قبل ربط تطبيقك بمحاكي Cloud Firestore، تأكَّد من أنّك تفهم سير عمل Firebase Local Emulator Suite بشكل عام، ومن أنّك ثبّت Local Emulator Suite وأعددته وراجعت أوامر واجهة سطر الأوامر.
اختيار مشروع على Firebase
يحاكي Firebase Local Emulator Suite المنتجات لمشروع واحد على Firebase.
لاختيار المشروع الذي تريد استخدامه، نفِّذ الأمر firebase use في دليل العمل قبل بدء المحاكيات. أو يمكنك تمرير العلامة --project إلى كل أمر من أوامر المحاكي.
تتيح Local Emulator Suite محاكاة مشاريع Firebase الحقيقية ومشاريع العرض التوضيحي.
| نوع المشروع | الميزات | الاستخدام مع المحاكيات |
|---|---|---|
| Real |
مشروع Firebase حقيقي هو مشروع أنشأته وأعددته (على الأرجح من خلال Firebase وحدة التحكّم). تتضمّن المشاريع الحقيقية موارد نشطة، مثل مثيلات قواعد البيانات أو حِزم التخزين أو الدوال أو أي موارد أخرى تم إعدادها لمشروع Firebase هذا. |
عند العمل مع مشاريع Firebase حقيقية، يمكنك تشغيل المحاكيات لأي من المنتجات المتوافقة أو جميعها. بالنسبة إلى أي منتجات لا تحاكيها، ستتفاعل تطبيقاتك ورموزك مع مورد نشط (مثال على قاعدة البيانات، وحزمة التخزين، والدالة، وما إلى ذلك). |
| تجريبي |
لا يتضمّن مشروع Firebase التجريبي أي إعدادات حقيقية في Firebase، كما لا يتضمّن أي موارد مباشرة. ويمكن عادةً الوصول إلى هذه المشاريع من خلال دروس تطبيقية حول الترميز أو برامج تعليمية أخرى. تبدأ أرقام تعريف المشاريع التجريبية بالبادئة |
عند استخدام مشاريع Firebase التجريبية، تتفاعل تطبيقاتك ورموزك مع المحاكيات فقط. إذا حاول تطبيقك التفاعل مع أحد الموارد التي لم يتم تشغيل محاكي لها، سيتعذّر تنفيذ هذا الرمز. |
ننصحك باستخدام المشاريع التجريبية كلما أمكن ذلك. تتضمّن المزايا ما يلي:
- إعداد أسهل، إذ يمكنك تشغيل المحاكيات بدون إنشاء مشروع Firebase
- أمان أقوى، لأنه في حال استدعى الرمز عن طريق الخطأ موارد غير محاكية (إنتاج)، لن يكون هناك أي فرصة لتغيير البيانات أو استخدامها أو إصدار فواتير لها
- توفير إمكانية أفضل لاستخدام التطبيق بلا إنترنت، إذ لن تحتاج إلى الاتصال بالإنترنت لتنزيل إعدادات حزمة SDK
تجهيز تطبيقك للتواصل مع المحاكيات
عند بدء التشغيل، ينشئ محاكي Cloud Firestore قاعدة بيانات تلقائية وقاعدة بيانات مسماة لكل إعداد firestore في ملف firebase.json.
يتم أيضًا إنشاء قواعد البيانات المسماة ضمنيًا استجابةً لأي طلبات من حزمة تطوير البرامج (SDK) أو واجهة برمجة التطبيقات REST إلى المحاكي تشير إلى قاعدة بيانات معيّنة. تعمل قواعد البيانات التي يتم إنشاؤها ضمنيًا باستخدام قواعد مفتوحة.
للعمل مع قواعد البيانات التلقائية والمسمّاة بشكل تفاعلي في Emulator Suite UI، عدِّل عنوان URL في شريط العناوين في المتصفح لاختيار قاعدة البيانات التلقائية أو قاعدة بيانات مسمّاة.
- على سبيل المثال، لتصفُّح البيانات في النسخة التلقائية، عدِّل عنوان URL إلى
localhost:4000/firestore/default/data - لتصفُّح نسخة باسم
ecommerce، عليك التحديث إلىlocalhost:4000/firestore/ecommerce/data.
حِزم تطوير البرامج (SDK) على Android ومنصات Apple والويب
يمكنك إعداد إعداداتك داخل التطبيق أو فئات الاختبار للتفاعل مع Cloud Firestore على النحو التالي. يُرجى العِلم أنّه في النماذج التالية، يتصل رمز التطبيق بقاعدة بيانات المشروع التلقائية. للاطّلاع على أمثلة تتضمّن قواعد بيانات إضافية Cloud Firestore بخلاف قاعدة البيانات التلقائية، يُرجى الرجوع إلى دليل قواعد البيانات المتعددة.
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val firestore = Firebase.firestore firestore.useEmulator("10.0.2.2", 8080) firestore.firestoreSettings = firestoreSettings { isPersistenceEnabled = false }
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseFirestore firestore = FirebaseFirestore.getInstance(); firestore.useEmulator("10.0.2.2", 8080); FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder() .setPersistenceEnabled(false) .build(); firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore"; // firebaseApps previously initialized using initializeApp() const db = getFirestore(); connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp(). var db = firebase.firestore(); if (location.hostname === "localhost") { db.useEmulator("127.0.0.1", 8080); }
لا يلزم إجراء أي إعداد إضافي لاختبار Cloud Functions التي يتم تشغيلها بواسطة أحداث Firestore باستخدام المحاكي. عند تشغيل محاكيَي Firestore وCloud Functions معًا، سيعملان معًا تلقائيًا.
Admin SDK ثانية
تتصل Firebase Admin SDK تلقائيًا بمحاكي Cloud Firestore عند ضبط متغيّر البيئة FIRESTORE_EMULATOR_HOST:
export FIRESTORE_EMULATOR_HOST="127.0.0.1:8080"
إذا كان الرمز البرمجي يعمل داخل محاكي Cloud Functions، يتم ضبط معرّف مشروعك والإعدادات الأخرى تلقائيًا عند استدعاء initializeApp.
إذا أردت أن يتصل الرمز Admin SDK بمحاكي مشترك يعمل في بيئة أخرى، عليك تحديد معرّف المشروع نفسه الذي ضبطته باستخدام واجهة سطر الأوامر في Firebase.
يمكنك تمرير معرّف مشروع إلى initializeApp مباشرةً أو ضبط متغيّر البيئة GCLOUD_PROJECT.
Node.js Admin SDK
admin.initializeApp({ projectId: "your-project-id" });
متغيّر البيئة
export GCLOUD_PROJECT="your-project-id"
Cloud Firestore REST API
يوفّر محاكي Cloud Firestore نقطة نهاية REST للتفاعل مع قاعدة البيانات. يجب توجيه جميع طلبات البيانات من واجهة REST API إلى نقطة النهاية http://localhost:8080/v1.
يتّبع المسار الكامل لطلب REST النمط التالي:
http://localhost:8080/v1/projects/{project_id}/databases/{database_id}/documents/{document_path}
على سبيل المثال، لعرض جميع المستندات في المجموعة users للمشروع my-project-id، يمكنك استخدام curl:
curl -X GET "http://localhost:8080/v1/projects/my-project-id/databases/(default)/documents/users"
محو قاعدة البيانات بين الاختبارات
لا يوفّر الإصدار العلني من Firestore أي طريقة في حزمة تطوير البرامج (SDK) للمنصة لإفراغ قاعدة البيانات، ولكن يوفّر لك محاكي Firestore نقطة نهاية REST لهذا الغرض تحديدًا، ويمكن استدعاؤها من خطوة إعداد/إيقاف إطار عمل الاختبار، أو من فئة اختبار، أو من واجهة سطر الأوامر (مثل curl) قبل بدء الاختبار. ويمكنك استخدام هذه الطريقة كبديل لإيقاف عملية المحاكي ببساطة.
نفِّذ عملية HTTP DELETE باستخدام طريقة مناسبة، مع توفير رقم تعريف مشروع Firebase، مثل firestore-emulator-example، لنقطة النهاية التالية:
"http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
من الطبيعي أن ينتظر الرمز تأكيد REST بأنّ عملية المسح قد اكتملت أو تعذّر إجراؤها.
يمكنك تنفيذ هذه العملية من سطر الأوامر:
// Shell alternative…
$ curl -v -X DELETE "http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
بعد تنفيذ خطوة مثل هذه، يمكنك ترتيب اختباراتك وتشغيل وظائفك مع التأكّد من أنّه سيتم محو البيانات القديمة بين عمليات التشغيل وأنّك تستخدم إعدادًا أساسيًا جديدًا للاختبار.
استيراد البيانات وتصديرها
تتيح لك محاكيات قواعد البيانات وCloud Storage for Firebase تصدير البيانات من مثيل محاكي قيد التشغيل. حدِّد مجموعة أساسية من البيانات لاستخدامها في اختبارات الوحدات أو سير عمل التكامل المستمر، ثم صدِّرها لمشاركتها مع الفريق.
firebase emulators:export ./dirفي الاختبارات، عند بدء تشغيل المحاكي، استورِد بيانات خط الأساس.
firebase emulators:start --import=./dirيمكنك توجيه المحاكي لتصدير البيانات عند إيقافه، وذلك إما بتحديد مسار التصدير أو ببساطة باستخدام المسار الذي تم تمريره إلى العلامة --import.
firebase emulators:start --import=./dir --export-on-exitتعمل خيارات استيراد البيانات وتصديرها هذه مع الأمر
firebase emulators:exec أيضًا. لمزيد من المعلومات، يُرجى الرجوع إلى مرجع أوامر المحاكي.
تصوُّر نشاط "قواعد الأمان"
أثناء العمل على نماذج أولية وحلقات اختبار، يمكنك استخدام أدوات التصور والتقارير التي يوفّرها Local Emulator Suite.
استخدام "مراقبة الطلبات"
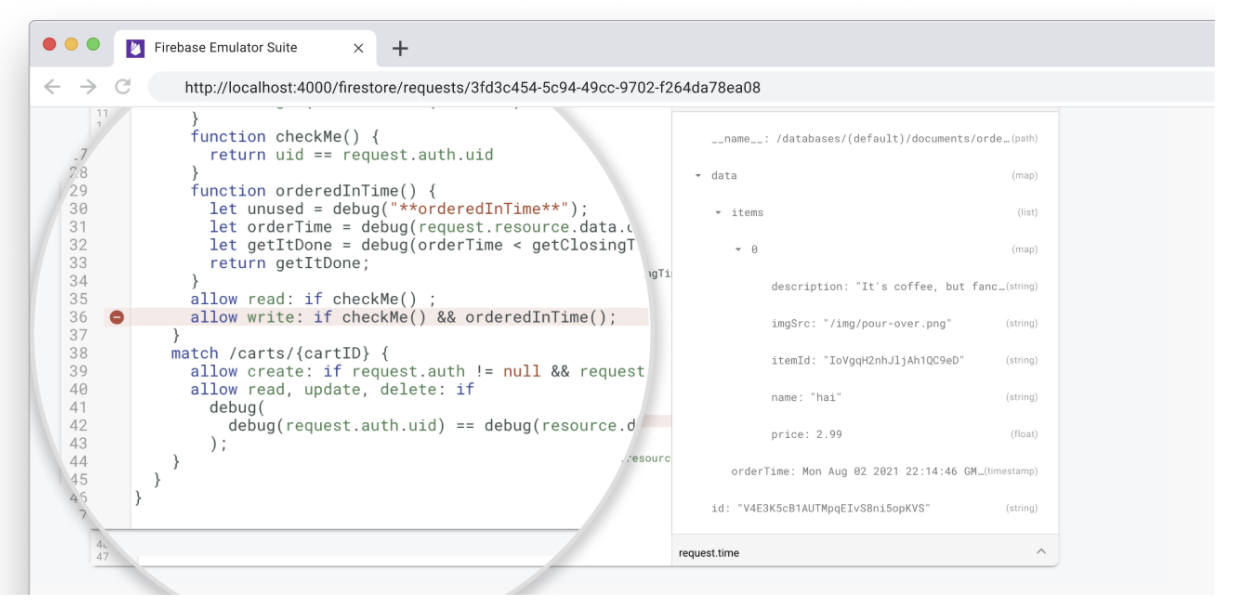
يتيح لك Cloud Firestore المحاكي عرض طلبات العملاء في Emulator Suite UI، بما في ذلك تتبُّع التقييم لـ Firebase Security Rules.
افتح علامة التبويب Firestore > الطلبات لعرض تسلسل التقييم التفصيلي لكل طلب.

عرض تقارير تقييمات "القواعد"
عند إضافة "قواعد الأمان" إلى النموذج الأوّلي، يمكنك تصحيح أخطائها باستخدام Local Emulator Suite أدوات تصحيح الأخطاء.
بعد إجراء مجموعة من الاختبارات، يمكنك الوصول إلى تقارير تغطية الاختبارات التي توضّح كيفية تقييم كل قاعدة من قواعد الأمان.
للحصول على التقارير، أرسِل طلب بحث إلى نقطة نهاية مكشوفة على المحاكي أثناء تشغيله. للحصول على نسخة متوافقة مع المتصفح، استخدِم عنوان URL التالي:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
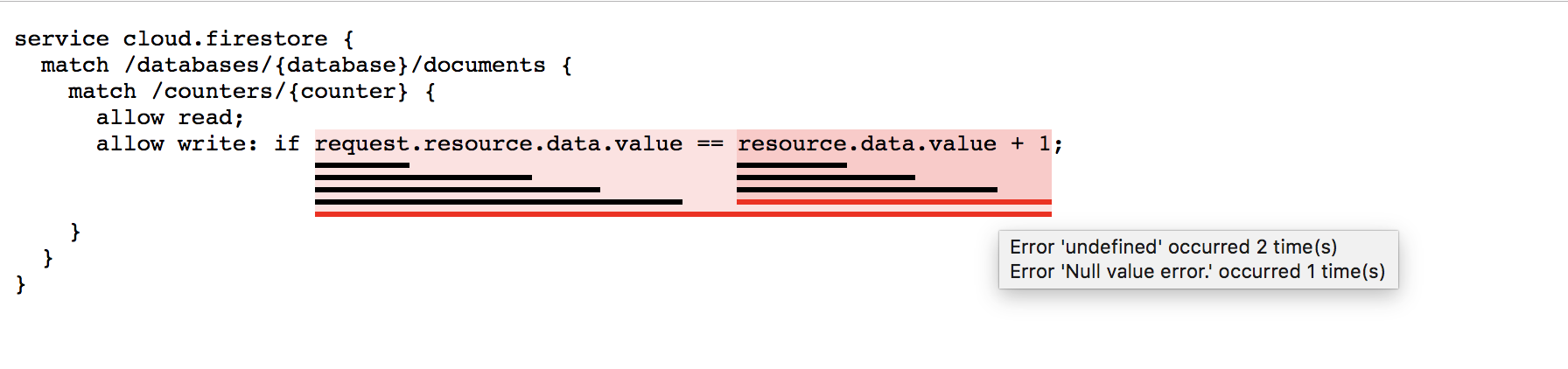
يؤدي ذلك إلى تقسيم قواعدك إلى عبارات وعبارات فرعية يمكنك تمرير مؤشر الماوس فوقها للحصول على مزيد من المعلومات، بما في ذلك عدد التقييمات والقيم التي تم إرجاعها. للحصول على نسخة JSON الأولية من هذه البيانات، أدرِج عنوان URL التالي في طلب البحث:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
في ما يلي، يوضّح إصدار التقرير بتنسيق HTML التقييمات التي تعرض أخطاءً في القيم غير المحدّدة والقيم الفارغة:

أوجه الاختلاف بين محاكي Cloud Firestore وبيئة الإنتاج
يحاول Cloud Firestore المحاكي تكرار سلوك الخدمة المباشرة بدقة مع بعض القيود الملحوظة.
إتاحة استخدام قواعد بيانات متعدّدة في Cloud Firestore
في الوقت الحالي، تتيح Emulator Suite UI إنشاء قواعد بيانات تلقائية وتعديلها وحذفها بشكل تفاعلي، بالإضافة إلى مراقبة الطلبات وعرض الأمان، ولكن لا تتيح إنشاء قواعد بيانات إضافية تحمل أسماء.
ومع ذلك، ينشئ المحاكي نفسه قاعدة بيانات مسماة استنادًا إلى الإعدادات في ملف firebase.json وضمنيًا استجابةً لطلبات SDK أو REST API.
المعاملات
لا يحاكي المحاكي حاليًا جميع سلوك المعاملات المستخدَم في مرحلة الإنتاج. عند اختبار ميزات تتضمّن عمليات كتابة متزامنة متعددة في مستند واحد، قد يستغرق المحاكي وقتًا طويلاً لإكمال طلبات الكتابة. في بعض الحالات، قد يستغرق إلغاء القفل مدة تصل إلى 30 ثانية. ننصحك بتعديل مهلات الاختبار وفقًا لذلك، إذا لزم الأمر.
الفهارس
لا يتتبّع المحاكي الفهارس المركّبة، بل ينفّذ أي طلب بحث صالح. احرص على اختبار تطبيقك باستخدام Cloud Firestore مثال حقيقي لتحديد الفهارس التي ستحتاج إليها.
الحدود
لا يفرض المحاكي جميع الحدود المفروضة في الإصدار العلني. على سبيل المثال، قد يسمح المحاكي بإجراء معاملات قد ترفضها الخدمة المباشرة لأنّها كبيرة جدًا. احرص على التعرّف على الحدود القصوى الموضّحة وتصميم تطبيقك بطريقة تتجنّبها بشكل استباقي.
ما هي الخطوات التالية؟
- للحصول على مجموعة منظَّمة من الفيديوهات وأمثلة تفصيلية حول كيفية الاستخدام، يمكنك متابعة قائمة تشغيل التدريب على محاكيات Firebase.
- التحقيق في حالات الاستخدام المتقدّمة التي تتضمّن اختبار "قواعد الأمان" و"حزمة تطوير البرامج (SDK) للاختبار" في Firebase: اختبار "قواعد الأمان" (Firestore)
- بما أنّ الدوال المشغَّلة هي عملية دمج نموذجية مع Cloud Firestore، يمكنك الاطّلاع على مزيد من المعلومات حول محاكي Cloud Functions for Firebase في تشغيل الدوال محليًا.
