ก่อนเชื่อมต่อแอปกับCloud Firestoreโปรแกรมจำลอง ให้ตรวจสอบว่า คุณเข้าใจFirebase Local Emulator Suiteเวิร์กโฟลว์โดยรวม และติดตั้งและกำหนดค่า Local Emulator Suite รวมถึงตรวจสอบคำสั่ง CLI แล้ว
เลือกโปรเจ็กต์ Firebase
Firebase Local Emulator Suite จะจำลองผลิตภัณฑ์สำหรับโปรเจ็กต์ Firebase เดียว
หากต้องการเลือกโปรเจ็กต์ที่จะใช้ ก่อนเริ่มโปรแกรมจำลอง ให้เรียกใช้ firebase use ใน CLI ในไดเรกทอรีการทำงาน หรือจะส่งแฟล็ก --project ไปยังคำสั่งของโปรแกรมจำลองแต่ละรายการก็ได้
Local Emulator Suiteรองรับการจำลองโปรเจ็กต์ Firebase จริงและโปรเจ็กต์สาธิต
| ประเภทโปรเจ็กต์ | ฟีเจอร์ | ใช้กับโปรแกรมจำลอง |
|---|---|---|
| จริง |
โปรเจ็กต์ Firebase จริงคือโปรเจ็กต์ที่คุณสร้างและกำหนดค่า (ส่วนใหญ่จะทำผ่านFirebaseคอนโซล) โปรเจ็กต์จริงมีทรัพยากรที่ใช้งานจริง เช่น อินสแตนซ์ฐานข้อมูล บัคเก็ตพื้นที่เก็บข้อมูล ฟังก์ชัน หรือทรัพยากรอื่นๆ ที่คุณตั้งค่าไว้สำหรับโปรเจ็กต์ Firebase นั้น |
เมื่อทํางานกับโปรเจ็กต์ Firebase จริง คุณจะเรียกใช้โปรแกรมจำลองสําหรับผลิตภัณฑ์ที่รองรับทั้งหมดหรือบางส่วนได้ สำหรับผลิตภัณฑ์ที่คุณไม่ได้จำลอง แอปและโค้ดจะโต้ตอบกับทรัพยากรที่ใช้งานจริง (อินสแตนซ์ฐานข้อมูล ที่เก็บข้อมูล ฟังก์ชัน ฯลฯ) |
| เดโม |
โปรเจ็กต์ Firebase สาธิตไม่มีการกำหนดค่า Firebase จริง และ ไม่มีทรัพยากรที่ใช้งานจริง โดยปกติแล้วจะเข้าถึงโปรเจ็กต์เหล่านี้ผ่าน Codelab หรือ บทแนะนำอื่นๆ รหัสโปรเจ็กต์สำหรับโปรเจ็กต์เดโมจะมีคำนำหน้า |
เมื่อทำงานกับโปรเจ็กต์ Firebase สาธิต แอปและโค้ดของคุณจะโต้ตอบกับ โปรแกรมจำลอง เท่านั้น หากแอปพยายามโต้ตอบกับทรัพยากร ที่ไม่ได้เรียกใช้โปรแกรมจำลอง โค้ดดังกล่าวจะทำงานไม่สำเร็จ |
เราขอแนะนำให้คุณใช้โปรเจ็กต์เดโมทุกครั้งที่ทำได้ สิทธิประโยชน์มีดังนี้
- ตั้งค่าได้ง่ายขึ้นเนื่องจากคุณเรียกใช้โปรแกรมจำลองได้โดยไม่ต้องสร้างโปรเจ็กต์ Firebase
- ปลอดภัยยิ่งขึ้น เนื่องจากหากโค้ดเรียกใช้ทรัพยากรที่ไม่ใช่การจำลอง (การผลิต) โดยไม่ตั้งใจ จะไม่มีโอกาสที่ข้อมูลจะเปลี่ยนแปลง การใช้งาน และการเรียกเก็บเงิน
- รองรับการใช้งานแบบออฟไลน์ได้ดียิ่งขึ้น เนื่องจากไม่จำเป็นต้องเข้าถึงอินเทอร์เน็ตเพื่อ ดาวน์โหลดการกำหนดค่า SDK
ตรวจสอบแอปเพื่อสื่อสารกับโปรแกรมจำลอง
เมื่อเริ่มต้น Cloud Firestore โปรแกรมจำลองจะสร้างฐานข้อมูลเริ่มต้นและฐานข้อมูลที่มีชื่อ
สำหรับแต่ละการกำหนดค่า firestore ในไฟล์
firebase.json
นอกจากนี้ ระบบยังสร้างฐานข้อมูลที่มีชื่อโดยนัยเพื่อตอบสนองต่อการเรียก SDK หรือ REST API ไปยังโปรแกรมจำลองที่อ้างอิงฐานข้อมูลที่เฉพาะเจาะจง ฐานข้อมูลที่สร้างขึ้นโดยนัยดังกล่าวจะทํางานด้วยกฎแบบเปิด
หากต้องการทำงานกับฐานข้อมูลเริ่มต้นและฐานข้อมูลที่มีชื่อแบบอินเทอร์แอกทีฟใน Emulator Suite UI ให้อัปเดต URL ในแถบที่อยู่ของเบราว์เซอร์เพื่อเลือก ฐานข้อมูลเริ่มต้นหรือฐานข้อมูลที่มีชื่อ
- เช่น หากต้องการเรียกดูข้อมูลในอินสแตนซ์เริ่มต้น ให้อัปเดต URL เป็น
localhost:4000/firestore/default/data - หากต้องการเรียกดูในอินสแตนซ์ชื่อ
ecommerceให้อัปเดตเป็นlocalhost:4000/firestore/ecommerce/data
Android, แพลตฟอร์ม Apple และ SDK เว็บ
ตั้งค่าในแอปหรือชั้นเรียนทดสอบเพื่อโต้ตอบกับ Cloud Firestore ดังนี้ โปรดทราบว่าในตัวอย่างต่อไปนี้ โค้ดแอป จะเชื่อมต่อกับฐานข้อมูลโปรเจ็กต์เริ่มต้น ดูตัวอย่างที่เกี่ยวข้องกับ Cloud Firestoreฐานข้อมูลเพิ่มเติมนอกเหนือจากฐานข้อมูลเริ่มต้นได้ที่ คำแนะนำสำหรับฐานข้อมูลหลายรายการ
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val firestore = Firebase.firestore firestore.useEmulator("10.0.2.2", 8080) firestore.firestoreSettings = firestoreSettings { isPersistenceEnabled = false }
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseFirestore firestore = FirebaseFirestore.getInstance(); firestore.useEmulator("10.0.2.2", 8080); FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder() .setPersistenceEnabled(false) .build(); firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore"; // firebaseApps previously initialized using initializeApp() const db = getFirestore(); connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp(). var db = firebase.firestore(); if (location.hostname === "localhost") { db.useEmulator("127.0.0.1", 8080); }
คุณไม่ต้องตั้งค่าเพิ่มเติมเพื่อทดสอบ Cloud Functions ที่ทริกเกอร์โดยเหตุการณ์ Firestore โดยใช้โปรแกรมจำลอง เมื่อทั้งโปรแกรมจำลอง Firestore และ Cloud Functions ทำงานอยู่ โปรแกรมจำลองทั้ง 2 จะทำงานร่วมกันโดยอัตโนมัติ
Admin SDK วินาที
Firebase Admin SDKจะเชื่อมต่อกับโปรแกรมจำลอง Cloud Firestore โดยอัตโนมัติเมื่อตั้งค่าตัวแปรสภาพแวดล้อม FIRESTORE_EMULATOR_HOST
export FIRESTORE_EMULATOR_HOST="127.0.0.1:8080"
หากโค้ดทำงานภายในCloud Functionsโปรแกรมจำลอง ระบบจะตั้งค่ารหัสโปรเจ็กต์
และการกำหนดค่าอื่นๆ โดยอัตโนมัติเมื่อเรียกใช้ initializeApp
หากต้องการให้โค้ด Admin SDK เชื่อมต่อกับโปรแกรมจำลองที่แชร์ซึ่งทำงานใน
สภาพแวดล้อมอื่น คุณต้องระบุรหัสโปรเจ็กต์เดียวกันกับที่ตั้งค่าโดยใช้ Firebase CLI
คุณส่งรหัสโปรเจ็กต์ไปยัง initializeApp โดยตรงหรือตั้งค่าตัวแปรสภาพแวดล้อม
GCLOUD_PROJECTได้
Node.js Admin SDK
admin.initializeApp({ projectId: "your-project-id" });
ตัวแปรสภาพแวดล้อม
export GCLOUD_PROJECT="your-project-id"
Cloud Firestore REST API
โปรแกรมจำลอง Cloud Firestore มีปลายทาง REST สำหรับการโต้ตอบกับฐานข้อมูล การเรียก REST API ทั้งหมดควรส่งไปยังปลายทาง http://localhost:8080/v1
เส้นทางแบบเต็มสำหรับการเรียก REST จะเป็นไปตามรูปแบบต่อไปนี้
http://localhost:8080/v1/projects/{project_id}/databases/{database_id}/documents/{document_path}
ตัวอย่างเช่น หากต้องการแสดงเอกสารทั้งหมดในคอลเล็กชัน users สำหรับโปรเจ็กต์
my-project-id คุณสามารถใช้ curl ได้
curl -X GET "http://localhost:8080/v1/projects/my-project-id/databases/(default)/documents/users"
ล้างฐานข้อมูลระหว่างการทดสอบ
Firestore เวอร์ชันที่ใช้งานจริงไม่มีเมธอด SDK ของแพลตฟอร์มสำหรับการล้างข้อมูลฐานข้อมูล แต่โปรแกรมจำลอง Firestore มีปลายทาง REST สำหรับวัตถุประสงค์นี้โดยเฉพาะ ซึ่งเรียกใช้ได้จากขั้นตอนการตั้งค่า/การล้างข้อมูลของเฟรมเวิร์กการทดสอบ จากคลาสการทดสอบ หรือจากเชลล์ (เช่น ด้วย curl) ก่อนที่จะเริ่มการทดสอบ คุณสามารถใช้วิธีนี้แทนการปิดกระบวนการจำลองได้
ในเมธอดที่เหมาะสม ให้ดำเนินการ HTTP DELETE โดยระบุ
Firebase projectID เช่น firestore-emulator-example ไปยังปลายทางต่อไปนี้
"http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
แน่นอนว่าโค้ดควรจะรอการยืนยัน REST ว่าการล้างข้อมูลเสร็จสมบูรณ์หรือล้มเหลว
คุณสามารถดำเนินการนี้จากเชลล์ได้โดยทำดังนี้
// Shell alternative…
$ curl -v -X DELETE "http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
เมื่อทำตามขั้นตอนเช่นนี้แล้ว คุณจะจัดลำดับการทดสอบและทริกเกอร์ฟังก์ชันได้อย่างมั่นใจว่าระบบจะล้างข้อมูลเก่าระหว่างการเรียกใช้ และคุณกำลังใช้การกำหนดค่าการทดสอบพื้นฐานใหม่
นำเข้าและส่งออกข้อมูล
ฐานข้อมูลและโปรแกรมจำลอง Cloud Storage for Firebase ช่วยให้คุณส่งออกข้อมูล จากอินสแตนซ์โปรแกรมจำลองที่กำลังทำงานได้ กำหนดชุดข้อมูลพื้นฐานที่จะใช้ในเวิร์กโฟลว์การทดสอบหน่วยหรือการผสานรวมอย่างต่อเนื่อง จากนั้นส่งออกเพื่อแชร์ในทีม
firebase emulators:export ./dirในการทดสอบ ให้นำเข้าข้อมูลพื้นฐานเมื่อเริ่มต้นโปรแกรมจำลอง
firebase emulators:start --import=./dirคุณสามารถสั่งให้โปรแกรมจำลองส่งออกข้อมูลเมื่อปิดเครื่องได้ โดยระบุ
เส้นทางการส่งออกหรือใช้เส้นทางที่ส่งไปยังแฟล็ก --import
firebase emulators:start --import=./dir --export-on-exitตัวเลือกการนำเข้าและส่งออกข้อมูลเหล่านี้ใช้ได้กับคำสั่ง
firebase emulators:exec ด้วย ดูข้อมูลเพิ่มเติมได้ที่การอ้างอิงคำสั่งของโปรแกรมจำลอง
แสดงภาพกิจกรรมของกฎความปลอดภัย
ขณะที่สร้างต้นแบบและทดสอบ คุณสามารถใช้เครื่องมือแสดงภาพ และรายงานที่ได้รับจาก Local Emulator Suite
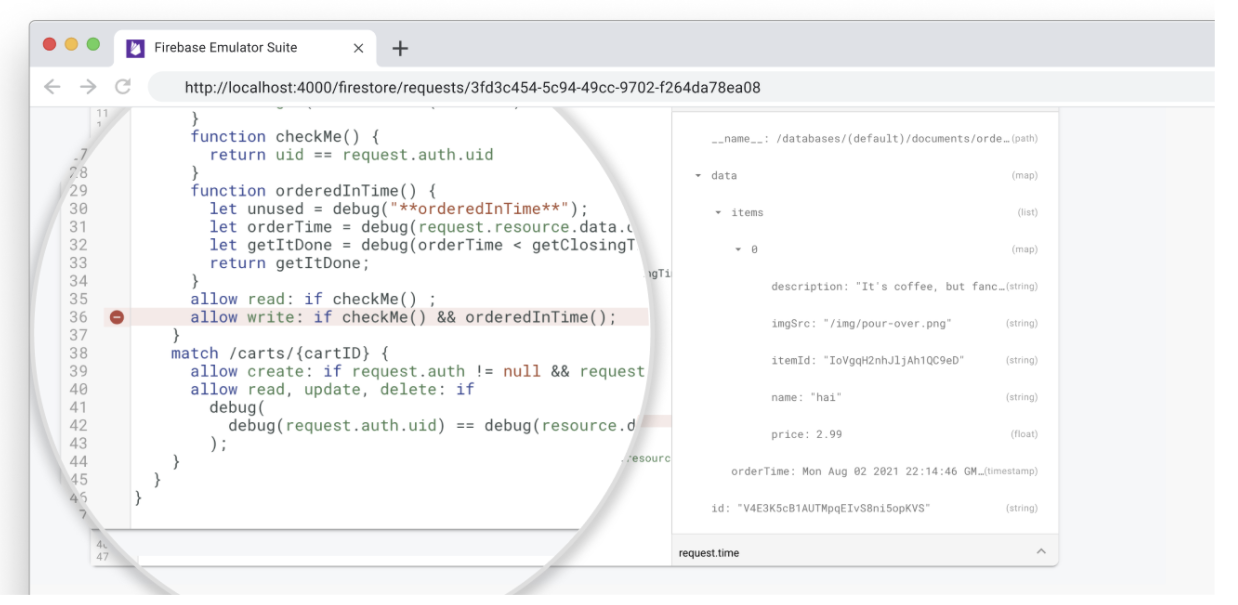
ใช้เครื่องมือตรวจสอบคำขอ
Cloud Firestoreโปรแกรมจำลองช่วยให้คุณเห็นภาพคำขอของไคลเอ็นต์ใน Emulator Suite UI รวมถึงการติดตามการประเมินสำหรับ Firebase Security Rules
เปิดแท็บ Firestore > คำขอ เพื่อดูรายละเอียดลำดับการประเมิน สำหรับคำขอแต่ละรายการ

แสดงภาพรายงานการประเมินกฎ
เมื่อเพิ่มกฎความปลอดภัยลงในต้นแบบ คุณจะแก้ไขข้อบกพร่องได้ด้วย Local Emulator Suite เครื่องมือแก้ไขข้อบกพร่อง
หลังจากเรียกใช้ชุดการทดสอบแล้ว คุณจะเข้าถึงรายงานความครอบคลุมของการทดสอบได้ ซึ่งจะแสดงวิธีประเมินกฎความปลอดภัยแต่ละข้อ
หากต้องการรับรายงาน ให้ค้นหาปลายทางที่เปิดเผยในโปรแกรมจำลองขณะที่โปรแกรมจำลองทำงานอยู่ หากต้องการดูเวอร์ชันที่เหมาะกับเบราว์เซอร์ ให้ใช้ URL ต่อไปนี้
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
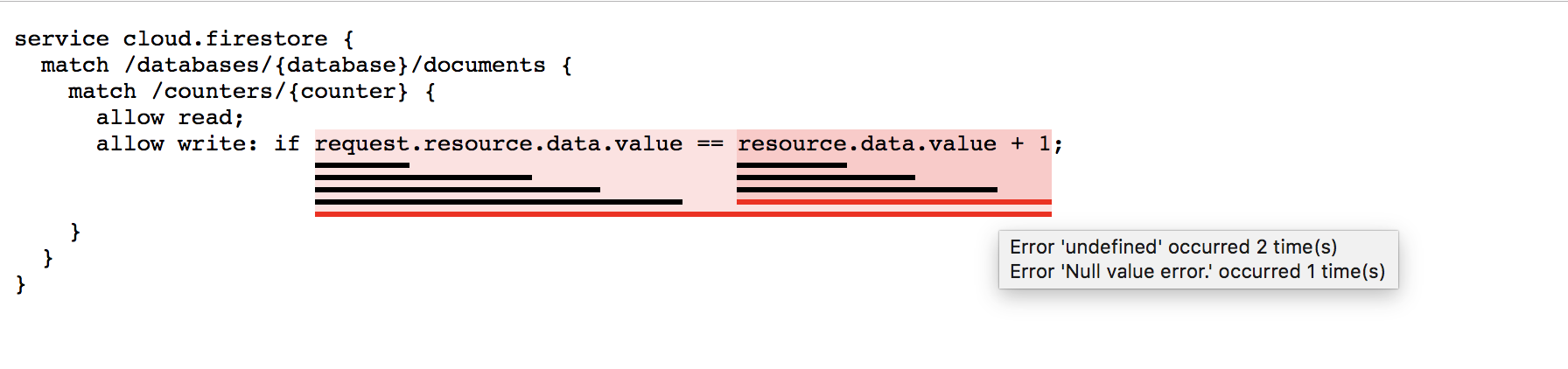
ซึ่งจะแบ่งกฎออกเป็นนิพจน์และนิพจน์ย่อยที่คุณสามารถ วางเมาส์เหนือเพื่อดูข้อมูลเพิ่มเติม รวมถึงจำนวนการประเมินและค่าที่ ส่งคืน หากต้องการข้อมูลนี้ในรูปแบบ JSON ดิบ ให้ใส่ URL ต่อไปนี้ ในการค้นหา
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
ในที่นี้ รายงานเวอร์ชัน HTML จะไฮไลต์การประเมินที่ทำให้เกิดข้อผิดพลาดเกี่ยวกับค่าที่ไม่ได้กำหนดและค่า Null

Cloud Firestoreโปรแกรมจำลองแตกต่างจากเวอร์ชันที่ใช้งานจริงอย่างไร
Cloud Firestoreโปรแกรมจำลองพยายามจำลองลักษณะการทำงานของบริการที่ใช้งานจริงอย่างแม่นยำโดยมีข้อจำกัดที่สำคัญบางประการ
รองรับฐานข้อมูลหลายรายการสำหรับ Cloud Firestore
ปัจจุบัน Emulator Suite UI รองรับการสร้าง การแก้ไข การลบ การตรวจสอบคำขอ และการแสดงภาพด้านความปลอดภัยสำหรับฐานข้อมูลเริ่มต้น แต่ไม่รองรับฐานข้อมูลเพิ่มเติมที่มีชื่อ
อย่างไรก็ตาม ตัวจำลองจะสร้างฐานข้อมูลที่มีชื่อตามการกำหนดค่าในไฟล์ firebase.json และโดยนัยในการตอบสนองต่อการเรียก SDK หรือ REST API
ธุรกรรม
ปัจจุบันโปรแกรมจำลองยังไม่ได้ใช้ลักษณะการทำงานของธุรกรรมทั้งหมด ที่เห็นในเวอร์ชันที่ใช้งานจริง เมื่อทดสอบฟีเจอร์ที่เกี่ยวข้องกับการเขียนพร้อมกันหลายรายการไปยังเอกสารเดียว โปรแกรมจำลองอาจทำงานช้าในการเขียนคำขอให้เสร็จสมบูรณ์ ในบางกรณี ระบบอาจใช้เวลาถึง 30 วินาทีในการปลดล็อก พิจารณาปรับการหมดเวลาทดสอบตามความเหมาะสม หากจำเป็น
ดัชนี
โปรแกรมจำลองจะไม่ติดตามดัชนีผสม แต่จะเรียกใช้การค้นหาที่ถูกต้อง อย่าลืมทดสอบแอปกับอินสแตนซ์จริงของ Cloud Firestore เพื่อพิจารณาว่าคุณจะต้องใช้ดัชนีใด
จำกัดสูงสุด
โปรแกรมจำลองไม่ได้บังคับใช้ขีดจำกัดทั้งหมดที่บังคับใช้ในเวอร์ชันที่ใช้งานจริง ตัวอย่างเช่น โปรแกรมจำลองอาจอนุญาตธุรกรรมที่บริการที่ใช้งานจริงปฏิเสธเนื่องจากมีขนาดใหญ่เกินไป โปรดตรวจสอบว่าคุณคุ้นเคยกับขีดจำกัดที่ระบุไว้และออกแบบแอปเพื่อ หลีกเลี่ยงขีดจำกัดเหล่านั้นล่วงหน้า
ฉันควรทำอย่างไรต่อไป
- ดูชุดวิดีโอที่ดูแลและตัวอย่างวิธีใช้อย่างละเอียดได้ในเพลย์ลิสต์การฝึกของ Firebase Emulators
- ตรวจสอบกรณีการใช้งานขั้นสูงที่เกี่ยวข้องกับการทดสอบกฎความปลอดภัยและ Firebase Test SDK: ทดสอบกฎความปลอดภัย (Firestore)
- เนื่องจากฟังก์ชันที่ทริกเกอร์เป็นการผสานรวมทั่วไปกับ Cloud Firestore, ดูข้อมูลเพิ่มเติมเกี่ยวกับโปรแกรมจำลอง Cloud Functions for Firebase ได้ที่ เรียกใช้ฟังก์ชันในเครื่อง
