قبل بدء استخدام "حزمة أدوات المحاكاة المحلية من Firebase"، تأكَّد من أنّك أنشأت مشروع Firebase وإعداد بيئة التطوير واختيار حِزم تطوير البرامج (SDK) لمنصة Firebase وتثبيتها من أجل نظامك الأساسي وفقًا لمواضيع بدء استخدام Firebase لنظامك الأساسي: Apple أو Android أو الويب.
النموذج الأوّلي والاختبار
تحتوي "مجموعة أدوات المحاكاة المحلية" على العديد من مُحاكيات المنتجات، كما هو موضّح في المقالة مقدمة عن "حزمة أدوات المحاكاة المحلية من Firebase". ويمكنك إنشاء نماذج أولية واختبارها باستخدام أدوات محاكاة فردية ومجموعات من أدوات المحاكاة كما تراه مناسبًا، وذلك وفقًا لمنتجات Firebase التي تستخدمها في الإنتاج.

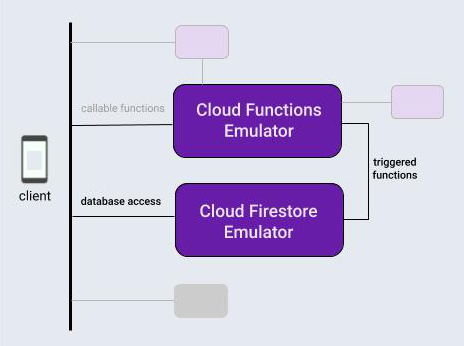
بالنسبة إلى هذا الموضوع، للتعريف بسير عمل "حزمة المحاكيات المحلية"، لنفترض أنّك تعمل على تطبيق يستخدم مجموعة نموذجية من المنتجات: قاعدة بيانات Firebase ووظائف السحابة الإلكترونية التي يتم تشغيلها بسبب العمليات على قاعدة البيانات هذه.
بعد تهيئة مشروع Firebase محليًا، ستتألف دورة التطوير باستخدام مجموعة أدوات المحاكاة المحلية عادةً من ثلاث خطوات:
يتميز النموذج الأوّلي بشكل تفاعلي باستخدام المحاكيات وواجهة مستخدم Emulator Suite.
إذا كنت تستخدم محاكي قاعدة بيانات أو محاكي Cloud Functions، يمكنك تنفيذ خطوة لمرة واحدة لربط تطبيقك بالمحاكيات.
يمكنك إجراء اختباراتك آليًا باستخدام المحاكيات والنصوص البرمجية المخصّصة.
إعداد مشروع Firebase محليًا
احرص على تثبيت واجهة سطر الأوامر أو التحديث إلى آخر إصدار له.
curl -sL firebase.tools | bash
إذا لم يسبق لك إجراء ذلك، ابدأ بتهيئة دليل العمل الحالي كمشروع Firebase، مع اتّباع التعليمات الظاهرة على الشاشة لتحديد ما إذا كنت تستخدم Cloud Functions وإما Cloud Firestore أو Realtime Database:
firebase init
سيحتوي دليل مشروعك الآن على ملفات إعداد Firebase وملف تعريف لقواعد أمان Firebase لقاعدة البيانات ودليل functions يحتوي على رمز وظائف السحابة الإلكترونية، وملفات داعمة أخرى.
إنشاء النموذج الأولي بشكل تفاعلي
تم تصميم مجموعة أدوات المحاكاة المحلية للسماح لك بإنشاء نماذج أولية للميزات الجديدة بسرعة، وتُعد واجهة المستخدم المضمنة في الحزمة واحدة من أكثر أدواتها فائدةً لإعداد النماذج الأولية. يشبه الأمر إلى حد ما تشغيل وحدة تحكم Firebase محليًا.
باستخدام واجهة المستخدم في Emulator Suite UI، يمكنك التكرار التحسيني لتصميم قاعدة بيانات، وتجربة تدفقات البيانات المختلفة التي تتضمن وظائف السحابة، وتقييم التغييرات في قواعد الأمان، والتحقق من السجلات للتأكد من أداء خدمات الواجهة الخلفية، والمزيد. بعد ذلك، إذا كنت تريد البدء من جديد، فما عليك سوى محو قاعدة البيانات الخاصة بك والبدء من جديد بفكرة تصميم جديدة.
وتتوفر كل هذه الميزات عند بدء تشغيل "حزمة أدوات المحاكاة المحلية" من خلال:
firebase emulators:start
لإعداد نموذج أوّلي لتطبيقنا الافتراضي، لنقم بإعداد دالة سحابية أساسية ونختبرها لتعديل إدخالات النص في قاعدة بيانات، وإنشاء قاعدة البيانات هذه وتعبئتها في واجهة مستخدم مجموعة أدوات Emulator لتشغيلها.
- يمكنك إنشاء دالة سحابية ناتجة عن عمليات كتابة قاعدة البيانات من خلال تعديل ملف
functions/index.jsفي دليل مشروعك. استبدِل محتوى الملف الحالي بالمقتطف التالي. تستجيب هذه الدالة للتغييرات التي تطرأ على المستندات في مجموعةmessages، وتحوِّل محتوى حقلoriginalفي المستند إلى أحرف كبيرة، وتخزِّن النتيجة في حقلuppercaseفي هذا المستند. - يمكنك تشغيل "مجموعة أدوات المحاكاة المحلية" باستخدام
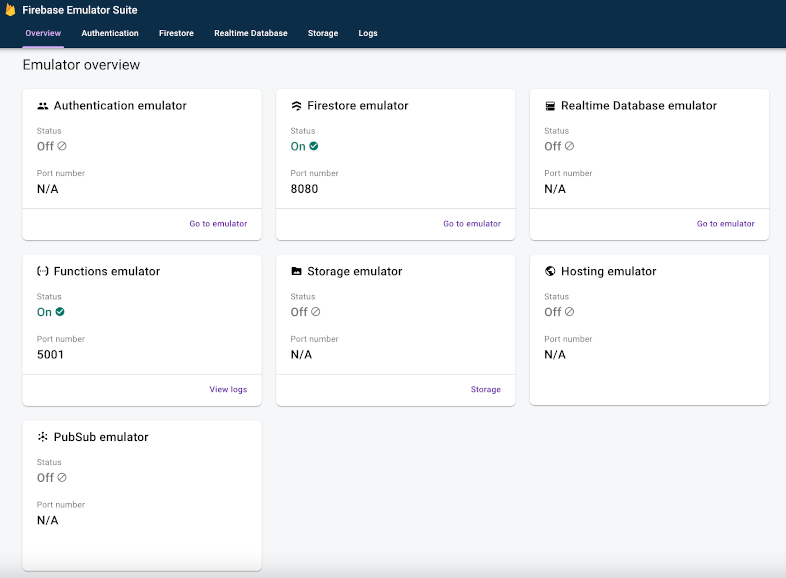
firebase emulators:start. تبدأ دوال السحابة الإلكترونية وأدوات محاكاة قاعدة البيانات، ويتم ضبطها تلقائيًا لإتاحة التشغيل التفاعلي. - يمكنك الاطّلاع على واجهة المستخدم في المتصفّح على الرابط
http://localhost:4000. المنفذ 4000 هو المنفذ التلقائي لواجهة المستخدم، ولكن عليك التحقّق من نتائج الرسائل الطرفية من خلال واجهة سطر الأوامر في Firebase. دوِّن حالة أدوات المحاكاة المتاحة. في هذه الحالة، سيتم تشغيل مُحاكيات Cloud Functions وCloud Firestore.

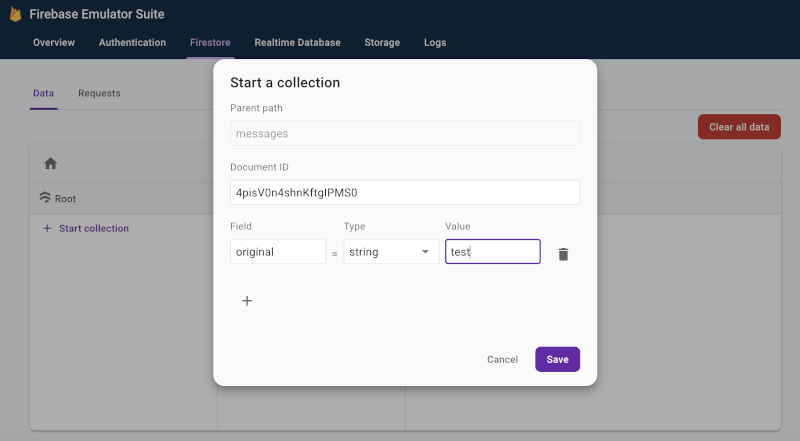
- في واجهة المستخدم، في علامة التبويب Firestore > البيانات، انقر على بدء الجمع واتّبِع التعليمات لإنشاء مستند جديد في مجموعة
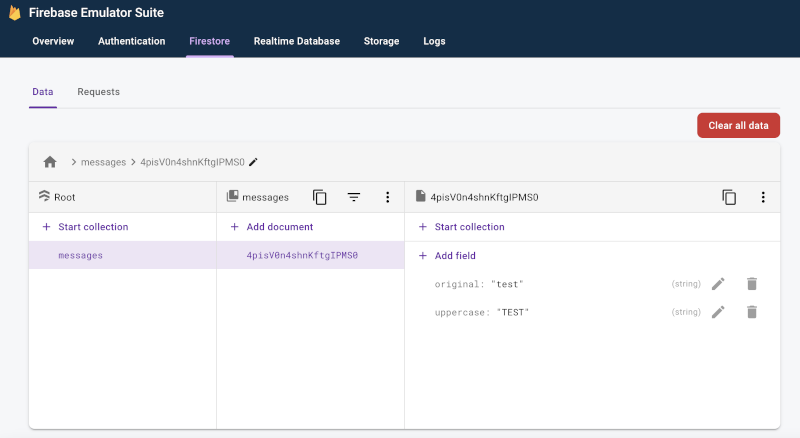
messages، باسم الحقلoriginalوالقيمةtest. يؤدي هذا إلى تشغيل دالة السحابة. وتجدر الإشارة إلى أنّ حقلuppercaseجديد سيظهر بعد قليل، وتتم تعبئته بالسلسلة "TEST".


- في علامة التبويب Firestore > الطلبات، افحص الطلبات التي تم إجراؤها إلى قاعدة البيانات التي تمت محاكاتها، بما في ذلك جميع تقييمات "قواعد أمان Firebase" التي تم إجراؤها كجزء من تلبية هذه الطلبات.
- تحقَّق من علامة التبويب السجلات للتأكّد من أنّ الدالة لم تحدث أي أخطاء عند تعديلها لقاعدة البيانات.
const functions = require('firebase-functions');
exports.makeUppercase = functions.firestore.document('/messages/{documentId}')
.onCreate((snap, context) => {
const original = snap.data().original;
console.log('Uppercasing', context.params.documentId, original);
const uppercase = original.toUpperCase();
return snap.ref.set({uppercase}, {merge: true});
});
يمكنك بسهولة التكرار التحسيني بين رمز دالة السحابة الإلكترونية وتعديلات قواعد البيانات التفاعلية حتى تصل إلى تدفق البيانات الذي تبحث عنه، بدون لمس رمز الدخول إلى قاعدة البيانات داخل التطبيق وإعادة تجميع مجموعات الاختبار وإعادة تشغيلها.
ربط تطبيقك بالمحاكيات
عندما تحرز تقدمًا جيدًا في النماذج الأولية التفاعلية واستقرت على تصميم، ستكون جاهزًا لإضافة رمز دخول قاعدة البيانات إلى تطبيقك باستخدام SDK المناسب. ستستمر في استخدام علامة تبويب قاعدة البيانات، وبالنسبة للدوال، يمكنك الانتقال إلى علامة التبويب السجلات في واجهة مستخدم مجموعة المحاكيات للتأكّد من صحة سلوك التطبيق.
تذكر أن Local Emulator Suite عبارة عن أداة تطوير محلية. لن تؤدي الكتابة في قواعد بيانات الإنتاج لديك إلى تشغيل الدوال التي تعمل على إنشاء نماذج أوّلية محليًا.
للانتقال إلى استخدام تطبيقك لكتابة نصوص على قاعدة البيانات، عليك توجيه صفوف الاختبار أو الإعداد داخل التطبيق إلى محاكي Cloud Firestore.
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val firestore = Firebase.firestore
firestore.useEmulator("10.0.2.2", 8080)
firestore.firestoreSettings = firestoreSettings {
isPersistenceEnabled = false
}
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseFirestore firestore = FirebaseFirestore.getInstance();
firestore.useEmulator("10.0.2.2", 8080);
FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder()
.setPersistenceEnabled(false)
.build();
firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore";
// firebaseApps previously initialized using initializeApp()
const db = getFirestore();
connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp().
var db = firebase.firestore();
if (location.hostname === "localhost") {
db.useEmulator("127.0.0.1", 8080);
}
إجراء الاختبارات بشكل مبرمَج باستخدام النصوص البرمجية المخصّصة
والآن، في الخطوة الأخيرة الشاملة في سير العمل. بمجرد إنشاء نموذج أولي لميزتك داخل التطبيق وتبدو واعدة على جميع الأنظمة الأساسية، يمكنك الانتقال إلى التنفيذ والاختبار النهائيين. بالنسبة إلى اختبار الوحدات وسير عمل CI، يمكنك تشغيل أدوات المحاكاة وإجراء الاختبارات البرمجية وإيقاف أدوات المحاكاة في استدعاء واحد باستخدام الأمر exec:
firebase emulators:exec "./testdir/test.sh"
استكشِف أدوات محاكاة فردية بالتفصيل
الآن وبعد أن تعرفت على شكل سير العمل الأساسي من جهة العميل، يمكنك الاستمرار في تقديم تفاصيل حول أدوات المحاكاة الفردية في Suite، بما في ذلك كيفية استخدامها في تطوير التطبيقات من جهة الخادم:
- إضافة محاكي المصادقة إلى سير عمل النماذج الأولية
- تعرَّف على معلومات أكثر تفصيلاً عن ميزات محاكي قاعدة البيانات في الوقت الفعلي
- معلومات تفصيلية عن ميزات المحاكاة في Cloud Storage for Firebase
- التعرّف بالتفصيل على ميزات محاكي Cloud Firestore
- ربط تطبيقك بمحاكي Cloud Functions
- تقييم إضافات Firebase مع تقليل تكاليف الفوترة باستخدام محاكي الإضافات
ما هي الخطوات التالية؟
تأكد من قراءة الموضوعات المتعلقة بالمحاكيات المحددة المرتبطة أعلاه. بعد ذلك، يُرجى اتّباع الخطوات التالية:
- للحصول على مجموعة منظَّمة من الفيديوهات وأمثلة تفصيلية حول التعليمات، اتّبِع قائمة تشغيل التدريب على أدوات محاكاة Firebase.
- يمكنك التحقيق في حالات الاستخدام المتقدّمة التي تشمل اختبار "قواعد الأمان" وحزمة تطوير البرامج لاختبار Firebase، وهي: Test Security Rules (Cloud Firestore) واختبار قواعد الأمان (قاعدة البيانات في الوقت الفعلي) واختبار قواعد الأمان (Cloud Storage for Firebase).

