Firebase Local Emulator Suite'i kullanmaya başlamadan önce bir Firebase projesi oluşturduğunuzdan, geliştirme ortamınızı ayarladığınızdan ve platformunuz için Firebase SDK'larını platformunuz (Apple, Android veya Web) Firebase'i kullanmaya başlama konularına göre seçip yüklediğinizden emin olun.
Prototip oluşturun ve test edin
Firebase Local Emulator Suite'e Giriş bölümünde açıklandığı gibi Local Emulator Suite'te çeşitli ürün emülatörleri bulunur. Üretimde kullandığınız Firebase ürünlerine karşılık gelen, uygun gördüğünüz şekilde, bağımsız emülatörlerle ve emülatör kombinasyonlarıyla prototip oluşturabilir ve test yapabilirsiniz.

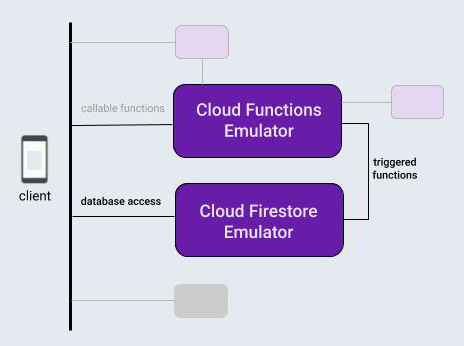
Bu konuda, Yerel Emulator Paketi iş akışını tanıtmak için tipik bir ürün kombinasyonunu kullanan bir uygulama üzerinde çalıştığınızı düşünelim: Firebase veritabanı ve bu veritabanındaki işlemler tarafından tetiklenen bulut işlevleri.
Firebase projenizi yerel olarak başlattıktan sonra, Local Emulator Suite'i kullanan geliştirme döngüsü genellikle üç adımdan oluşur:
Emülatörler ve Emulator Suite kullanıcı arayüzü ile etkileşimli bir şekilde prototip oluşturun.
Veritabanı emülatörü veya Cloud Functions emülatörü kullanıyorsanız uygulamanızı emülatörlere bağlamak için tek seferlik bir adım gerçekleştirin.
Emülatörler ve özel komut dosyalarıyla testlerinizi otomatikleştirin.
Bir Firebase projesini yerel olarak başlatma
KSA'yı yüklediğinizden veya en son sürümüne güncellediğinizden emin olun.
curl -sL firebase.tools | bash
Henüz yapmadıysanız mevcut çalışma dizinini bir Firebase projesi olarak başlatın. Bunun için ekrandaki talimatları uygulayarak Cloud Functions ve Cloud Firestore veya Realtime Database kullandığınızı belirtin:
firebase init
Proje dizininiz artık Firebase yapılandırma dosyalarını, veritabanı için Firebase Güvenlik Kuralları tanım dosyasını, Cloud Functions işlevlerini içeren bir functions dizinini ve diğer destekleyici dosyaları içerir.
Etkileşimli olarak prototip oluşturun
Yerel Emulator Suite, yeni özelliklerin prototipini hızla oluşturmanızı sağlamak için tasarlanmıştır. Suite'in yerleşik kullanıcı arayüzü, en faydalı prototip oluşturma araçlarından biridir. Bu işlem, Firebase konsolunun yerel olarak çalıştırılmasına benzer.
Emulator Suite kullanıcı arayüzünü kullanarak veritabanının tasarımını yineleyebilir, bulut işlevlerini içeren farklı veri akışlarını deneyebilir, Güvenlik Kuralları değişikliklerini değerlendirebilir, arka uç hizmetlerinizin performansını doğrulamak için günlükleri kontrol edebilir ve daha fazlasını yapabilirsiniz. Ardından, baştan başlamak isterseniz, veritabanınızı temizlemeniz ve yeni bir tasarım fikriyle en baştan başlamanız yeterli.
Bu özelliklerin tümü, Local Emulator Suite'i şununla başlattığınızda kullanılabilir:
firebase emulators:start
Varsayımsal uygulamamızın prototipini oluşturmak için temel bir Cloud Functions işlevi oluşturup test edelim ve bir veritabanındaki metin girişlerini değiştirelim. Ardından, bu veritabanını Emulator Suite kullanıcı arayüzünde oluşturup tetikleyelim.
- Proje dizininizdeki
functions/index.jsdosyasını düzenleyerek veritabanı yazma işlemleri tarafından tetiklenen bir Cloud Functions işlevi oluşturun. Mevcut dosyanın içeriğini aşağıdaki snippet ile değiştirin. Bu işlev,messageskoleksiyonundaki dokümanlarda yapılan değişiklikleri dinler, bir belgeninoriginalalanının içeriğini büyük harfe dönüştürür ve sonucu ilgili dokümanınuppercasealanında depolar. firebase emulators:startile Yerel Emulator Suite'i başlatın. Cloud Functions ve veritabanı emülatörleri, birlikte çalışacak şekilde otomatik olarak yapılandırılır.- Kullanıcı arayüzünü tarayıcınızda görüntüleyin:
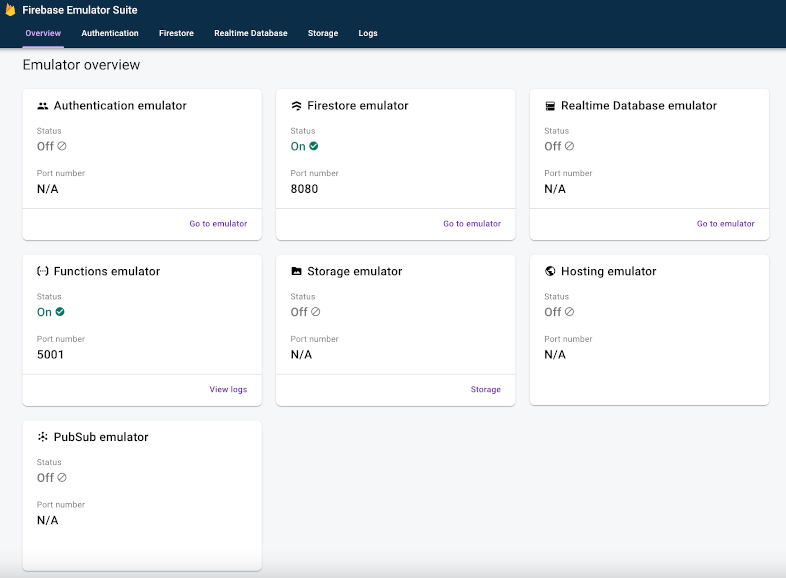
http://localhost:4000. Kullanıcı arayüzü için varsayılan bağlantı noktası 4000'dür ancak Firebase CLI'dan terminal mesajları çıkışını kontrol edin. Kullanılabilir emülatörlerin durumunu not edin. Örneğimizde Cloud Functions ve Cloud Firestore emülatörleri çalışır.

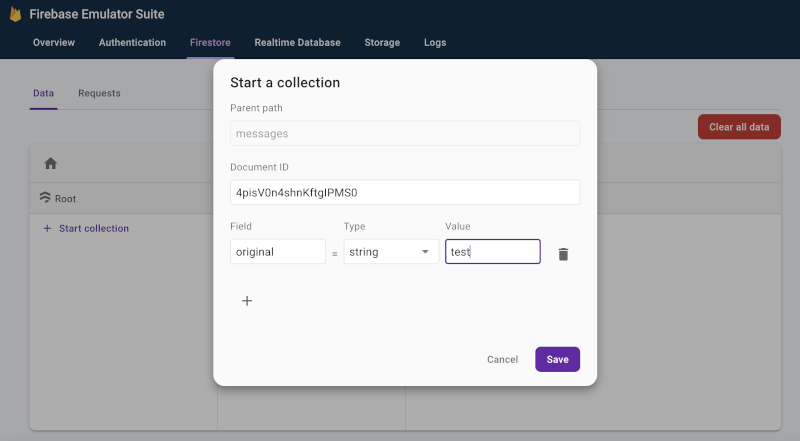
- Kullanıcı arayüzündeki Firestore > Veri sekmesinde Koleksiyonu başlat'ı tıklayın ve bir
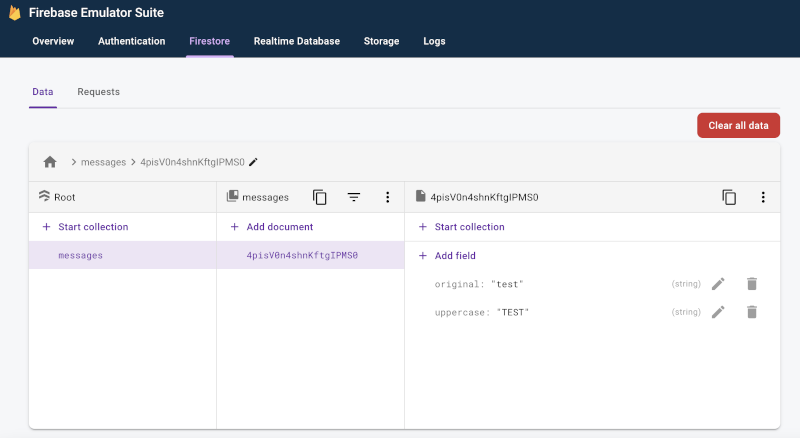
messageskoleksiyonunda alan adıoriginalvetestdeğerine sahip yeni bir doküman oluşturmak için istemleri uygulayın. Bu, bulut işlevimizi tetikler. Kısa süre içinde, "TEST" dizesiyle doldurulmuş yeni biruppercasealanının göründüğünü unutmayın.


- Firestore > İstekler sekmesinde, emüle edilmiş veritabanınıza yapılan istekleri (bu isteklerin yerine getirilmesi kapsamında gerçekleştirilen tüm Firebase Güvenlik Kuralları değerlendirmeleri dahil) inceleyin.
- İşlevinizin veritabanını güncellerken hatalarla karşılaşmadığını onaylamak için Günlükler sekmesini kontrol edin.
const functions = require('firebase-functions');
exports.makeUppercase = functions.firestore.document('/messages/{documentId}')
.onCreate((snap, context) => {
const original = snap.data().original;
console.log('Uppercasing', context.params.documentId, original);
const uppercase = original.toUpperCase();
return snap.ref.set({uppercase}, {merge: true});
});
Uygulama içi veritabanı erişim koduna dokunmadan, test paketlerini yeniden derlemeden ve çalıştırmadan, istediğiniz veri akışını elde edene kadar bulut işlev kodunuz ile etkileşimli veritabanı düzenlemeleri arasında kolayca yineleme yapabilirsiniz.
Uygulamanızı emülatörlere bağlama
Etkileşimli prototip oluşturma konusunda iyi bir ilerleme kaydedip tasarım üzerinde karar kıldıktan sonra, uygun SDK'yı kullanarak uygulamanıza veritabanı erişim kodu eklemeye hazır olacaksınız. Uygulamanızın davranışının doğru olduğunu onaylamak için veritabanı sekmesini ve işlevler için Emulator Suite kullanıcı arayüzündeki Günlükler sekmesini kullanmaya devam edersiniz.
Local Emulator Suite'in bir yerel geliştirme aracıdır. Üretim veritabanlarınıza yazma işlemleri, yerel olarak prototipini oluşturduğunuz işlevleri tetiklemez.
Uygulamanızın veritabanına yazma yapmasına geçiş yapmak için test sınıflarınızı veya uygulama içi yapılandırmanızı Cloud Firestore emülatörüne yönlendirmeniz gerekir.
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val firestore = Firebase.firestore
firestore.useEmulator("10.0.2.2", 8080)
firestore.firestoreSettings = firestoreSettings {
isPersistenceEnabled = false
}
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseFirestore firestore = FirebaseFirestore.getInstance();
firestore.useEmulator("10.0.2.2", 8080);
FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder()
.setPersistenceEnabled(false)
.build();
firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore";
// firebaseApps previously initialized using initializeApp()
const db = getFirestore();
connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp().
var db = firebase.firestore();
if (location.hostname === "localhost") {
db.useEmulator("127.0.0.1", 8080);
}
Özel komut dosyalarıyla testlerinizi otomatikleştirin
Şimdi sıra, genel iş akışı adımına geçelim. Uygulama içi özelliğinizin prototipini oluşturduktan sonra tüm platformlarınızda özellik umut verici görünüyorsa nihai uygulama ve test işlemlerine geçebilirsiniz. Birim testi ve CI iş akışları için exec komutuyla tek bir çağrıda emülatörleri başlatabilir, komut dosyası kullanılan testler çalıştırabilir ve emülatörleri kapatabilirsiniz:
firebase emulators:exec "./testdir/test.sh"
Bağımsız emülatörleri daha derinlemesine keşfedin
Temel istemci tarafı iş akışının nasıl göründüğünü gördüğünüze göre artık Suite'teki bağımsız emülatörlerle ilgili, sunucu tarafı uygulama geliştirme için nasıl kullanılacağı da dahil olmak üzere ayrıntılarla devam edebilirsiniz:
- Prototip oluşturma iş akışlarınıza Kimlik Doğrulama emülatörünü ekleme
- Realtime Database emülatörü özelliklerini derinlemesine öğrenin.
- Firebase için Cloud Storage emülatörü özelliklerini derinlemesine öğrenin
- Cloud Firestore emülatör özelliklerini derinlemesine öğrenin
- Uygulamanızı Cloud Functions emülatörüne bağlama
- Uzantılar emülatörüyle faturalandırma maliyetlerini en aza indirirken Firebase Extensions'ı değerlendirin
Sonrasında ne olacak?
Yukarıda bağlantısı verilen belirli emülatörlerle ilgili konuları okuduğunuzdan emin olun. Ardından:
- Özenle seçilmiş bir video seti ve ayrıntılı "Nasıl Yapılır?" örnekleri için Firebase Emulators Eğitimi Oynatma Listesi'ni takip edin.
- Güvenlik Kuralları testi ve Firebase Test SDK'sı: Test Güvenlik Kuralları (Cloud Firestore), Test Güvenlik Kuralları (Gerçek Zamanlı Veritabanı) ve Güvenlik Kurallarını Test Et (Firebase için Cloud Storage).

