
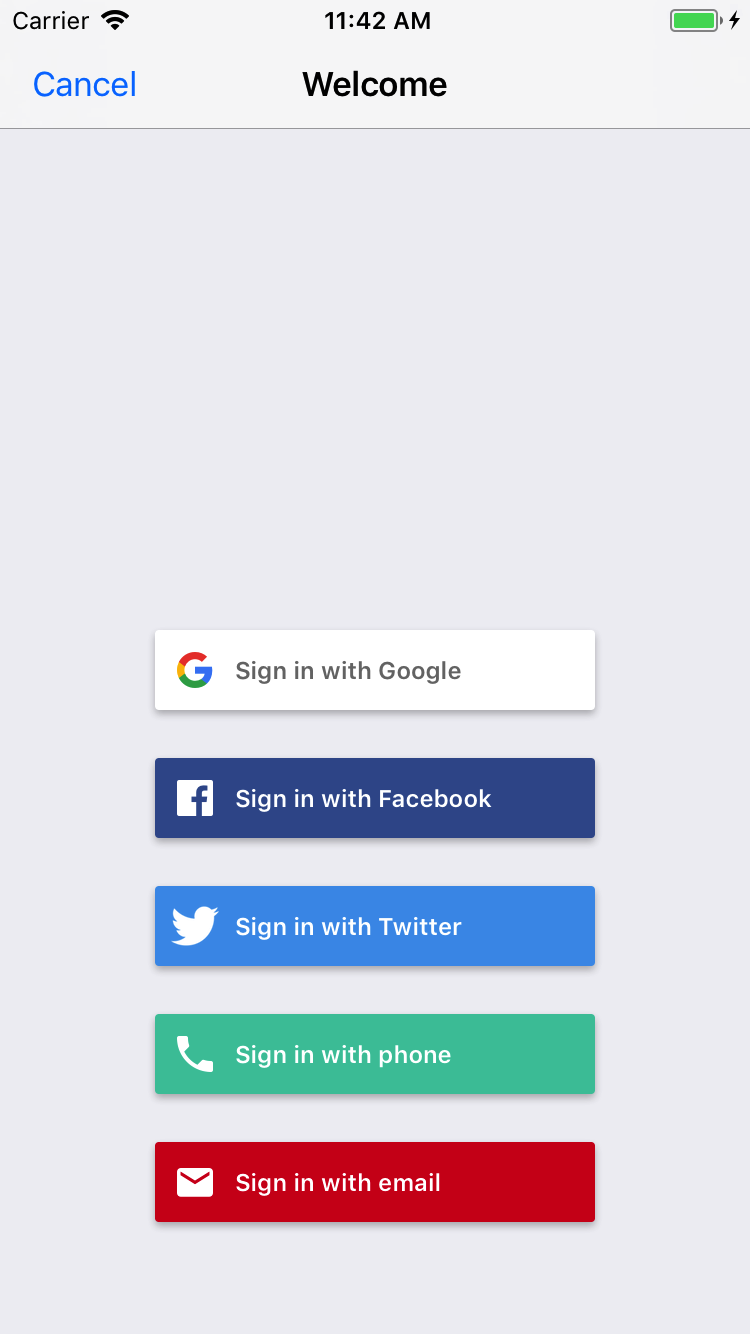
FirebaseUI è una libreria creata sull'SDK Firebase Authentication che fornisce flussi UI drop-in da utilizzare nella tua app. FirebaseUI offre i seguenti vantaggi:
- Più provider: flussi di accesso per email/password, link email, autenticazione telefonica, Accedi con Google, accesso con Facebook e accesso con Twitter.
- Gestione account: flussi per gestire le attività di gestione account, ad esempio la creazione di account e i reimpostazioni delle password.
- Collegamento anonimo dell'account: flussi per collegare automaticamente gli account anonimi ai provider di identità.
- Personalizzabile: personalizza l'aspetto di FirebaseUI in modo che corrisponda alla tua app. Inoltre, poiché FirebaseUI è open source, puoi creare un fork del progetto e personalizzarlo esattamente in base alle tue esigenze.
Prima di iniziare
Aggiungi FirebaseUI al tuo Podfile:
pod 'FirebaseUI'Se preferisci, puoi aggiungere solo il componente Auth e i provider che vuoi utilizzare:
pod 'FirebaseUI/Auth' pod 'FirebaseUI/Google' pod 'FirebaseUI/Facebook' pod 'FirebaseUI/OAuth' # Used for Sign in with Apple, Twitter, etc pod 'FirebaseUI/Phone'Se non hai ancora connesso la tua app al progetto Firebase, fallo dalla console Firebase.
Configurare i metodi di accesso
Prima di poter utilizzare Firebase per consentire agli utenti di accedere, devi attivare e configurare i metodi di accesso che vuoi supportare.
Indirizzo email e password
Nella console Firebase, apri la sezione Autenticazione e attiva l'autenticazione tramite email e password.
Autenticazione tramite link email
Nella Firebase console, apri la sezione Autenticazione. Nella scheda Metodo di accesso, attiva il provider Email/Password. Nota che l'accesso con email o password deve essere attivato per utilizzare l'accesso con link via email.
Nella stessa sezione, attiva il metodo di accesso Link via email (accesso senza password) e fai clic su Salva.
Puoi attivare l'accesso tramite link via email inizializzando un'istanza
FUIEmailAuthconFIREmailLinkAuthSignInMethod. Dovrai anche fornire un oggettoFIRActionCodeSettingsvalido conhandleCodeInAppimpostato su true.
Swift
var actionCodeSettings = ActionCodeSettings()
actionCodeSettings.url = URL(string: "https://example.firebasestorage.app")
actionCodeSettings.handleCodeInApp = true
actionCodeSettings.setAndroidPackageName("com.firebase.example", installIfNotAvailable: false, minimumVersion: "12")
let provider = FUIEmailAuth(authUI: FUIAuth.defaultAuthUI()!,
signInMethod: FIREmailLinkAuthSignInMethod,
forceSameDevice: false,
allowNewEmailAccounts: true,
actionCodeSetting: actionCodeSettings)
Objective-C
FIRActionCodeSettings *actionCodeSettings = [[FIRActionCodeSettings alloc] init];
actionCodeSettings.URL = [NSURL URLWithString:@"https://example.firebasestorage.app"];
actionCodeSettings.handleCodeInApp = YES;
[actionCodeSettings setAndroidPackageName:@"com.firebase.example"
installIfNotAvailable:NO
minimumVersion:@"12"];
id<FUIAuthProvider> provider = [[FUIEmailAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]
signInMethod:FIREmailLinkAuthSignInMethod
forceSameDevice:NO
allowNewEmailAccounts:YES
actionCodeSetting:actionCodeSettings];
Inoltre, devi autorizzare l'URL che trasmetti all'inizializzatore. Puoi farlo nella Firebase console, aprendo la sezione Autenticazione. Nella scheda Metodo di accesso, aggiungi l'URL in Domini autorizzati.
Una volta intercettato il link diretto, devi passarlo all'interfaccia utente di autenticazione in modo che possa essere gestito.
Swift
FUIAuth.defaultAuthUI()!.handleOpen(url, sourceApplication: sourceApplication)
Objective-C
[[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
- L'accesso con link via email in FirebaseUI-iOS è compatibile con FirebaseUI-Android e FirebaseUI-web in cui un utente che avvia il flusso da FirebaseUI-Android può aprire il link e completare l'accesso con FirebaseUI-web. Lo stesso vale per il flusso opposto.
Apple
Segui le sezioni Prima di iniziare e Rispettare i requisiti di Apple per i dati anonimizzati nella guida Accedi con Apple di Firebase.
Aggiungi la funzionalità Accedi con Apple al file dei diritti.
Inizializza un'istanza del provider OAuth configurata per Sign in with Apple:
Swift
provider = FUIOAuth.appleAuthProvider()
Objective-C
FUIOAuth *provider = [FUIOAuth appleAuthProvider];
- Configura l'accesso con Google utilizzando questo tutorial.
Configura l'SDK di accesso con Facebook seguendo la pagina introduttiva di Facebook.
Nella console Firebase, apri la sezione Autenticazione e attiva Facebook. Per attivare l'accesso con Facebook, devi fornire l'ID app Facebook e il segreto dell'app, che puoi ottenere nella console per sviluppatori di Facebook.
Attiva la condivisione del portachiavi nel progetto Xcode dalla schermata Impostazioni progetto > Funzionalità.
Aggiungi
fbFACEBOOK_APP_IDcome schema URL nel tuo progetto Xcode.Aggiungi l'ID app Facebook e il nome visualizzato al file
Info.plist:Chiave Valore FacebookAppID FACEBOOK_APP_ID(ad esempio,1234567890)FacebookDisplayName Il nome della tua app Inizializza un'istanza del provider Facebook:
Swift
provider = FUIFacebookAuth(authUI: FUIAuth.defaultAuthUI())
Objective-C
FUIFacebookAuth *provider = [[FUIFacebookAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]];
Se vuoi utilizzare l'accesso limitato di Facebook, imposta la proprietà
useLimitedLoginnell'istanzaFUIFacebookAuth.Swift
provider.useLimitedLogin = true
Objective-C
provider.useLimitedLogin = YES;
Nella console Firebase, apri la sezione Autenticazione e attiva Twitter. Per attivare l'accesso con Twitter, devi fornire la chiave e il secret del consumer dell'API Twitter, che puoi ottenere nella console di gestione delle applicazioni Twitter.
Inizializza un'istanza del provider OAuth configurata per l'accesso a Twitter:
Swift
provider = FUIOAuth.twitterAuthProvider()
Objective-C
FUIOAuth *provider = [FUIOAuth twitterAuthProvider];
Numero di telefono
Nella console Firebase, apri la sezione Autenticazione e attiva l'accesso con il numero di telefono.
Firebase deve essere in grado di verificare che le richieste di accesso con numero di telefono provengano dalla tua app. Uno dei modi per farlo è tramite le notifiche APNs. Per maggiori dettagli, vedi Attivare la verifica delle app.
Per attivare le notifiche APN da utilizzare con Firebase Authentication:
In Xcode, attiva le notifiche push per il tuo progetto.
Carica la chiave di autenticazione del servizio APN su Firebase. Se non hai ancora una chiave di autenticazione APNs, assicurati di crearne una nel Centro membri sviluppatori Apple.
-
All'interno del progetto nella console Firebase, seleziona l'icona a forma di ingranaggio, seleziona Impostazioni progetto e poi la scheda Cloud Messaging.
-
In Chiave di autenticazione del servizio APN nella sezione Configurazione app per iOS, fai clic sul pulsante Carica per caricare la chiave di autenticazione di sviluppo, la chiave di autenticazione di produzione o entrambe. È obbligatorio indicarne almeno uno.
-
Sfoglia fino alla posizione in cui hai salvato la chiave, selezionala e fai clic su Apri. Aggiungi l'ID chiave (disponibile nel Developer Member Center di Apple) e fai clic su Carica.
Se hai già un certificato APN, puoi caricarlo.
-
Quando le notifiche APN non possono essere ricevute su un dispositivo, Firebase utilizza reCAPTCHA per verificare le richieste.
Per attivare la verifica reCAPTCHA, procedi nel seguente modo in Xcode:
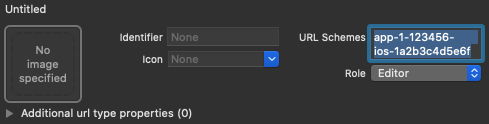
- Apri la configurazione del progetto: fai doppio clic sul nome del progetto nella visualizzazione ad albero a sinistra. Seleziona la tua app dalla sezione TARGET, poi seleziona la scheda Informazioni ed espandi la sezione Tipi di URL.
- Fai clic sul pulsante + e aggiungi l'ID app codificato come schema URL. Puoi trovare l'ID app codificato nella pagina
Impostazioni
generali della console Firebase, nella sezione relativa alla tua app
per iOS. Lascia vuoti gli altri campi.
Al termine, la configurazione dovrebbe essere simile alla seguente (ma con i valori specifici dell'applicazione):

(Facoltativo): Firebase utilizza lo swizzling dei metodi per ottenere automaticamente il token APNs della tua app, per gestire le notifiche push silenziose che Firebase invia alla tua app e per intercettare automaticamente il reindirizzamento dello schema personalizzato dalla pagina di verifica reCAPTCHA durante la verifica.
Se preferisci non utilizzare lo swizzling, consulta l'appendice: utilizzo dell'accesso con il telefono senza swizzling nella documentazione sull'autenticazione dell'SDK Firebase.
Accedi
Per avviare il flusso di accesso di FirebaseUI, inizializza FirebaseUI:
Swift
import FirebaseAuthUI
/* ... */
FirebaseApp.configure()
let authUI = FUIAuth.defaultAuthUI()
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self
Objective-C
@import FirebaseAuthUI;
...
[FIRApp configure];
FUIAuth *authUI = [FUIAuth defaultAuthUI];
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self;
Quindi, configura FirebaseUI in modo da utilizzare i metodi di accesso che vuoi supportare:
Swift
import FirebaseAuthUI
import FirebaseFacebookAuthUI
import FirebaseGoogleAuthUI
import FirebaseOAuthUI
import FirebasePhoneAuthUI
let providers: [FUIAuthProvider] = [
FUIGoogleAuth(),
FUIFacebookAuth(),
FUITwitterAuth(),
FUIPhoneAuth(authUI:FUIAuth.defaultAuthUI()),
]
self.authUI.providers = providers
Objective-C
@import FirebaseAuthUI;
@import FirebaseFacebookAuthUI;
@import FirebaseGoogleAuthUI;
@import FirebaseOAuthUI;
@import FirebasePhoneAuthUI;
...
NSArray<id<FUIAuthProvider>> *providers = @[
[[FUIGoogleAuth alloc] init],
[[FUIFacebookAuth alloc] init],
[[FUITwitterAuth alloc] init],
[[FUIPhoneAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]]
];
_authUI.providers = providers;
Se hai attivato l'accesso con Google o Facebook, implementa un gestore per il risultato dei flussi di registrazione di Google e Facebook:
Swift
func application(_ app: UIApplication, open url: URL,
options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool {
let sourceApplication = options[UIApplicationOpenURLOptionsKey.sourceApplication] as! String?
if FUIAuth.defaultAuthUI()?.handleOpen(url, sourceApplication: sourceApplication) ?? false {
return true
}
// other URL handling goes here.
return false
}
Objective-C
- (BOOL)application:(UIApplication *)app
openURL:(NSURL *)url
options:(NSDictionary *)options {
NSString *sourceApplication = options[UIApplicationOpenURLOptionsSourceApplicationKey];
return [[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
}
Infine, ottieni un'istanza di AuthViewController da FUIAuth. Puoi quindi
presentarlo come primo controller di visualizzazione della tua app o presentarlo da
un altro controller di visualizzazione della tua app.
Swift
Per visualizzare il selettore del metodo di accesso:
let authViewController = authUI.authViewController()
Se utilizzi solo l'accesso con il numero di telefono, puoi visualizzare direttamente la schermata di accesso con il numero di telefono:
let phoneProvider = FUIAuth.defaultAuthUI().providers.first as! FUIPhoneAuth
phoneProvider.signIn(withPresenting: currentlyVisibleController, phoneNumber: nil)
Objective-C
Per visualizzare il selettore del metodo di accesso:
UINavigationController *authViewController = [authUI authViewController];
Se utilizzi solo l'accesso con il numero di telefono, puoi visualizzare direttamente la schermata di accesso con il numero di telefono:
FUIPhoneAuth *phoneProvider = [FUIAuth defaultAuthUI].providers.firstObject;
[phoneProvider signInWithPresentingViewController:currentlyVisibleController phoneNumber:nil];
Dopo aver presentato la visualizzazione dell'autenticazione e l'utente ha eseguito l'accesso, il risultato viene restituito al delegato di autenticazione FirebaseUI nel metodo didSignInWithUser:error::
Swift
func authUI(_ authUI: FUIAuth, didSignInWith user: FIRUser?, error: Error?) {
// handle user and error as necessary
}
Objective-C
- (void)authUI:(FUIAuth *)authUI
didSignInWithUser:(nullable FIRUser *)user
error:(nullable NSError *)error {
// Implement this method to handle signed in user or error if any.
}
Esci
FirebaseUI fornisce metodi pratici per uscire da Firebase Authentication e da tutti i provider di identità social:
Swift
authUI.signOut()
Objective-C
[authUI signOut];
Personalizzazione
Puoi personalizzare le schermate di accesso creando sottoclassi dei controller di visualizzazione di FirebaseUI e specificandole nei metodi delegati di FUIAuth:
Swift
func authPickerViewController(forAuthUI authUI: FUIAuth) -> FUIAuthPickerViewController {
return FUICustomAuthPickerViewController(nibName: "FUICustomAuthPickerViewController",
bundle: Bundle.main,
authUI: authUI)
}
func emailEntryViewController(forAuthUI authUI: FUIAuth) -> FUIEmailEntryViewController {
return FUICustomEmailEntryViewController(nibName: "FUICustomEmailEntryViewController",
bundle: Bundle.main,
authUI: authUI)
}
func passwordRecoveryViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordRecoveryViewController {
return FUICustomPasswordRecoveryViewController(nibName: "FUICustomPasswordRecoveryViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignInViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignInViewController {
return FUICustomPasswordSignInViewController(nibName: "FUICustomPasswordSignInViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignUpViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignUpViewController {
return FUICustomPasswordSignUpViewController(nibName: "FUICustomPasswordSignUpViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordVerificationViewController(forAuthUI authUI: FUIAuth, email: String, newCredential: AuthCredential) -> FUIPasswordVerificationViewController {
return FUICustomPasswordVerificationViewController(nibName: "FUICustomPasswordVerificationViewController",
bundle: Bundle.main,
authUI: authUI,
email: email,
newCredential: newCredential)
}
Objective-C
- (FUIAuthPickerViewController *)authPickerViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomAuthPickerViewController alloc] initWithNibName:@"FUICustomAuthPickerViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIEmailEntryViewController *)emailEntryViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomEmailEntryViewController alloc] initWithNibName:@"FUICustomEmailEntryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIPasswordSignInViewController *)passwordSignInViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignInViewController alloc] initWithNibName:@"FUICustomPasswordSignInViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordSignUpViewController *)passwordSignUpViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignUpViewController alloc] initWithNibName:@"FUICustomPasswordSignUpViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordRecoveryViewController *)passwordRecoveryViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordRecoveryViewController alloc] initWithNibName:@"FUICustomPasswordRecoveryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordVerificationViewController *)passwordVerificationViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email
newCredential:(FIRAuthCredential *)newCredential {
return [[FUICustomPasswordVerificationViewController alloc] initWithNibName:@"FUICustomPasswordVerificationViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email
newCredential:newCredential];
}
Puoi personalizzare l'URL dei termini di servizio della tua app, che è collegato nella schermata di creazione dell'account:
Swift
let kFirebaseTermsOfService = URL(string: "https://example.com/terms")!
authUI.tosurl = kFirebaseTermsOfService
Objective-C
authUI.TOSURL = [NSURL URLWithString:@"https://example.com/terms"];
Infine, puoi personalizzare i messaggi e i prompt mostrati agli utenti specificando un bundle personalizzato:
Swift
authUI.customStringsBundle = NSBundle.mainBundle() // Or any custom bundle.
Objective-C
authUI.customStringsBundle = [NSBundle mainBundle]; // Or any custom bundle.
Passaggi successivi
- Per maggiori informazioni sull'utilizzo e la personalizzazione di FirebaseUI, consulta il file README su GitHub.
- Se trovi un problema in FirebaseUI e vuoi segnalarlo, utilizza lo strumento di monitoraggio dei problemi di GitHub.
