Pour tester rapidement vos Firebase Security Rules mis à jour dans la console Firebase, utilisez l'espace de test dédié aux règles.
L'espace de test des règles est un outil pratique à utiliser lorsque vous explorez de nouveaux comportements ou validez rapidement des règles à mesure que vous les écrivez. Un message s'affiche pour confirmer que l'accès a été autorisé ou refusé en fonction des paramètres que vous avez définis pour la simulation.
Utiliser l'espace de test dédié aux règles

- Ouvrez la console Firebase et sélectionnez votre projet.
- Ensuite, dans la navigation du produit, effectuez l'une des actions suivantes :
- Sélectionnez Realtime Database, Cloud Firestore ou Stockage, selon le cas, puis cliquez sur Règles pour accéder à l'éditeur Security Rules.
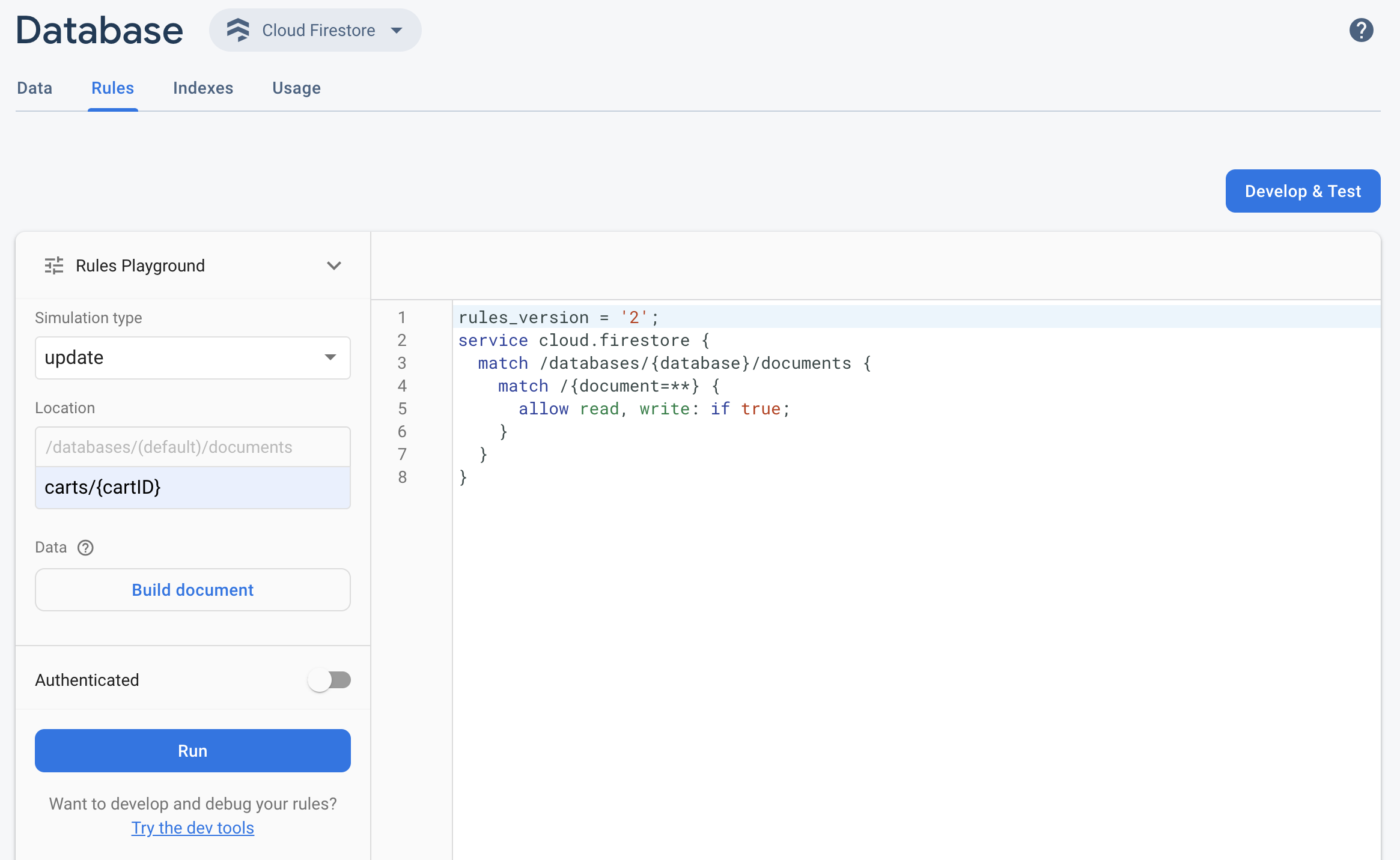
- Une fois vos modifications effectuées, cliquez sur Rules Playground (Espace de test dédié aux règles) dans l'éditeur.
- Dans les paramètres Rules Playground (Espace de test dédié aux règles), sélectionnez les options de votre test, y compris :
- Lectures ou écritures de test.
- Emplacement spécifique (Location) dans votre base de données ou votre bucket de stockage, sous forme de chemin.
- Type d'authentification : utilisateur non authentifié, utilisateur anonyme authentifié ou ID utilisateur spécifique.
- Données du document auxquelles vos règles font référence (par exemple, si vos règles exigent la présence d'un champ spécifique avant d'autoriser une écriture).
- Cliquez sur Exécuter et recherchez les résultats dans la bannière située au-dessus de l'éditeur.
Exemple de scénario dans l'espace de test dédié aux règles
Testez le comportement de l'espace de test dédié aux règles avec l'exemple de scénario et les règles de base suivants.
Cloud Firestore
service cloud.firestore {
match /databases/{database}/documents {
// Allow only authenticated content owners access
match /some_collection/{document} {
allow read, write: if request.auth != null && request.auth.uid == request.resource.data.author_uid
}
}
}
Realtime Database
// These rules grant access to a node matching the authenticated // user's ID from the Firebase auth token { "rules": { "users": { "$uid": { ".read": "$uid === auth.uid", ".write": "$uid === auth.uid" } } } }
Cloud Storage
// Grants a user access to a node matching their user ID
service firebase.storage {
match /b/{bucket}/o {
// Files look like: "user/<UID>/file.txt"
match /user/{userId}/{fileName} {
allow read, write: if request.auth != null && request.auth.uid == userId;
}
}
}
Dans l'éditeur Security Rules, ajoutez la règle fournie.
 Sélectionnez get dans le menu déroulant Type de simulation, puis saisissez un chemin d'accès valide dans le champ Emplacement.
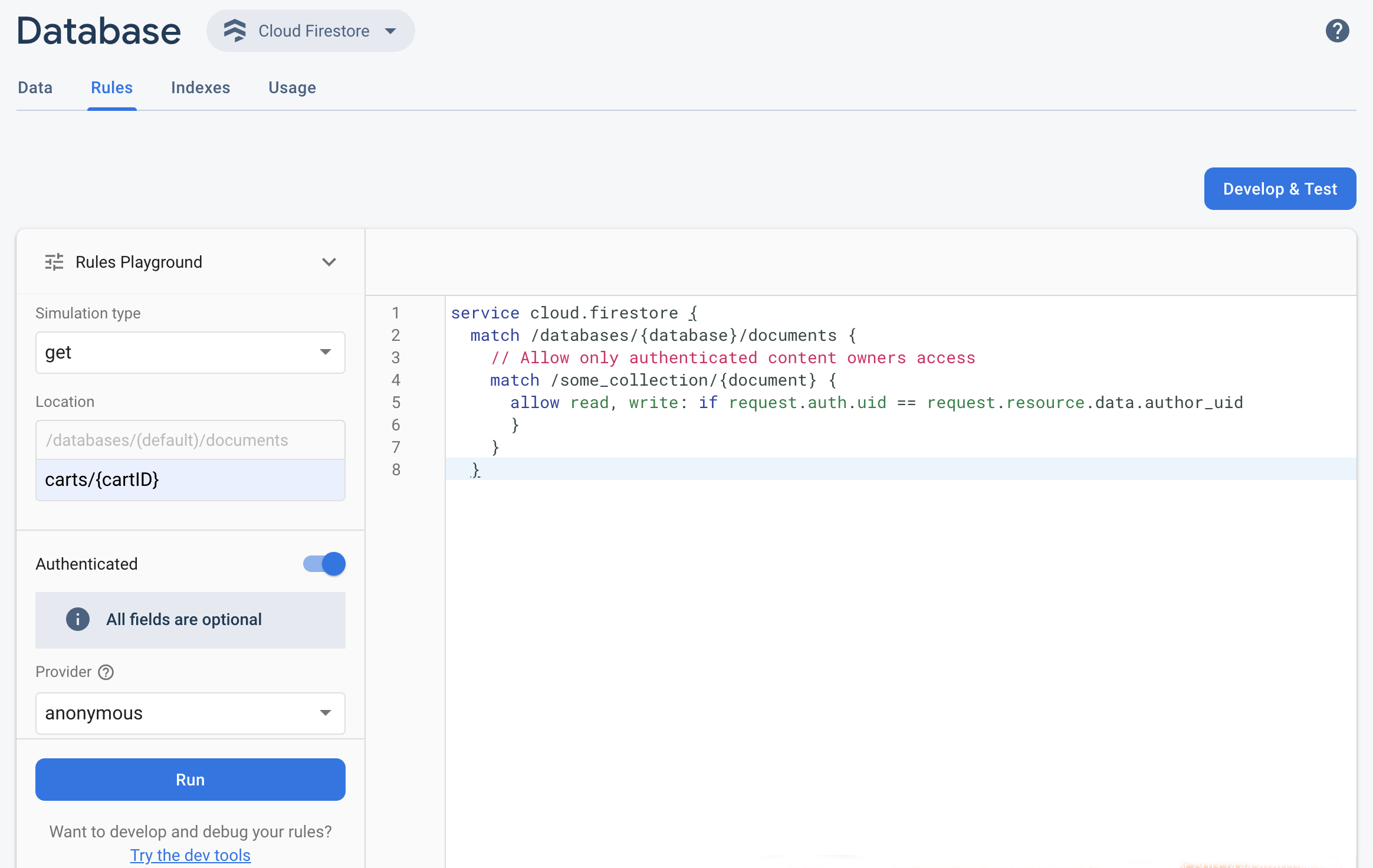
Sélectionnez get dans le menu déroulant Type de simulation, puis saisissez un chemin d'accès valide dans le champ Emplacement.Activez l'authentification et sélectionnez un type d'authentification dans le menu déroulant Fournisseur.
Saisissez les informations sur l'ID utilisateur, puis cliquez sur Exécuter.
Les résultats de la simulation s'affichent en haut de l'éditeur. En fonction des informations d'ID utilisateur que vous avez saisies, une bannière devrait s'afficher pour confirmer que la lecture a été autorisée ou refusée.
