Cloud Firestore и Realtime Database используют мощные и лаконичные языки правил, специально разработанные для управления информационной безопасностью и контролем доступа. Однако по мере того, как правила становятся длиннее и сложнее, вам может потребоваться помощь в отладке ошибок в их работе.
Эмуляторы Firebase позволяют создавать отчеты о покрытии правил, чтобы вы могли точно увидеть, чему приводило каждое подвыражение при воспроизведении ошибки. Отчеты также предоставляют информацию о том, как часто каждый тестовый случай использовал то или иное правило, подобно традиционным методам «покрытия строк».
Сгенерировать отчет
После выполнения набора тестов вы можете получить доступ к отчетам о покрытии тестами, которые показывают, как было оценено каждое из ваших правил безопасности.
Для получения отчетов отправьте запрос к открытой конечной точке эмулятора во время его работы. Для версии, удобной для просмотра в браузере, используйте следующий URL:
Cloud Firestore
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
Realtime Database
http://localhost:9000/.inspect/coverage?ns=<database_name>
Это разбивает ваши правила на выражения и подвыражения, при наведении курсора мыши на которые отображается дополнительная информация, включая количество вычислений и возвращаемые значения. Для получения необработанных данных в формате JSON добавьте в свой запрос следующий URL:
Cloud Firestore
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
Realtime Database
http://localhost:9000/.inspect/coverage.json?ns=<database_name>
Примеры правил отладки
Для удобного создания отчета о тестировании воспользуйтесь руководствами по быстрому запуску эмуляторов, доступными на GitHub для Cloud Firestore и Realtime Database . Эти руководства помогут вам правильно установить и инициализировать эмуляторы, а затем сгенерировать примеры тестов на основе примера набора правил.
Рассмотрим пример приложения, использующего Cloud Firestore , которое подсчитывает, сколько раз пользователи нажимают кнопку. Приложение использует следующие правила:
Cloud Firestore
service cloud.firestore { match /databases/{database}/documents { match /counters/{counter} { allow read; allow write: if request.resource.data.value == resource.data.value +1; } } }
Для отладки ошибок в приведенных выше правилах используйте следующий пример теста на JavaScript:
const counter0 = db.collection("counters").doc("0");
await firebase.assertSucceeds(counter0.set({value: 0}));
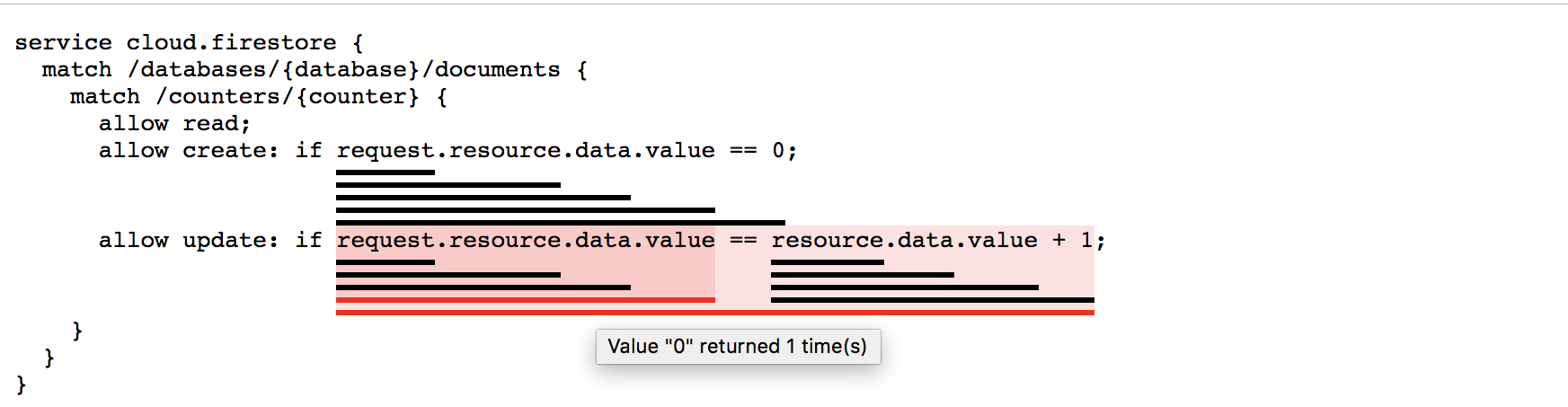
Эмулятор генерирует отчет, доступный по указанному выше URL-адресу:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
В отчете отображаются следующие ошибки, связанные с неопределенными значениями и нулевыми значениями:

Проблема в этом конкретном примере заключается в том, что правила не различают создание документа и его обновление. Следовательно, запись не разрешена, если документ не существует, а документ не может быть создан, потому что он не существует. Разделение операции «запись» на две более конкретные операции — «создание» и «обновление» — решает эту проблему.
Cloud Firestore
service cloud.firestore { match /databases/{database}/documents { match /counters/{counter} { allow read; allow create: if request.resource.data.value == 0; allow update: if request.resource.data.value == resource.data.value +1; } } }
В сгенерированном отчете показано, как часто использовалось каждое правило и какие результаты были получены.