Прежде чем приступить к использованию пакета локального эмулятора Firebase, убедитесь, что вы создали проект Firebase, настроили среду разработки, а также выбрали и установили Firebase SDK для своей платформы в соответствии с разделами «Начало работы с Firebase» для вашей платформы: Apple , Android. или Интернет .
Прототип и испытание
Пакет Local Emulator Suite содержит несколько эмуляторов продуктов, как описано в разделе «Введение в пакет локальных эмуляторов Firebase» . Вы можете создавать прототипы и тестировать с помощью отдельных эмуляторов, а также комбинаций эмуляторов по своему усмотрению, в зависимости от того, какие продукты Firebase вы используете в производстве.

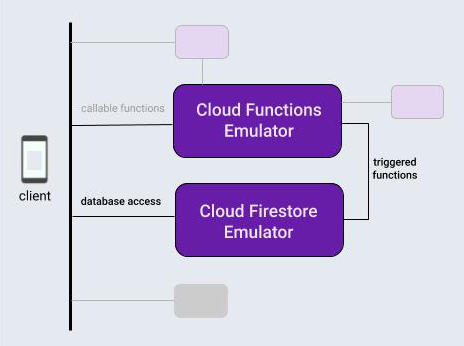
В этой теме, чтобы представить рабочий процесс Local Emulator Suite, предположим, что вы работаете над приложением, которое использует типичную комбинацию продуктов: базу данных Firebase и облачные функции, запускаемые операциями с этой базой данных.
После локальной инициализации проекта Firebase цикл разработки с использованием Local Emulator Suite обычно состоит из трех этапов:
Функции прототипа взаимодействуют с эмуляторами и пользовательским интерфейсом Emulator Suite.
Если вы используете эмулятор базы данных или эмулятор облачных функций, выполните одноразовое действие, чтобы подключить свое приложение к эмуляторам.
Автоматизируйте свои тесты с помощью эмуляторов и пользовательских скриптов.
Локально инициализировать проект Firebase
Убедитесь, что вы установили CLI или обновили его до последней версии .
curl -sL firebase.tools | bash
Если вы еще этого не сделали, инициализируйте текущий рабочий каталог как проект Firebase, следуя инструкциям на экране, чтобы указать, что вы используете Cloud Functions и Cloud Firestore или Realtime Database :
firebase init
Каталог вашего проекта теперь будет содержать файлы конфигурации Firebase, файл определения правил безопасности Firebase для базы данных, каталог functions , содержащий код облачных функций, и другие вспомогательные файлы.
Прототипируйте в интерактивном режиме
Пакет Local Emulator Suite предназначен для быстрого создания прототипов новых функций, а встроенный пользовательский интерфейс пакета является одним из наиболее полезных инструментов создания прототипов. Это немного похоже на локальную работу консоли Firebase.
Используя пользовательский интерфейс Emulator Suite, вы можете повторять проектирование базы данных, опробовать различные потоки данных, включающие облачные функции, оценивать изменения правил безопасности, проверять журналы, чтобы убедиться, как работают ваши серверные службы, и многое другое. Затем, если вы хотите начать все сначала, просто очистите свою базу данных и начните заново с новой дизайнерской идеей.
Все это доступно при запуске Local Emulator Suite с помощью:
firebase emulators:start
Чтобы создать прототип нашего гипотетического приложения, давайте настроим и протестируем базовую облачную функцию для изменения текстовых записей в базе данных, а также создадим и заполним эту базу данных в пользовательском интерфейсе Emulator Suite для ее запуска.
- Создайте облачную функцию, запускаемую при записи в базу данных, отредактировав файл
functions/index.jsв каталоге вашего проекта. Замените содержимое существующего файла следующим фрагментом. Эта функция прослушивает изменения в документах в коллекцииmessages, преобразует содержимоеoriginalполя документа в верхний регистр и сохраняет результат в полеuppercaseэтого документа. - Запустите Local Emulator Suite с
firebase emulators:start. Облачные функции и эмуляторы баз данных запускаются и автоматически настраиваются для взаимодействия. - Просмотрите пользовательский интерфейс в своем браузере по адресу
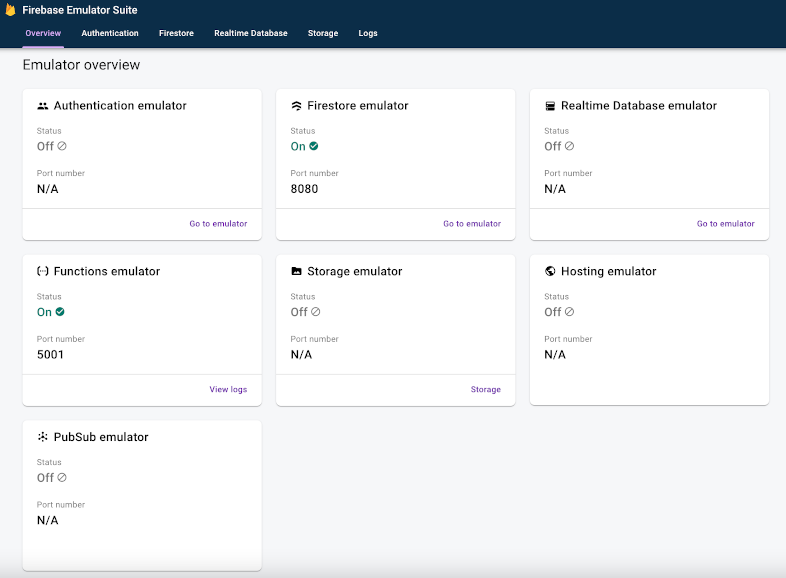
http://localhost:4000. Порт 4000 используется по умолчанию для пользовательского интерфейса, но проверьте сообщения терминала, выводимые Firebase CLI. Обратите внимание на статус доступных эмуляторов. В нашем случае будут запущены эмуляторы Cloud Functions и Cloud Firestore.

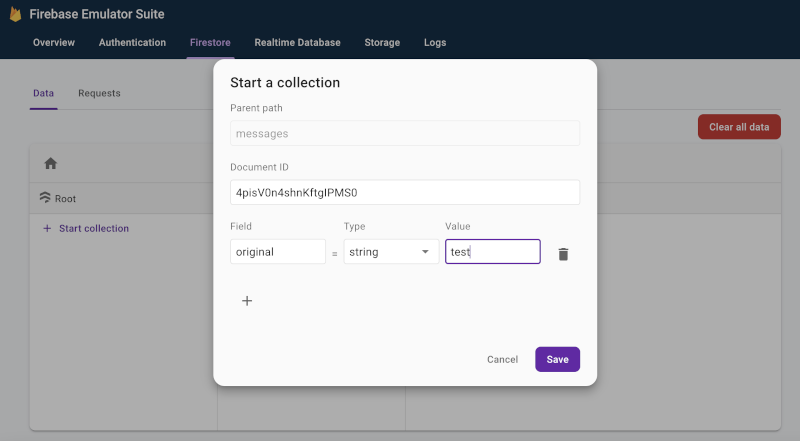
- В пользовательском интерфейсе на вкладке Firestore > Данные нажмите Начать сбор и следуйте инструкциям, чтобы создать новый документ в коллекции
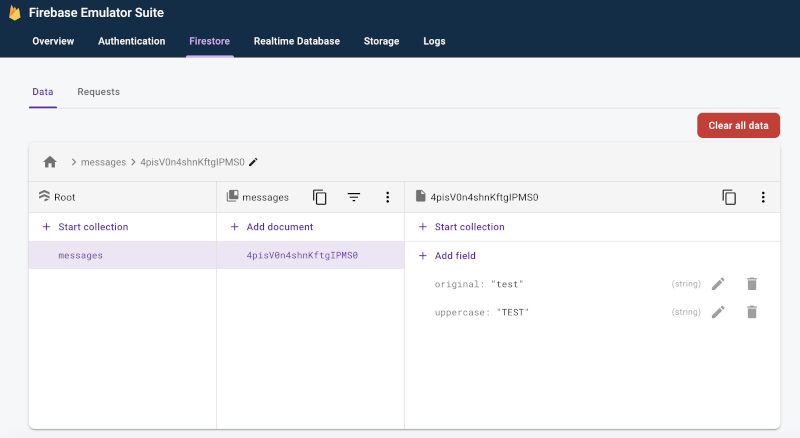
messagesс именем поляoriginalи значениемtest. Это активирует нашу облачную функцию. Обратите внимание, что вскоре появится новое полеuppercase, заполненное строкой «TEST».


- На вкладке Firestore > Запросы изучите запросы, сделанные к вашей эмулируемой базе данных, включая все оценки правил безопасности Firebase, выполненные в рамках выполнения этих запросов.
- Проверьте вкладку «Журналы» , чтобы убедиться, что ваша функция не столкнулась с ошибками при обновлении базы данных.
const functions = require('firebase-functions');
exports.makeUppercase = functions.firestore.document('/messages/{documentId}')
.onCreate((snap, context) => {
const original = snap.data().original;
console.log('Uppercasing', context.params.documentId, original);
const uppercase = original.toUpperCase();
return snap.ref.set({uppercase}, {merge: true});
});
Вы можете легко переключаться между кодом облачной функции и интерактивным редактированием базы данных, пока не получите нужный поток данных, не касаясь кода доступа к базе данных в приложении, перекомпиляции и повторного запуска наборов тестов.
Подключите свое приложение к эмуляторам
Когда вы добьетесь хороших успехов в интерактивном прототипировании и определитесь с дизайном, вы будете готовы добавить код доступа к базе данных в свое приложение, используя соответствующий SDK. Вы продолжите использовать вкладку «База данных», а для функций — вкладку «Журналы» в пользовательском интерфейсе Emulator Suite, чтобы убедиться в правильности поведения вашего приложения.
Помните, что Local Emulator Suite — это локальный инструмент разработки. Запись в ваши производственные базы данных не будет запускать функции, прототипы которых вы создаете локально.
Чтобы переключиться на запись в базу данных вашего приложения, вам необходимо указать свои тестовые классы или конфигурацию в приложении на эмуляторе Cloud Firestore.
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val firestore = Firebase.firestore
firestore.useEmulator("10.0.2.2", 8080)
firestore.firestoreSettings = firestoreSettings {
isPersistenceEnabled = false
}
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseFirestore firestore = FirebaseFirestore.getInstance();
firestore.useEmulator("10.0.2.2", 8080);
FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder()
.setPersistenceEnabled(false)
.build();
firestore.setFirestoreSettings(settings);
Быстрый
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore";
// firebaseApps previously initialized using initializeApp()
const db = getFirestore();
connectFirestoreEmulator(db, '127.0.0.1', 8080);Web
// Firebase previously initialized using firebase.initializeApp().
var db = firebase.firestore();
if (location.hostname === "localhost") {
db.useEmulator("127.0.0.1", 8080);
}Автоматизируйте свои тесты с помощью пользовательских скриптов
Теперь перейдем к последнему общему этапу рабочего процесса. После того как вы создали прототип своей функции в приложении и она выглядит многообещающе на всех ваших платформах, вы можете перейти к окончательной реализации и тестированию. Для модульного тестирования и рабочих процессов CI вы можете запускать эмуляторы, запускать скриптовые тесты и выключать эмуляторы одним вызовом с помощью команды exec :
firebase emulators:exec "./testdir/test.sh"
Более подробно изучите отдельные эмуляторы
Теперь, когда вы увидели, как выглядит основной рабочий процесс на стороне клиента, вы можете продолжить подробное описание отдельных эмуляторов в пакете, в том числе о том, как их использовать для разработки приложений на стороне сервера:
- Добавьте эмулятор аутентификации в свои рабочие процессы прототипирования.
- Узнайте больше о функциях эмулятора базы данных реального времени.
- Узнайте больше о функциях эмулятора Cloud Storage for Firebase.
- Узнайте больше о функциях эмулятора Cloud Firestore.
- Подключите свое приложение к эмулятору Cloud Functions.
- Оцените расширения Firebase и минимизируйте расходы на выставление счетов с помощью эмулятора расширений.
Что дальше?
Обязательно прочтите темы, связанные с конкретными эмуляторами, указанные выше. Затем:
- Подборку видеороликов и подробных примеров с практическими рекомендациями можно найти в плейлисте для обучения эмуляторам Firebase .
- Изучите расширенные варианты использования, включающие тестирование правил безопасности и Firebase Test SDK: тестирование правил безопасности (Cloud Firestore) , тестирование правил безопасности (база данных реального времени) и тестирование правил безопасности (облачное хранилище для Firebase) .

