Cả Cloud Firestore và Realtime Database đều dựa vào các ngôn ngữ quy tắc mạnh mẽ, súc tích được tạo ra đặc biệt để quản lý việc bảo mật thông tin và kiểm soát quyền truy cập. Tuy nhiên, khi các quy tắc trở nên dài hơn và phức tạp hơn, bạn có thể cần được trợ giúp gỡ lỗi trong hành vi của các quy tắc đó.
Các Trình mô phỏng Firebase có khả năng tạo báo cáo về mức độ bao phủ quy tắc, nhờ đó, bạn có thể biết chính xác giá trị mà mỗi biểu thức phụ được đánh giá khi bạn tái tạo một lỗi. Các báo cáo này cũng cung cấp thông tin về tần suất mỗi trường hợp kiểm thử sử dụng một quy tắc, chẳng hạn như các kỹ thuật "độ bao phủ dòng" truyền thống.
Tạo báo cáo
Sau khi chạy một bộ kiểm thử, bạn có thể truy cập vào các báo cáo về mức độ kiểm thử cho biết cách đánh giá từng quy tắc bảo mật của bạn.
Để nhận báo cáo, hãy truy vấn một điểm cuối được hiển thị trên trình mô phỏng trong khi trình mô phỏng đang chạy. Để xem phiên bản thân thiện với trình duyệt, hãy sử dụng URL sau:
Cloud Firestore
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
Realtime Database
http://localhost:9000/.inspect/coverage?ns=<database_name>
Thao tác này sẽ chia các quy tắc của bạn thành các biểu thức và biểu thức phụ mà bạn có thể di chuột để biết thêm thông tin, bao gồm cả số lượng lượt đánh giá và giá trị được trả về. Để lấy phiên bản JSON thô của dữ liệu này, hãy thêm URL sau vào cụm từ tìm kiếm của bạn:
Cloud Firestore
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
Realtime Database
http://localhost:9000/.inspect/coverage.json?ns=<database_name>
Gỡ lỗi các quy tắc mẫu
Để dễ dàng tạo báo cáo kiểm thử, hãy sử dụng hướng dẫn nhanh về trình mô phỏng có trên GitHub cho Cloud Firestore và Realtime Database. Các hướng dẫn bắt đầu nhanh này sẽ hướng dẫn bạn cách cài đặt và khởi động trình mô phỏng đúng cách, sau đó tạo các kiểm thử mẫu từ một bộ quy tắc mẫu.
Hãy xem xét một ứng dụng mẫu sử dụng Cloud Firestore để đếm số lần người dùng nhấp vào một nút. Ứng dụng này áp dụng các quy tắc sau:
Cloud Firestore
service cloud.firestore { match /databases/{database}/documents { match /counters/{counter} { allow read; allow write: if request.resource.data.value == resource.data.value +1; } } }
Để gỡ lỗi trong các quy tắc nêu trên, hãy sử dụng mẫu kiểm thử JavaScript sau:
const counter0 = db.collection("counters").doc("0");
await firebase.assertSucceeds(counter0.set({value: 0}));
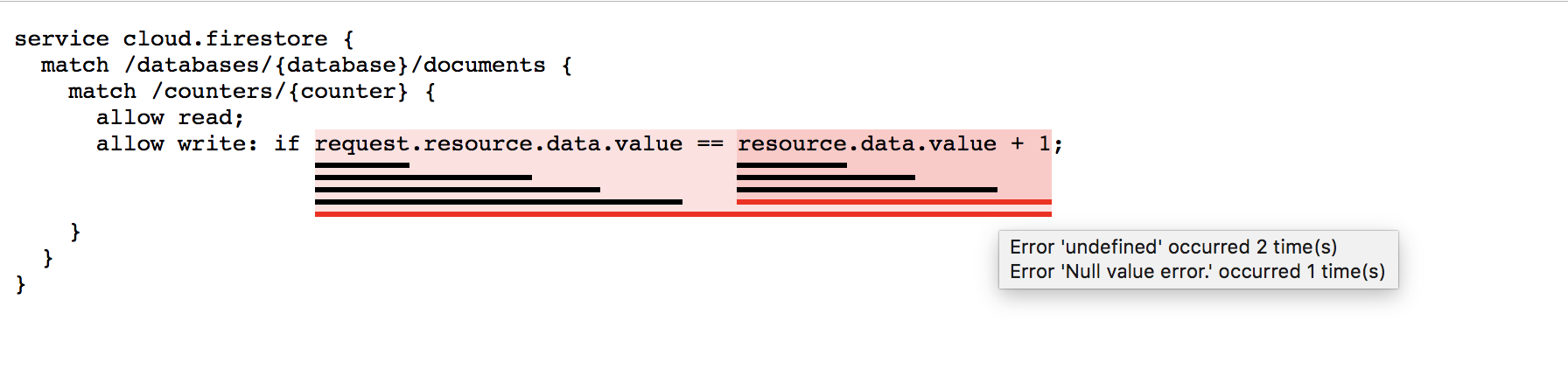
Trình mô phỏng sẽ tạo một báo cáo có tại URL được ghi chú ở trên:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
Báo cáo này cho thấy các lỗi không xác định và giá trị rỗng sau đây:

Vấn đề với ví dụ cụ thể này là các quy tắc không phân biệt giữa việc tạo tài liệu và cập nhật tài liệu. Do đó, bạn không được phép ghi nếu tài liệu không tồn tại và không thể tạo tài liệu vì tài liệu không tồn tại. Việc phân biệt "ghi" thành hai thao tác cụ thể hơn ("tạo" và "cập nhật") sẽ giải quyết vấn đề này.
Cloud Firestore
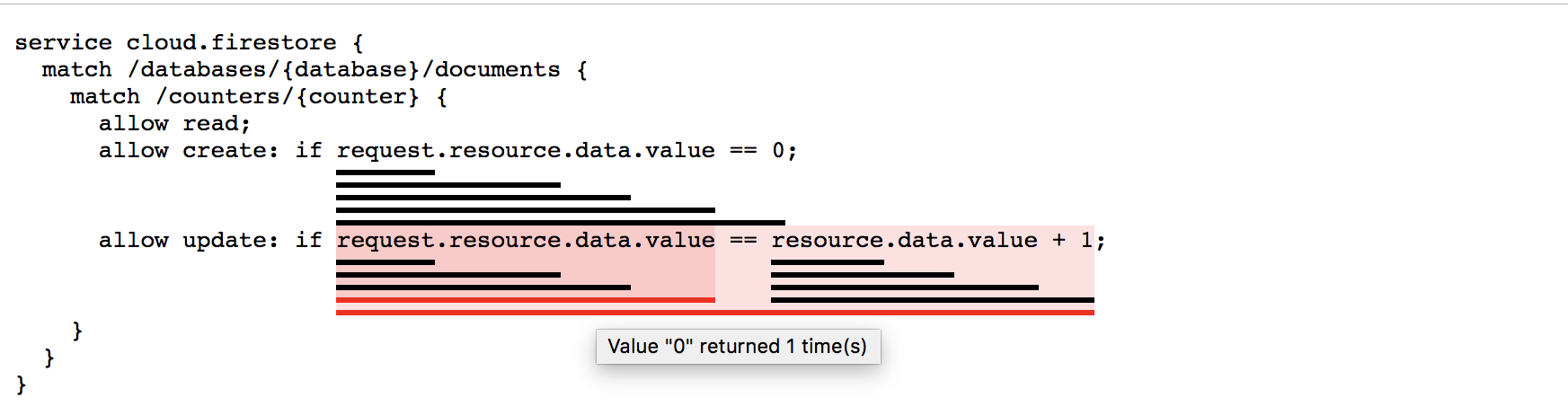
service cloud.firestore { match /databases/{database}/documents { match /counters/{counter} { allow read; allow create: if request.resource.data.value == 0; allow update: if request.resource.data.value == resource.data.value +1; } } }
Báo cáo được tạo cho biết tần suất sử dụng mỗi quy tắc và kết quả trả về.