আপনার অ্যাপটিকে Cloud Firestore এমুলেটরের সাথে সংযুক্ত করার আগে, নিশ্চিত করুন যে আপনি সামগ্রিক Firebase Local Emulator Suite ওয়ার্কফ্লো বুঝতে পেরেছেন এবং আপনি Local Emulator Suite ইনস্টল এবং কনফিগার করেছেন এবং এর CLI কমান্ডগুলি পর্যালোচনা করেছেন।
একটি Firebase প্রকল্প বেছে নিন
Firebase Local Emulator Suite একটি একক ফায়ারবেস প্রকল্পের জন্য পণ্য অনুকরণ করে।
ব্যবহারের জন্য প্রজেক্ট নির্বাচন করতে, এমুলেটর শুরু করার আগে, CLI রানে আপনার ওয়ার্কিং ডিরেক্টরিতে firebase use । অথবা, আপনি প্রতিটি এমুলেটর কমান্ডে --project ফ্ল্যাগটি পাস করতে পারেন।
Local Emulator Suite বাস্তব ফায়ারবেস প্রকল্প এবং ডেমো প্রকল্পের অনুকরণ সমর্থন করে।
| প্রকল্পের ধরণ | ফিচার | এমুলেটরের সাথে ব্যবহার করুন |
|---|---|---|
| বাস্তব | একটি আসল ফায়ারবেস প্রকল্প হল আপনার তৈরি এবং কনফিগার করা প্রকল্প (সম্ভবত Firebase কনসোলের মাধ্যমে)। বাস্তব প্রকল্পগুলিতে লাইভ রিসোর্স থাকে, যেমন ডাটাবেস ইনস্ট্যান্স, স্টোরেজ বাকেট, ফাংশন, অথবা ফায়ারবেস প্রকল্পের জন্য আপনার সেট আপ করা অন্য কোনও রিসোর্স। | আসল ফায়ারবেস প্রকল্পগুলির সাথে কাজ করার সময়, আপনি যেকোনো বা সমস্ত সমর্থিত পণ্যের জন্য এমুলেটর চালাতে পারেন। আপনি যে পণ্যগুলি অনুকরণ করছেন না, তার জন্য আপনার অ্যাপস এবং কোড লাইভ রিসোর্সের সাথে ইন্টারঅ্যাক্ট করবে (ডাটাবেস ইনস্ট্যান্স, স্টোরেজ বাকেট, ফাংশন ইত্যাদি)। |
| ডেমো | একটি ডেমো ফায়ারবেস প্রকল্পের কোনও বাস্তব ফায়ারবেস কনফিগারেশন এবং কোনও লাইভ রিসোর্স নেই। এই প্রকল্পগুলি সাধারণত কোডল্যাব বা অন্যান্য টিউটোরিয়ালের মাধ্যমে অ্যাক্সেস করা হয়। ডেমো প্রকল্পের জন্য প্রকল্প আইডিগুলিতে | ডেমো ফায়ারবেস প্রজেক্টের সাথে কাজ করার সময়, আপনার অ্যাপ এবং কোড শুধুমাত্র এমুলেটরের সাথে ইন্টারঅ্যাক্ট করে। যদি আপনার অ্যাপ এমন কোনও রিসোর্সের সাথে ইন্টারঅ্যাক্ট করার চেষ্টা করে যার জন্য একটি এমুলেটর চলছে না, তাহলে সেই কোডটি ব্যর্থ হবে। |
আমরা আপনাকে যেখানেই সম্ভব ডেমো প্রকল্প ব্যবহার করার পরামর্শ দিচ্ছি। সুবিধার মধ্যে রয়েছে:
- সহজ সেটআপ, যেহেতু আপনি ফায়ারবেস প্রকল্প তৈরি না করেই এমুলেটরগুলি চালাতে পারবেন
- শক্তিশালী নিরাপত্তা, যেহেতু আপনার কোড যদি ভুলবশত অ-অনুকরণীয় (উৎপাদন) সংস্থানগুলিকে ব্যবহার করে, তাহলে ডেটা পরিবর্তন, ব্যবহার এবং বিলিং এর কোনও সম্ভাবনা নেই।
- আরও ভালো অফলাইন সাপোর্ট, যেহেতু আপনার SDK কনফিগারেশন ডাউনলোড করার জন্য ইন্টারনেট অ্যাক্সেস করার প্রয়োজন নেই।
এমুলেটরদের সাথে কথা বলার জন্য আপনার অ্যাপটি ব্যবহার করুন
স্টার্টআপে, Cloud Firestore এমুলেটর আপনার firebase.json ফাইলে প্রতিটি firestore কনফিগারেশনের জন্য একটি ডিফল্ট ডাটাবেস এবং একটি নামযুক্ত ডাটাবেস তৈরি করে।
নামযুক্ত ডাটাবেসগুলি কোনও নির্দিষ্ট ডাটাবেসকে উল্লেখ করে এমন এমুলেটরে যে কোনও SDK বা REST API কলের প্রতিক্রিয়ায় অন্তর্নিহিতভাবে তৈরি করা হয়। এই ধরনের অন্তর্নিহিতভাবে তৈরি ডাটাবেসগুলি উন্মুক্ত নিয়মের সাথে কাজ করে।
আপনার ব্রাউজারের ঠিকানা বারে, Emulator Suite UI তে আপনার ডিফল্ট এবং নামযুক্ত ডাটাবেসগুলির সাথে ইন্টারেক্টিভভাবে কাজ করতে, ডিফল্ট অথবা নামযুক্ত ডাটাবেস নির্বাচন করতে URL আপডেট করুন।
- উদাহরণস্বরূপ, আপনার ডিফল্ট ইনস্ট্যান্সে ডেটা ব্রাউজ করতে, URL টি
localhost:4000/firestore/default/dataএ আপডেট করুন। -
ecommerceনামের একটি ইনস্ট্যান্স ব্রাউজ করতে,localhost:4000/firestore/ecommerce/dataএ আপডেট করুন।
অ্যান্ড্রয়েড, অ্যাপল প্ল্যাটফর্ম এবং ওয়েব এসডিকে
Cloud Firestore সাথে ইন্টারঅ্যাক্ট করার জন্য আপনার ইন-অ্যাপ কনফিগারেশন বা টেস্ট ক্লাসগুলি নিম্নরূপ সেট আপ করুন। মনে রাখবেন যে নিম্নলিখিত নমুনাগুলিতে, অ্যাপ কোডটি ডিফল্ট প্রকল্প ডাটাবেসের সাথে সংযুক্ত হচ্ছে। ডিফল্ট ডাটাবেসের বাইরে অতিরিক্ত Cloud Firestore ডাটাবেস জড়িত উদাহরণগুলির জন্য, একাধিক ডাটাবেসের জন্য নির্দেশিকাটি পড়ুন।
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val firestore = Firebase.firestore firestore.useEmulator("10.0.2.2", 8080) firestore.firestoreSettings = firestoreSettings { isPersistenceEnabled = false }
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseFirestore firestore = FirebaseFirestore.getInstance(); firestore.useEmulator("10.0.2.2", 8080); FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder() .setPersistenceEnabled(false) .build(); firestore.setFirestoreSettings(settings);
সুইফট
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore"; // firebaseApps previously initialized using initializeApp() const db = getFirestore(); connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp(). var db = firebase.firestore(); if (location.hostname === "localhost") { db.useEmulator("127.0.0.1", 8080); }
এমুলেটর ব্যবহার করে ফায়ারস্টোর ইভেন্ট দ্বারা ট্রিগার হওয়া ক্লাউড ফাংশন পরীক্ষা করার জন্য কোনও অতিরিক্ত সেটআপের প্রয়োজন নেই। যখন ফায়ারস্টোর এবং ক্লাউড ফাংশন এমুলেটর উভয়ই চলমান থাকে, তখন তারা স্বয়ংক্রিয়ভাবে একসাথে কাজ করে।
Admin SDK গুলি
FIRESTORE_EMULATOR_HOST এনভায়রনমেন্ট ভেরিয়েবল সেট করা হলে Firebase Admin SDK স্বয়ংক্রিয়ভাবে Cloud Firestore এমুলেটরের সাথে সংযুক্ত হয়:
export FIRESTORE_EMULATOR_HOST="127.0.0.1:8080"
যদি আপনার কোডটি Cloud Functions এমুলেটরের ভিতরে চলমান থাকে, তাহলে initializeApp কল করার সময় আপনার প্রোজেক্ট আইডি এবং অন্যান্য কনফিগারেশন স্বয়ংক্রিয়ভাবে সেট হয়ে যায়।
যদি আপনি চান যে আপনার Admin SDK কোডটি অন্য পরিবেশে চলমান একটি শেয়ার্ড এমুলেটরের সাথে সংযুক্ত হোক, তাহলে আপনাকে Firebase CLI ব্যবহার করে সেট করা একই প্রোজেক্ট আইডি নির্দিষ্ট করতে হবে। আপনি সরাসরি initializeApp এর জন্য একটি প্রোজেক্ট আইডি পাস করতে পারেন অথবা GCLOUD_PROJECT এনভায়রনমেন্ট ভেরিয়েবল সেট করতে পারেন।
Node.js অ্যাডমিন SDK
admin.initializeApp({ projectId: "your-project-id" });
পরিবেশ পরিবর্তনশীল
export GCLOUD_PROJECT="your-project-id"
ক্লাউড ফায়ারস্টোর REST API
ক্লাউড ফায়ারস্টোর এমুলেটর আপনার ডাটাবেসের সাথে ইন্টারঅ্যাক্ট করার জন্য একটি REST এন্ডপয়েন্ট প্রদান করে। সমস্ত REST API কল http://localhost:8080/v1 এন্ডপয়েন্টে করা উচিত।
REST কলের সম্পূর্ণ পথটি নিম্নলিখিত প্যাটার্ন অনুসরণ করে:
http://localhost:8080/v1/projects/{project_id}/databases/{database_id}/documents/{document_path}
উদাহরণস্বরূপ, my-project-id প্রকল্পের users সংগ্রহের সমস্ত নথি তালিকাভুক্ত করতে, আপনি curl ব্যবহার করতে পারেন:
curl -X GET "http://localhost:8080/v1/projects/my-project-id/databases/(default)/documents/users"
পরীক্ষার মধ্যে আপনার ডাটাবেস সাফ করুন
প্রোডাকশন ফায়ারস্টোর ডাটাবেস ফ্লাশ করার জন্য কোনও প্ল্যাটফর্ম SDK পদ্ধতি প্রদান করে না, তবে ফায়ারস্টোর এমুলেটর আপনাকে এই উদ্দেশ্যে বিশেষভাবে একটি REST এন্ডপয়েন্ট দেয়, যা একটি টেস্ট ফ্রেমওয়ার্ক সেটআপ/টিয়ারডাউন ধাপ থেকে, একটি টেস্ট ক্লাস থেকে, অথবা শেল থেকে (যেমন, curl সহ) একটি পরীক্ষা শুরু করার আগে কল করা যেতে পারে। আপনি কেবল এমুলেটর প্রক্রিয়া বন্ধ করার বিকল্প হিসাবে এই পদ্ধতিটি ব্যবহার করতে পারেন।
একটি উপযুক্ত পদ্ধতিতে, আপনার Firebase projectID, উদাহরণস্বরূপ firestore-emulator-example , নিম্নলিখিত এন্ডপয়েন্টে সরবরাহ করে একটি HTTP DELETE অপারেশন সম্পাদন করুন:
"http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
স্বাভাবিকভাবেই, আপনার কোডটি REST নিশ্চিতকরণের জন্য অপেক্ষা করা উচিত যে ফ্লাশটি শেষ হয়েছে নাকি ব্যর্থ হয়েছে।
আপনি শেল থেকে এই অপারেশনটি সম্পাদন করতে পারেন:
// Shell alternative…
$ curl -v -X DELETE "http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
এই ধরণের ধাপ বাস্তবায়নের পর, আপনি আপনার পরীক্ষাগুলিকে সিকোয়েন্স করতে পারেন এবং আত্মবিশ্বাসের সাথে আপনার ফাংশনগুলি ট্রিগার করতে পারেন যে রানের মধ্যে পুরানো ডেটা মুছে ফেলা হবে এবং আপনি একটি নতুন বেসলাইন পরীক্ষা কনফিগারেশন ব্যবহার করছেন।
আমদানি এবং রপ্তানি ডেটা
Cloud Storage for Firebase আপনাকে একটি চলমান এমুলেটর ইনস্ট্যান্স থেকে ডেটা রপ্তানি করতে দেয়। আপনার ইউনিট পরীক্ষা বা ক্রমাগত ইন্টিগ্রেশন ওয়ার্কফ্লোতে ব্যবহারের জন্য ডেটার একটি বেসলাইন সেট নির্ধারণ করুন, তারপর এটি টিমের মধ্যে ভাগ করে নেওয়ার জন্য রপ্তানি করুন।
firebase emulators:export ./dirপরীক্ষায়, এমুলেটর স্টার্টআপে, বেসলাইন ডেটা আমদানি করুন।
firebase emulators:start --import=./dirআপনি শাটডাউনের সময় এমুলেটরকে ডেটা এক্সপোর্ট করার নির্দেশ দিতে পারেন, হয় একটি এক্সপোর্ট পাথ নির্দিষ্ট করে অথবা কেবল --import ফ্ল্যাগে প্রেরিত পাথ ব্যবহার করে।
firebase emulators:start --import=./dir --export-on-exitএই ডেটা ইম্পোর্ট এবং এক্সপোর্ট অপশনগুলি firebase emulators:exec কমান্ডের সাথেও কাজ করে। আরও জানতে, এমুলেটর কমান্ড রেফারেন্স দেখুন।
নিরাপত্তা নিয়মের কার্যকলাপ কল্পনা করুন
প্রোটোটাইপ এবং টেস্ট লুপের মাধ্যমে কাজ করার সময়, আপনি Local Emulator Suite দ্বারা প্রদত্ত ভিজ্যুয়ালাইজেশন সরঞ্জাম এবং প্রতিবেদনগুলি ব্যবহার করতে পারেন।
অনুরোধ মনিটর ব্যবহার করুন
Cloud Firestore এমুলেটর আপনাকে Emulator Suite UI তে ক্লায়েন্টের অনুরোধগুলি কল্পনা করতে দেয়, যার মধ্যে Firebase Security Rules মূল্যায়ন ট্রেসিং অন্তর্ভুক্ত।
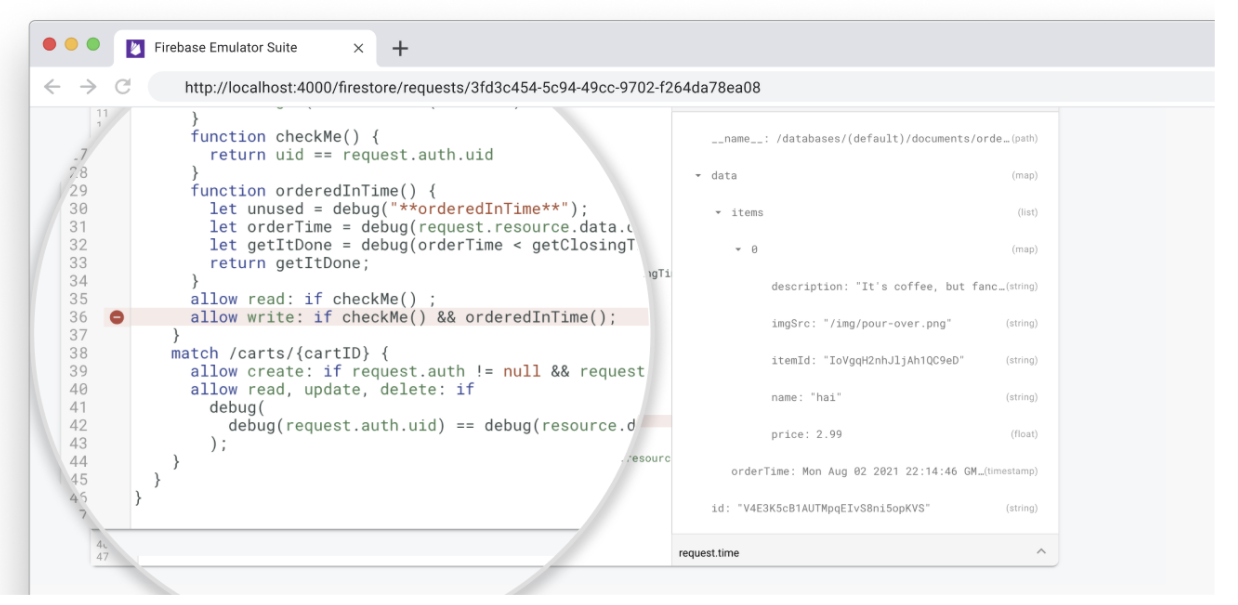
প্রতিটি অনুরোধের বিস্তারিত মূল্যায়ন ক্রম দেখতে Firestore > Requests ট্যাবটি খুলুন।

নিয়ম মূল্যায়ন প্রতিবেদনগুলি কল্পনা করুন
আপনার প্রোটোটাইপে নিরাপত্তা নিয়ম যোগ করার সাথে সাথে আপনি Local Emulator Suite ডিবাগ টুল দিয়ে সেগুলি ডিবাগ করতে পারবেন।
একাধিক পরীক্ষা চালানোর পর, আপনি পরীক্ষার কভারেজ রিপোর্টগুলি অ্যাক্সেস করতে পারবেন যা দেখায় যে আপনার প্রতিটি নিরাপত্তা নিয়ম কীভাবে মূল্যায়ন করা হয়েছিল।
রিপোর্ট পেতে, এমুলেটরটি চলাকালীন একটি উন্মুক্ত এন্ডপয়েন্ট অনুসন্ধান করুন। ব্রাউজার-বান্ধব সংস্করণের জন্য, নিম্নলিখিত URL ব্যবহার করুন:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
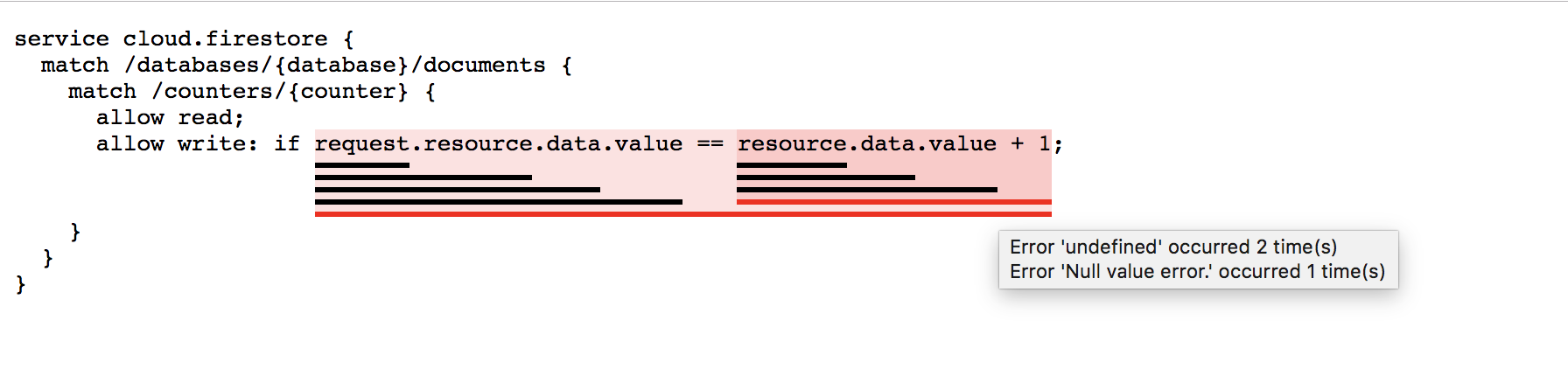
এটি আপনার নিয়মগুলিকে এক্সপ্রেশন এবং সাবএক্সপ্রেশনে বিভক্ত করে, যেগুলি থেকে আপনি আরও তথ্যের জন্য মাউসওভার করতে পারেন, যার মধ্যে মূল্যায়নের সংখ্যা এবং ফেরত দেওয়া মান অন্তর্ভুক্ত। এই ডেটার raw JSON ভার্সনের জন্য, আপনার কোয়েরিতে নিম্নলিখিত URLটি অন্তর্ভুক্ত করুন:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
এখানে, রিপোর্টের HTML সংস্করণটি এমন মূল্যায়নগুলিকে হাইলাইট করে যা অনির্ধারিত এবং শূন্য-মান ত্রুটি ফেলে:

Cloud Firestore এমুলেটর কীভাবে উৎপাদন থেকে আলাদা
Cloud Firestore এমুলেটর কিছু উল্লেখযোগ্য সীমাবদ্ধতা সত্ত্বেও বিশ্বস্ততার সাথে উৎপাদন পরিষেবার আচরণের প্রতিলিপি তৈরি করার চেষ্টা করে।
Cloud Firestore জন্য একাধিক ডাটাবেস সমর্থন
বর্তমানে, Emulator Suite UI একটি ডিফল্ট ডাটাবেসের জন্য ইন্টারেক্টিভ তৈরি, সম্পাদনা, মুছে ফেলা, অনুরোধ পর্যবেক্ষণ এবং নিরাপত্তা ভিজ্যুয়ালাইজেশন সমর্থন করে, তবে অতিরিক্ত নামযুক্ত ডাটাবেসগুলিকে সমর্থন করে না।
তবে, এমুলেটর নিজেই আপনার firebase.json ফাইলের কনফিগারেশনের উপর ভিত্তি করে এবং SDK বা REST API কলের প্রতিক্রিয়ায় একটি নামযুক্ত ডাটাবেস তৈরি করে।
লেনদেন
এমুলেটরটি বর্তমানে প্রোডাকশনে দেখা সমস্ত লেনদেন আচরণ বাস্তবায়ন করে না। যখন আপনি এমন বৈশিষ্ট্যগুলি পরীক্ষা করেন যা একটি ডকুমেন্টে একাধিক সমসাময়িক লেখা জড়িত, তখন এমুলেটরটি লেখার অনুরোধগুলি সম্পূর্ণ করতে ধীর হতে পারে। কিছু ক্ষেত্রে, লকগুলি প্রকাশ হতে 30 সেকেন্ড পর্যন্ত সময় লাগতে পারে। প্রয়োজনে সেই অনুযায়ী পরীক্ষার সময়সীমা সামঞ্জস্য করার কথা বিবেচনা করুন।
সূচী
এমুলেটরটি কম্পাউন্ড ইনডেক্স ট্র্যাক করে না এবং এর পরিবর্তে যেকোনো বৈধ কোয়েরি কার্যকর করবে। আপনার কোন ইনডেক্সের প্রয়োজন হবে তা নির্ধারণ করতে আপনার অ্যাপটিকে একটি আসল Cloud Firestore ইনস্ট্যান্সের সাথে পরীক্ষা করতে ভুলবেন না।
সীমা
এমুলেটরটি প্রোডাকশনে প্রযোজ্য সমস্ত সীমা প্রয়োগ করে না। উদাহরণস্বরূপ, এমুলেটরটি এমন লেনদেনের অনুমতি দিতে পারে যা প্রোডাকশন পরিষেবা দ্বারা খুব বড় হিসাবে প্রত্যাখ্যাত হবে। নিশ্চিত করুন যে আপনি নথিভুক্ত সীমাগুলির সাথে পরিচিত এবং আপনি আপনার অ্যাপটি সক্রিয়ভাবে এড়াতে ডিজাইন করছেন।
এরপর কী?
- ভিডিওর একটি সেট এবং বিস্তারিত কীভাবে করবেন তার উদাহরণের জন্য, Firebase Emulators Training Playlist অনুসরণ করুন।
- নিরাপত্তা নিয়ম পরীক্ষা এবং ফায়ারবেস টেস্ট SDK এর সাথে সম্পর্কিত উন্নত ব্যবহারের ঘটনাগুলি তদন্ত করুন: পরীক্ষা নিরাপত্তা নিয়ম (ফায়ারস্টোর) ।
- যেহেতু ট্রিগার করা ফাংশনগুলি Cloud Firestore সাথে একটি সাধারণ ইন্টিগ্রেশন, Cloud Functions for Firebase সম্পর্কে আরও জানুন Run ফাংশন স্থানীয়ভাবে ।

