युलेटर सुइट के बारे में जानकारी सेक्शन में बताया गया है. प्रोडक्शन में इस्तेमाल किए जा रहे Firebase प्रॉडक्ट के हिसाब से, अलग-अलग एम्युलेटर के साथ-साथ एम्युलेटर के कॉम्बिनेशन की मदद से प्रोटोटाइप बनाए जा सकते हैं और उनकी जांच की जा सकती है.

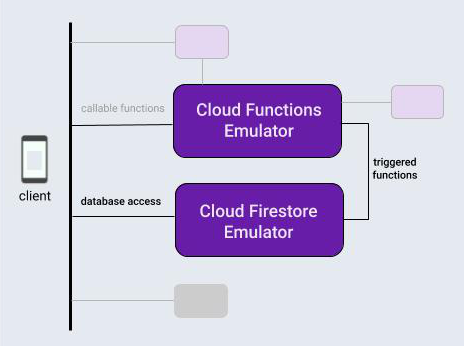
इस विषय के लिए, लोकल एम्युलेटर सुइट का वर्कफ़्लो बताने के लिए, मान लें कि आप ऐसे ऐप्लिकेशन पर काम कर रहे हैं जो प्रॉडक्ट के खास कॉम्बिनेशन का इस्तेमाल करता है: एक Firebase डेटाबेस और क्लाउड फ़ंक्शन, जो उस डेटाबेस पर काम करने की वजह से ट्रिगर होते हैं.
आम तौर पर, Firebase प्रोजेक्ट को स्थानीय तौर पर शुरू करने के बाद, Local Emulator Suite का इस्तेमाल करने वाले डेवलपमेंट साइकल में आम तौर पर तीन चरण होते हैं:
एम्युलेटर और Emulator Suite यूज़र इंटरफ़ेस (यूआई) के साथ इंटरैक्टिव तरीके से प्रोटोटाइप सुविधाएं.
अगर आपने डेटाबेस एम्युलेटर या Cloud Functions एम्युलेटर का इस्तेमाल किया है, तो अपने ऐप्लिकेशन को एम्युलेटर से कनेक्ट करने के लिए, एक बार चलने वाला चरण पूरा करें.
एम्युलेटर और कस्टम स्क्रिप्ट का इस्तेमाल करके, अपने टेस्ट ऑटोमेट करें.
स्थानीय तौर पर Firebase प्रोजेक्ट शुरू करना
पक्का करें कि आपने सीएलआई इंस्टॉल किया हो या उसके सबसे नए वर्शन पर अपडेट किया हो.
curl -sL firebase.tools | bash
अगर आपने अभी तक ऐसा नहीं किया है, तो मौजूदा डायरेक्ट्री को Firebase प्रोजेक्ट के तौर पर शुरू करें. स्क्रीन पर दिए गए निर्देशों का पालन करके, यह बताएं कि आप Cloud Functions और Cloud Firestore या रीयल टाइम डेटाबेस का इस्तेमाल कर रहे हैं:
firebase init
आपकी प्रोजेक्ट डायरेक्ट्री में अब Firebase कॉन्फ़िगरेशन फ़ाइलें, डेटाबेस के लिए Firebase के सुरक्षा नियमों वाली डेफ़िनिशन फ़ाइल, क्लाउड फ़ंक्शन कोड वाली functions डायरेक्ट्री, और काम करने वाली अन्य फ़ाइलें शामिल होंगी.
इंटरैक्टिव तरीके से प्रोटोटाइप बनाना
Local Emulator Suite आपको तेज़ी से नई सुविधाओं का प्रोटोटाइप बनाने के लिए डिज़ाइन किया गया है. साथ ही, Suite में पहले से मौजूद यूज़र इंटरफ़ेस इसके सबसे उपयोगी प्रोटोटाइपिंग टूल में से एक है. यह कुछ हद तक स्थानीय तौर पर Firebase कंसोल के चलने जैसा है.
Emulator Suite के यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करके, आप डेटाबेस के डिज़ाइन को दोहरा सकते है, क्लाउड फ़ंक्शन वाले अलग-अलग डेटाफ़्लो आज़मा सकते हैं, सुरक्षा नियमों में बदलावों का आकलन कर सकते हैं, अपनी बैक-एंड सेवाओं की परफ़ॉर्मेंस की पुष्टि करने के लिए लॉग देख सकते हैं और इसके अलावा भी बहुत कुछ कर सकते हैं. इसके बाद, अगर आपको फिर से शुरुआत करनी है, तो बस अपने डेटाबेस को हटा दें और डिज़ाइन के नए आइडिया के साथ शुरुआत करें.
जब आप Local Emulator Suite को इनके साथ शुरू करते हैं, तो ये सभी उपलब्ध होते हैं:
firebase emulators:start
हमारे काल्पनिक ऐप्लिकेशन के प्रोटोटाइप में, बेसिक क्लाउड फ़ंक्शन सेट अप और टेस्ट करते हैं, ताकि डेटाबेस की टेक्स्ट एंट्री में बदलाव किया जा सके. साथ ही, उसे ट्रिगर करने के लिए एम्युलेटर सुइट के यूज़र इंटरफ़ेस (यूआई) में वह डेटाबेस बनाएं और उसे अपने-आप भरे.
- अपनी प्रोजेक्ट डायरेक्ट्री में मौजूद
functions/index.jsफ़ाइल में बदलाव करके, डेटाबेस में लिखने के बाद ट्रिगर होने वाला क्लाउड फ़ंक्शन बनाएं. मौजूदा फ़ाइल के कॉन्टेंट को इस स्निपेट से बदलें. यह फ़ंक्शनmessagesकलेक्शन में मौजूद दस्तावेज़ों में हुए बदलावों का पता लगाता है. किसी दस्तावेज़ केoriginalफ़ील्ड के कॉन्टेंट को अपरकेस में बदलता है और नतीजे को उस दस्तावेज़ केuppercaseफ़ील्ड में सेव करता है. firebase emulators:startके साथ लोकल एम्युलेटर सुइट लॉन्च करें. Cloud Functions और डेटाबेस एम्युलेटर शुरू हो जाते हैं. ये आपस में जुड़ने के लिए अपने-आप कॉन्फ़िगर होते हैं.- अपने ब्राउज़र में
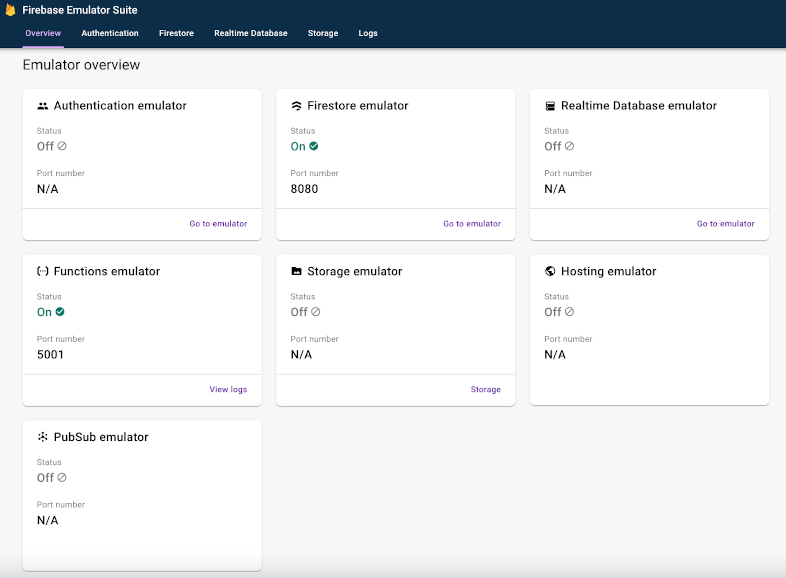
http://localhost:4000पर यूज़र इंटरफ़ेस (यूआई) देखें. यूज़र इंटरफ़ेस (यूआई) के लिए, पोर्ट 4000 डिफ़ॉल्ट तौर पर सेट होता है. हालांकि, Firebase सीएलआई से टर्मिनल मैसेज का आउटपुट देखें. उपलब्ध एम्युलेटर की स्थिति को नोट करें. हमारे मामले में, Cloud Functions और Cloud Firestore एम्युलेटर चलेंगे.

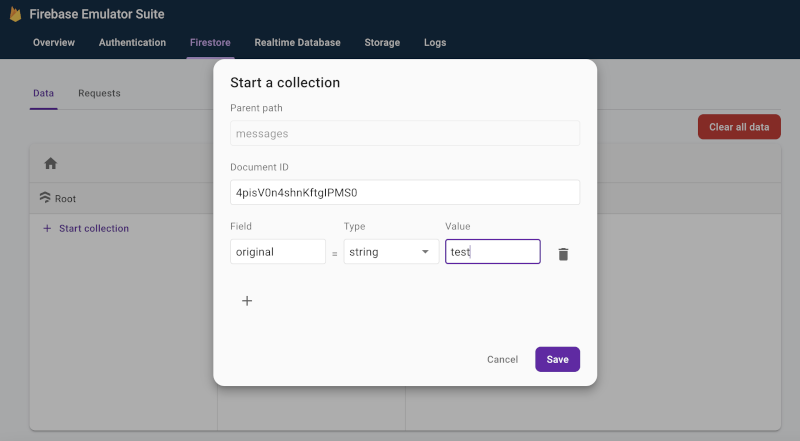
- यूज़र इंटरफ़ेस (यूआई) में, Firestore > डेटा टैब पर, कलेक्शन शुरू करें पर क्लिक करें.
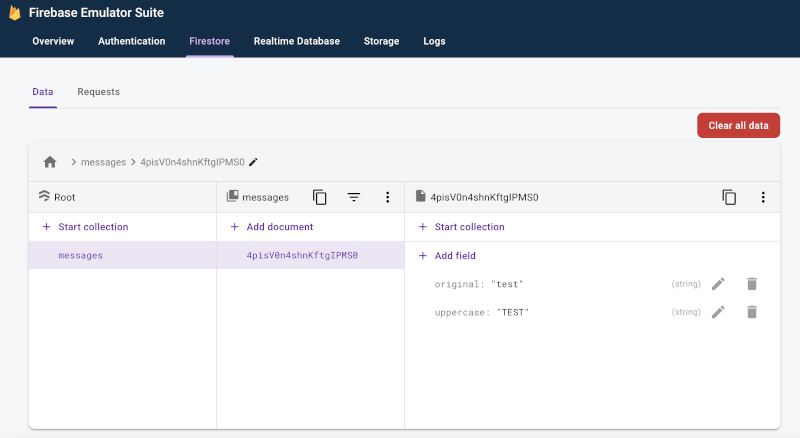
messagesकलेक्शन में नया दस्तावेज़ बनाने के लिए, निर्देशों का पालन करें. इस दस्तावेज़ का फ़ील्डनामoriginalऔर वैल्यूtestहोना चाहिए. यह हमारे क्लाउड फ़ंक्शन को ट्रिगर करता है. देखें कि जल्द ही नयाuppercaseफ़ील्ड दिखता है और इसमें "TEST" स्ट्रिंग भर जाती है.


- Firestore > अनुरोध टैब पर, अपने सिम्युलेट किए गए डेटाबेस पर किए गए अनुरोधों की जांच करें. इसमें उन अनुरोधों को पूरा करने के दौरान किए गए Firebase के सुरक्षा नियमों की जांच भी शामिल होती है.
- लॉग टैब देखें और पुष्टि करें कि आपके फ़ंक्शन में कोई गड़बड़ी नहीं हुई है, क्योंकि इससे डेटाबेस अपडेट हो गया.
const functions = require('firebase-functions');
exports.makeUppercase = functions.firestore.document('/messages/{documentId}')
.onCreate((snap, context) => {
const original = snap.data().original;
console.log('Uppercasing', context.params.documentId, original);
const uppercase = original.toUpperCase();
return snap.ref.set({uppercase}, {merge: true});
});
जब तक आपको ऐप्लिकेशन में डेटाबेस ऐक्सेस कोड को छुए बिना, टेस्ट सुइट को फिर से कंपाइल और फिर से चलाए बिना, अपने क्लाउड फ़ंक्शन कोड और इंटरैक्टिव डेटाबेस में बदलाव करने का काम आसानी से किया जा सकता है.
अपने ऐप्लिकेशन को एम्युलेटर से कनेक्ट करें
इंटरैक्टिव प्रोटोटाइपिंग के साथ अच्छी तरह से काम कर लेने और डिज़ाइन पर काम कर लेने के बाद, सही SDK टूल का इस्तेमाल करके अपने ऐप्लिकेशन में डेटाबेस ऐक्सेस कोड जोड़ा जा सकता है. आपके ऐप्लिकेशन के काम करने के तरीके की पुष्टि करने के लिए, आपको डेटाबेस टैब और फ़ंक्शन के लिए Emulator Suite के यूज़र इंटरफ़ेस (यूआई) में लॉग टैब का इस्तेमाल करते रहना होगा.
याद रखें कि लोकल एम्युलेटर सुइट एक लोकल डेवलपमेंट टूल है. आपके प्रोडक्शन डेटाबेस में लिखने पर, उन फ़ंक्शन को ट्रिगर नहीं किया जाएगा जिन्हें स्थानीय तौर पर प्रोटोटाइप किया जा रहा है.
अगर आप चाहते हैं कि आपका ऐप्लिकेशन डेटाबेस में बदलाव करे, तो आपको Cloud Firestore एम्युलेटर पर अपनी टेस्ट क्लास या इन-ऐप्लिकेशन कॉन्फ़िगरेशन को पॉइंट करने की ज़रूरत होगी.
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val firestore = Firebase.firestore
firestore.useEmulator("10.0.2.2", 8080)
firestore.firestoreSettings = firestoreSettings {
isPersistenceEnabled = false
}
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseFirestore firestore = FirebaseFirestore.getInstance();
firestore.useEmulator("10.0.2.2", 8080);
FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder()
.setPersistenceEnabled(false)
.build();
firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore";
// firebaseApps previously initialized using initializeApp()
const db = getFirestore();
connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp().
var db = firebase.firestore();
if (location.hostname === "localhost") {
db.useEmulator("127.0.0.1", 8080);
}
कस्टम स्क्रिप्ट से अपने टेस्ट को ऑटोमेट करना
अब वर्कफ़्लो के आखिरी चरण पर जाएँ. जब आप अपने ऐप्लिकेशन में सुविधा को प्रोटोटाइप कर लें और यह आपके सभी प्लैटफ़ॉर्म पर बेहतर दिखने लगे, तब आप उसे लागू करने और उसकी जांच कर सकते हैं. यूनिट टेस्टिंग और सीआई वर्कफ़्लो के लिए, exec निर्देश का इस्तेमाल करके एम्युलेटर चालू किए जा सकते हैं, स्क्रिप्ट किए गए टेस्ट किए जा सकते हैं, और एम्युलेटर को एक ही कॉल में शट डाउन किया जा सकता है:
firebase emulators:exec "./testdir/test.sh"
अलग-अलग एम्युलेटर के बारे में ज़्यादा जानें
अब आपने क्लाइंट-साइड का बुनियादी वर्कफ़्लो देख लिया है, तो आपके पास इस सुइट में मौजूद एम्युलेटर के बारे में जारी रखने का विकल्प है. इसमें सर्वर साइड ऐप्लिकेशन बनाने के लिए, उनका इस्तेमाल करने के तरीके की जानकारी भी शामिल है:
- अपने प्रोटोटाइपिंग वर्कफ़्लो में, पुष्टि करने वाला एम्युलेटर जोड़ना
- रीयल टाइम डेटाबेस एम्युलेटर की सुविधाओं के बारे में ज़्यादा जानें
- Firebase के लिए Cloud Storage एम्युलेटर की सुविधाओं के बारे में ज़्यादा जानकारी
- Cloud Firestore के एम्युलेटर की सुविधाओं के बारे में ज़्यादा जानें
- अपने ऐप्लिकेशन को Cloud Functions एम्युलेटर से कनेक्ट करना
- एक्सटेंशन एम्युलेटर की मदद से, बिलिंग की लागत कम करके Firebase एक्सटेंशन का आकलन करें
आगे क्या करना है?
ऊपर लिंक किए गए खास एम्युलेटर से जुड़े विषयों को ज़रूर पढ़ें. इसके बाद:
- चुनिंदा वीडियो के सेट और इस्तेमाल करने के तरीकों की ज़्यादा जानकारी के लिए, Firebase एम्युलेटर ट्रेनिंग प्लेलिस्ट देखें.
- सुरक्षा नियमों की जांच और Firebase टेस्ट SDK टूल से जुड़े बेहतर इस्तेमाल के उदाहरणों की जांच करें: सुरक्षा के जांच के नियम (Cloud Firestore), सुरक्षा के जांच के नियम (रीयल टाइम डेटाबेस), और टेस्ट सुरक्षा नियम (Firebase के लिए Cloud Storage).

