Antes de comenzar a usar Firebase Local Emulator Suite, asegúrate de crear un proyecto de Firebase y configurar el entorno de desarrollo, además de seleccionar e instalar los SDK de Firebase según los temas de introducción a Firebase y la plataforma que tengas (Apple, Android o Web).
Crea prototipos y realiza pruebas
Local Emulator Suite contiene varios emuladores de productos, como se describe en Introducción a Firebase Local Emulator Suite. Puedes realizar prototipado y pruebas con uno o varios emuladores, como prefieras, según los productos de Firebase que uses en producción.

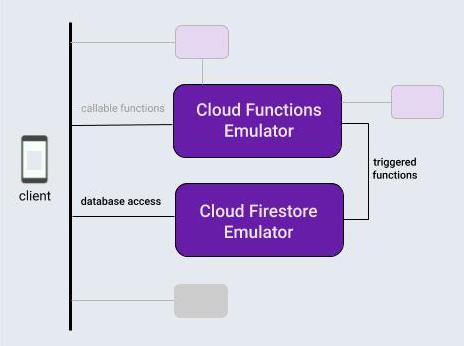
Para presentar el flujo de trabajo de Local Emulator Suite, supongamos en este tema que estás trabajando en una app que usa una combinación típica de productos: una base de datos de Firebase y una Cloud Function que se activan mediante las operaciones que se realizan en esa base de datos.
Después de inicializar tu proyecto de Firebase de forma local, el ciclo de desarrollo con Local Emulator Suite suele tener tres pasos:
Realizar el prototipado interactivo de las funciones con los emuladores y la IU de Emulator Suite
Si usas un emulador de base de datos o de Cloud Functions, realizar un paso único para conectar la app a los emuladores
Automatizar las pruebas con los emuladores y las secuencias de comandos personalizadas
Inicializa un proyecto de Firebase de forma local
Asegúrate de instalar la CLI o actualizarla a su versión más reciente.
curl -sL firebase.tools | bash
Si aún no lo has hecho, usa el siguiente comando para inicializar el directorio de trabajo actual como un proyecto de Firebase y sigue las indicaciones en pantalla para especificar que usas Cloud Functions y Cloud Firestore o Realtime Database:
firebase init
Ahora el directorio del proyecto contendrá archivos de configuración de Firebase, un archivo de definición de reglas de seguridad de Firebase para la base de datos, un directorio functions que incluye código de Cloud Functions y otros archivos complementarios.
Realiza el prototipado interactivo
Local Emulator Suite te permite prototipar funciones nuevas con rapidez, y su interfaz de usuario integrada es una de sus herramientas de prototipado más útiles. Es similar a ejecutar Firebase console de forma local.
Con la IU de Emulator Suite, puedes iterar el diseño de una base de datos, probar diferentes flujos de datos relacionados con Cloud Functions, evaluar los cambios que realices en las reglas de seguridad, revisar los registros para confirmar el rendimiento de los servicios de backend y mucho más. Luego, si quieres comenzar desde cero, solo debes borrar la base de datos y empezar con una nueva idea de diseño.
Puedes acceder a estas funciones cuando inicias Local Emulator Suite con el siguiente comando:
firebase emulators:start
Para prototipar nuestra app hipotética, primero configuraremos y probaremos una Cloud Function básica que permite modificar las entradas de texto de una base de datos. Luego crearemos y propagaremos esa base de datos en la IU de Emulator Suite para activar la función.
- Edita el archivo
functions/index.jsdel directorio de tu proyecto para crear una Cloud Function que se active mediante las operaciones de escritura realizadas en la base de datos. Reemplaza el contenido del archivo existente por el fragmento que está a continuación. Esta función detecta los cambios que se realizan en los documentos de la colecciónmessages, convierte el contenido del campooriginalde un documento en mayúsculas y almacena el resultado en el campouppercasedel mismo documento. - Inicia Local Emulator Suite con el comando
firebase emulators:start. Se iniciarán los emuladores de Cloud Functions y bases de datos, y se configurarán automáticamente para permitir la interoperabilidad. - Visita
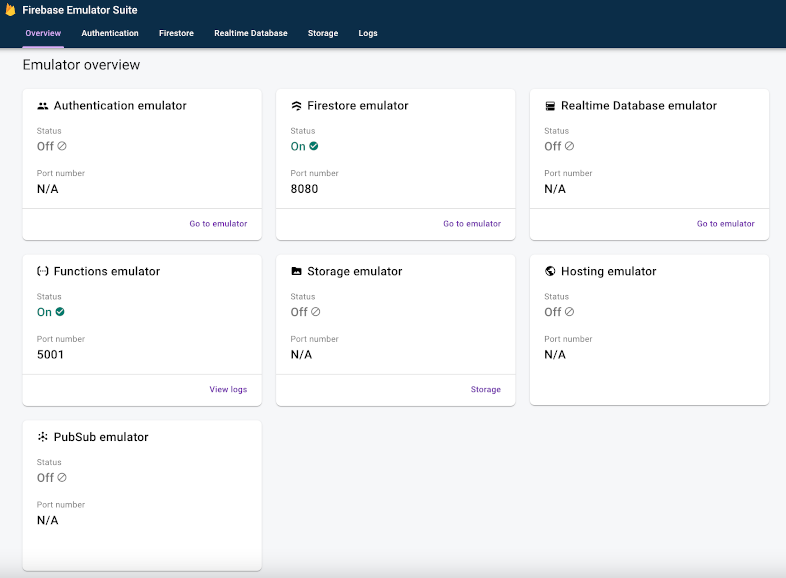
http://localhost:4000en un navegador para ver la IU. El puerto 4000 es el predeterminado para la IU, pero verifica los mensajes de la terminal que envía Firebase CLI. Revisa el estado de los emuladores disponibles. En este caso estarán activos los emuladores de Cloud Functions y Cloud Firestore.

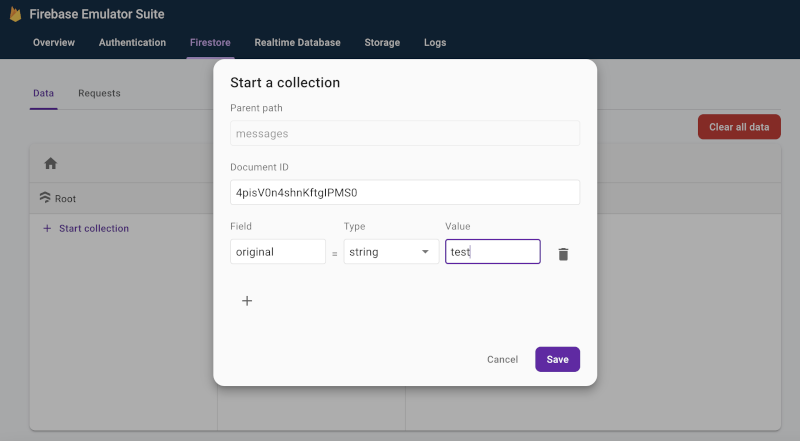
- En la pestaña Firestore > Datos de la IU, haz clic en
Iniciar colección y sigue las instrucciones para crear un documento nuevo en una
colección
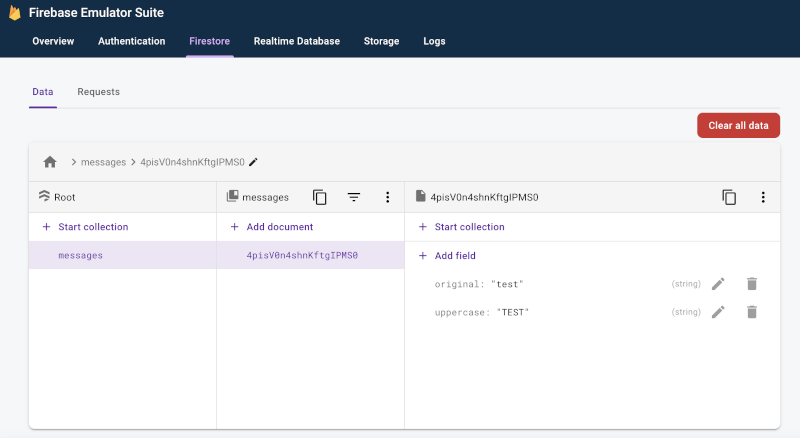
messages, con el nombre de campooriginaly el valortest. Esta acción activará la Cloud Function. Verás que pronto aparecerá un nuevo campo llamadouppercase, propagado con la string “TEST”.


- En la pestaña Firestore > Solicitudes, examina las solicitudes realizadas a tu base de datos emulada, incluidas todas las evaluaciones de las reglas de seguridad de Firebase que se realizaron como parte de la entrega de esas solicitudes.
- Revisa la pestaña Registros para confirmar que no se hayan producido errores en la función mientras se actualizaba la base de datos.
const functions = require('firebase-functions');
exports.makeUppercase = functions.firestore.document('/messages/{documentId}')
.onCreate((snap, context) => {
const original = snap.data().original;
console.log('Uppercasing', context.params.documentId, original);
const uppercase = original.toUpperCase();
return snap.ref.set({uppercase}, {merge: true});
});
Puedes iterar fácilmente entre el código de tu Cloud Function y las ediciones interactivas de la base de datos hasta que obtengas el flujo de datos que buscas, sin necesidad de modificar el código de acceso a la base de datos en la app, volver a compilar código ni ejecutar nuevamente los conjuntos de pruebas.
Conecta tu app a los emuladores
Cuando hayas avanzado con el prototipado interactivo y hayas decidido el diseño, podrás agregar a la app el código de acceso a la base de datos con el SDK adecuado. Para confirmar que el comportamiento de la app sea correcto, deberás seguir usando la pestaña Base de datos y, para las funciones, la pestaña Registros de la IU de Emulator Suite.
Recuerda que Local Emulator Suite es una herramienta de desarrollo local. Las operaciones de escritura en tus bases de datos de producción no activarán las funciones para las que generes prototipos localmente.
Si quieres que tu app realice operaciones de escritura en la base de datos, deberás orientar las clases de prueba o la configuración de la app al emulador de Cloud Firestore.
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val firestore = Firebase.firestore
firestore.useEmulator("10.0.2.2", 8080)
firestore.firestoreSettings = firestoreSettings {
isPersistenceEnabled = false
}
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseFirestore firestore = FirebaseFirestore.getInstance();
firestore.useEmulator("10.0.2.2", 8080);
FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder()
.setPersistenceEnabled(false)
.build();
firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
API modular web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore";
// firebaseApps previously initialized using initializeApp()
const db = getFirestore();
connectFirestoreEmulator(db, '127.0.0.1', 8080);
API con espacio de nombres web
// Firebase previously initialized using firebase.initializeApp().
var db = firebase.firestore();
if (location.hostname === "localhost") {
db.useEmulator("127.0.0.1", 8080);
}
Usa secuencias de comandos personalizadas para automatizar las pruebas
Ahora veamos el último paso del flujo de trabajo general. Cuando hayas prototipado la función en la app y se vea bien en todas las plataformas, puedes comenzar con la fase final de implementación y pruebas. Para las pruebas de unidades y los flujos de trabajo de CI, puedes iniciar emuladores, ejecutar pruebas con secuencias de comandos y cerrar emuladores en una sola llamada con el comando exec:
firebase emulators:exec "./testdir/test.sh"
Explora en más detalle cada emulador
Ahora que conoces el flujo de trabajo básico del cliente, puedes continuar con los detalles sobre los emuladores de Suite, incluido cómo usarlos para desarrollar apps del servidor:
- Agrega el emulador de Authentication a los flujos de trabajo de prototipado.
- Obtén información detallada sobre las funciones del emulador de Realtime Database.
- Obtén información detallada sobre las funciones del emulador de Cloud Storage para Firebase.
- Obtén información detallada sobre las funciones del emulador de Cloud Firestore.
- Conecta tu app al emulador de Cloud Functions.
- Evalúa las Extensiones de Firebase y minimiza los costos de facturación con el emulador de Extensiones.
Próximos pasos
Asegúrate de leer los temas relacionados con los emuladores específicos vinculados anteriormente. Luego, haz lo siguiente:
- Para mirar un conjunto de videos seleccionado y obtener ejemplos prácticos detallados, consulta la lista de reproducción de capacitación sobre los emuladores de Firebase.
- Investiga casos de uso avanzados en los que se utilizan pruebas de reglas de seguridad y el SDK de Firebase Test en los siguientes artículos: Prueba tus reglas de seguridad de Cloud Firestore, Prueba tus reglas de seguridad de Realtime Database y Prueba tus reglas de seguridad de Cloud Storage para Firebase.
