Antes de conectar tu app al emulador de Cloud Firestore, asegúrate de comprender el flujo de trabajo general de Firebase Local Emulator Suite y de instalar y configurar el Local Emulator Suite, y revisa los comandos de su CLI.
Elige un proyecto de Firebase
El Firebase Local Emulator Suite emula los productos para un solo proyecto de Firebase.
Para seleccionar el proyecto que quieres usar, ejecuta
firebase use en la CLI en tu directorio de trabajo antes de iniciar los emuladores. También puedes pasar la
marca --project a cada comando del
emulador.
El Local Emulator Suite admite la emulación de proyectos reales de Firebase y de demostración.
| Tipo de proyecto | Características | Uso con emuladores |
|---|---|---|
| Real |
Los proyectos de Firebase reales son aquellos que creaste y configuraste (probablemente usando Firebase console). Los proyectos reales tienen recursos activos, como instancias de bases de datos, buckets de almacenamiento, funciones o cualquier otro recurso que hayas configurado para ese proyecto de Firebase. |
Cuando trabajas con proyectos reales de Firebase, puedes ejecutar emuladores para cualquiera de los productos compatibles o todos ellos. Si se trata de un producto que no estás emulando, tus apps y código interactuarán con los recursos activos (instancias de bases de datos, bucket de almacenamiento, función, etcétera). |
| Demostración |
Los proyectos de demostración de Firebase no tienen una configuración real de Firebase ni recursos activos. Por lo general, se accede a estos proyectos mediante codelabs o algún otro instructivo. Los IDs de los proyectos de demostración tienen el prefijo |
Cuando trabajas con proyectos de demostración de Firebase, tus apps y código interactúan solo con emuladores. Si tu app intenta interactuar con un recurso para el cual no se está ejecutando un emulador, ese código fallará. |
Te recomendamos que uses proyectos de demostración siempre que sea posible. Estos son algunos de los beneficios:
- Configuración más sencilla, ya que puedes ejecutar los emuladores sin crear un proyecto de Firebase
- Mayor seguridad, ya que, si tu código invoca de forma accidental recursos no emulados (de producción), no hay posibilidad de que se modifiquen los datos, el uso ni la facturación
- Mejor soporte sin conexión, ya que no es necesario acceder a Internet para descargar la configuración del SDK
Instrumenta la app para que se comunique con los emuladores
Al inicio, el emulador de Cloud Firestore crea una base de datos predeterminada y una base de datos con nombre
para cada configuración de firestore en tu
archivo firebase.json.
Las bases de datos con nombre también se crean de forma implícita en respuesta a cualquier llamada al SDK o a la API de REST para el emulador que hace referencia a una base de datos específica. Estas bases de datos creadas de forma implícita operan con reglas abiertas.
Para trabajar con tus bases de datos predeterminadas y con nombre de forma interactiva en la Emulator Suite UI, en la barra de direcciones de tu navegador, actualiza la URL para seleccionar la base de datos predeterminada o una con nombre.
- Por ejemplo, para explorar los datos en tu instancia predeterminada, actualiza la URL a
localhost:4000/firestore/default/data. - Para navegar en una instancia llamada
ecommerce, actualiza alocalhost:4000/firestore/ecommerce/data.
SDK para plataformas de Android y Apple y para la Web
Establece la configuración en la app o las clases de prueba para interactuar con Cloud Firestore de la siguiente manera: Ten en cuenta que, en los siguientes ejemplos, el código de la app se conecta a la base de datos de proyecto predeterminada. Para ver ejemplos que incluyan bases de datos Cloud Firestore adicionales a la predeterminada, consulta la guía para varias bases de datos.
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val firestore = Firebase.firestore firestore.useEmulator("10.0.2.2", 8080) firestore.firestoreSettings = firestoreSettings { isPersistenceEnabled = false }
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseFirestore firestore = FirebaseFirestore.getInstance(); firestore.useEmulator("10.0.2.2", 8080); FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder() .setPersistenceEnabled(false) .build(); firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore"; // firebaseApps previously initialized using initializeApp() const db = getFirestore(); connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp(). var db = firebase.firestore(); if (location.hostname === "localhost") { db.useEmulator("127.0.0.1", 8080); }
No se necesita ninguna configuración adicional para probar las Cloud Functions que se activan con eventos de Firestore en el emulador. Cuando se ejecutan los emuladores de Firestore y Cloud Functions, funcionan automáticamente en conjunto.
Admin SDK s
Los Firebase Admin SDK se conectan automáticamente al emulador de Cloud Firestore cuando
se establece la variable de entorno FIRESTORE_EMULATOR_HOST:
export FIRESTORE_EMULATOR_HOST="127.0.0.1:8080"
Si tu código se ejecuta en el emulador de Cloud Functions, se establecerán automáticamente el ID del proyecto
y otros parámetros de configuración cuando llames a initializeApp.
Si quieres que el código del Admin SDK se conecte a un emulador compartido que se ejecuta en
otro entorno, debes especificar el mismo ID del proyecto que configuraste con Firebase CLI.
Podrás pasar el ID del proyecto directamente a initializeApp
o configurar la variable de entorno GCLOUD_PROJECT.
SDK de Admin para Node.js
admin.initializeApp({ projectId: "your-project-id" });
Variable de entorno
export GCLOUD_PROJECT="your-project-id"
API de REST de Cloud Firestore
El emulador de Cloud Firestore proporciona un extremo de REST para interactuar con tu
base de datos. Todas las llamadas a la API de REST se deben realizar al extremo
http://localhost:8080/v1.
La ruta de acceso completa para una llamada a REST sigue este patrón:
http://localhost:8080/v1/projects/{project_id}/databases/{database_id}/documents/{document_path}
Por ejemplo, para enumerar todos los documentos de la colección users del proyecto
my-project-id, puedes usar curl:
curl -X GET "http://localhost:8080/v1/projects/my-project-id/databases/(default)/documents/users"
Borra la base de datos entre pruebas
En producción, Firestore no proporciona un método de SDK de plataforma para vaciar la base de datos, pero el emulador de Firestore sí proporciona un extremo de REST específico para estos fines que se puede llamar desde un framework de prueba o paso de setup/tearDown, así como desde una clase de prueba o la shell (como curl) antes de iniciar una prueba. Puedes usar este enfoque como alternativa al cierre de los procesos del emulador.
En un método adecuado, proporciona un ID de proyecto de Firebase para realizar una operación de HTTP DELETE (por ejemplo, firestore-emulator-example) al siguiente extremo:
"http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
Por supuesto, el código debe esperar la confirmación de REST de que el vaciado finalizó o falló.
Usa este código para realizar la operación desde la shell:
// Shell alternative…
$ curl -v -X DELETE "http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
Después de implementar un paso como este, puedes secuenciar tus pruebas y activar tus funciones con la certeza de que se borrarán definitivamente los datos antiguos entre ejecuciones y que usarás una nueva configuración de prueba de referencia.
Importa y exporta datos
Los emuladores de bases de datos y de Cloud Storage for Firebase te permiten exportar datos desde una instancia de emulador en ejecución. Define un conjunto de datos de referencia para usarlo en tus pruebas de unidades o flujos de trabajo de integración continua y, luego, expórtalo para compartirlo con el equipo.
firebase emulators:export ./dirDurante el inicio del emulador en las pruebas, importa los datos de referencia.
firebase emulators:start --import=./dirPuedes indicarle al emulador que exporte datos durante el cierre, ya sea especificando una
ruta de exportación o simplemente usando la ruta de acceso que se pasó a la marca
--import.
firebase emulators:start --import=./dir --export-on-exitEstas opciones de importación y exportación de datos también funcionan con el comando firebase emulators:exec. Para obtener más información, consulta la
referencia de comandos de los emuladores.
Visualiza la actividad de las reglas de seguridad
A medida que trabajas con prototipos y bucles de prueba, puedes usar las herramientas de visualización y los informes que proporciona el Local Emulator Suite.
Usa el Monitor de solicitudes
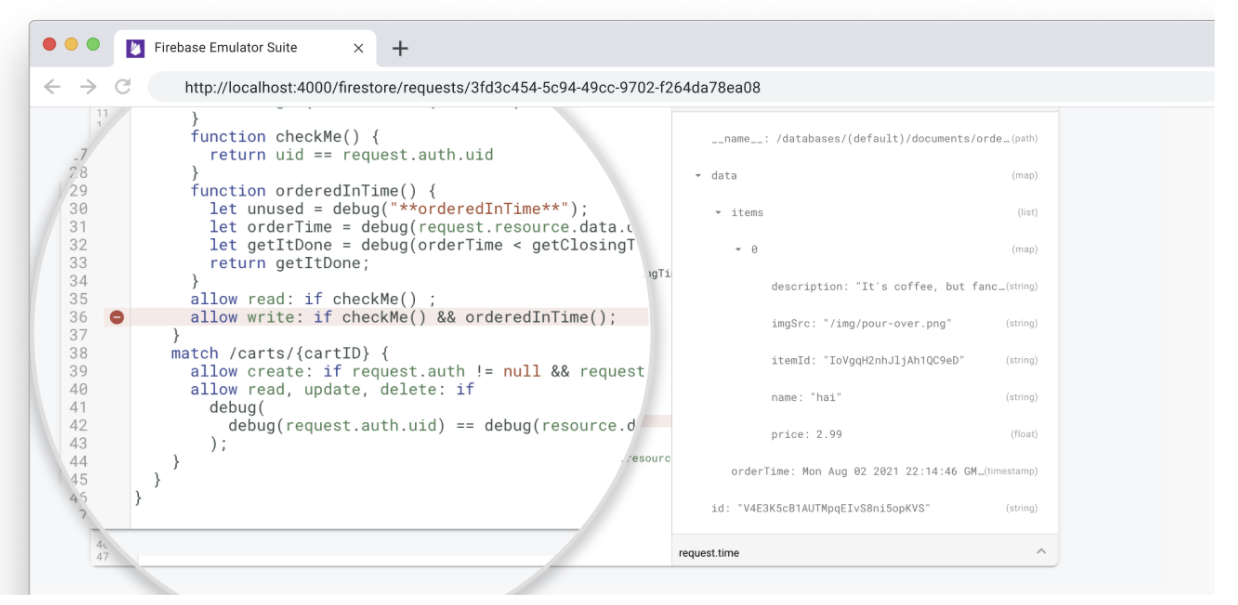
El emulador de Cloud Firestore te permite visualizar solicitudes de clientes en la Emulator Suite UI, incluido el seguimiento de la evaluación de Firebase Security Rules.
Abre la pestaña Firestore > Solicitudes para ver la secuencia de evaluación detallada de cada solicitud.

Visualiza los informes de evaluación de reglas
A medida que agregas reglas de seguridad a tu prototipo, puedes depurarlas con herramientas de depuración del Local Emulator Suite.
Luego de ejecutar un conjunto de pruebas, puedes acceder a los informes de cobertura de pruebas que muestran cómo se evaluaron las reglas de seguridad.
Para obtenerlos, consulta un extremo expuesto en el emulador mientras se ejecuta. Usa la siguiente URL para obtener una versión compatible con navegadores:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
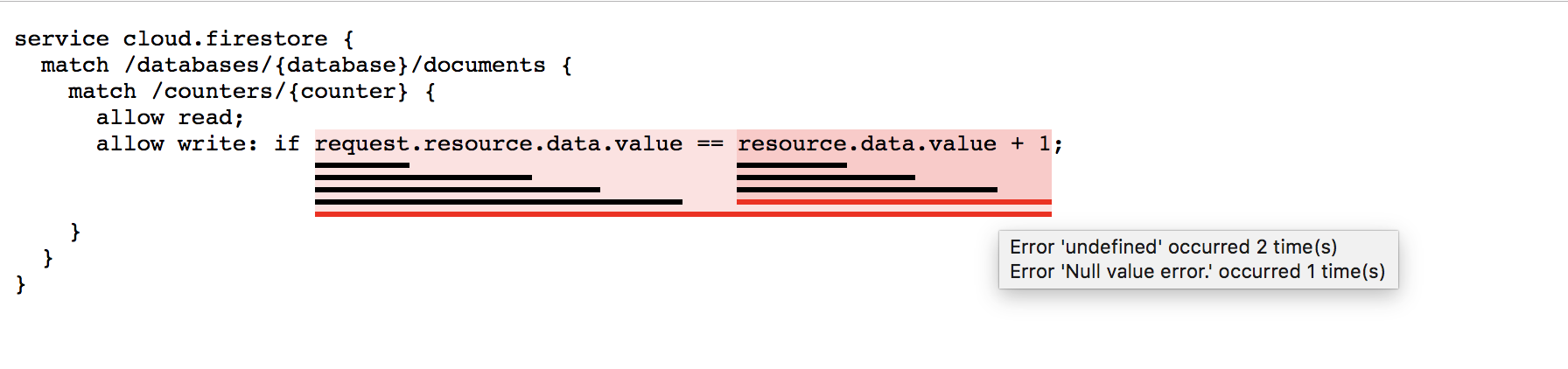
Esto divide tus reglas en expresiones y subexpresiones sobre las que puedes desplazar el mouse para obtener más información, como la cantidad de evaluaciones y los valores mostrados. Si quieres acceder a la versión JSON sin procesar de los datos, incluye la siguiente URL en la consulta:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
Aquí, la versión HTML del informe destaca las evaluaciones que arrojan errores indefinidos y de valor nulo:

Diferencias entre el emulador de Cloud Firestore y el entorno de producción
El emulador de Cloud Firestore intenta replicar de la mejor manera el comportamiento. del servicio de producción con algunas limitaciones notables.
Compatibilidad con varias bases de datos para Cloud Firestore
Actualmente, Emulator Suite UI admite la creación interactiva, la edición, la eliminación, la supervisión de solicitudes y la visualización de seguridad para una base de datos predeterminada, pero no bases de datos adicionales con nombre.
Sin embargo, el propio emulador crea una base de datos con nombre según la
configuración del archivo firebase.json y de forma implícita en respuesta a llamadas al SDK o la
API de REST.
Transacciones
En este momento, el emulador no implementa todos los comportamientos de transacciones que se ven en producción. Cuando pruebas funciones que implican varias escrituras simultáneas en un documento, es posible que el emulador tarde en completar las solicitudes de escritura. En algunos casos, los bloqueos pueden tardar hasta 30 segundos en liberarse. Te recomendamos ajustar los tiempos de espera de la prueba según sea necesario.
Índices
El emulador no realiza un seguimiento de los índices compuestos y, en su lugar, ejecutará cualquier consulta válida. Asegúrate de probar tu app en una instancia real de Cloud Firestore para determinar qué índices necesitarás.
Límites
El emulador no aplica todos los límites que se implementan en producción. Por ejemplo, es posible que el emulador permita transacciones que el servicio de producción rechazaría debido a su gran tamaño. Asegúrate de conocer los límites documentados y de diseñar tu app para evitarlos de forma proactiva.
Próximos pasos
- Para mirar un conjunto de videos seleccionado y obtener ejemplos prácticos detallados, consulta la lista de reproducción de capacitación sobre emuladores de Firebase.
- Investiga casos de uso avanzados en los que se utilizan pruebas de reglas de seguridad y el SDK de Firebase Test en el artículo sobre cómo probar las reglas de seguridad con Firestore.
- Dado que las funciones activadas son una integración típica en Cloud Firestore, obtén más información sobre el emulador de Cloud Functions for Firebase en Ejecuta funciones de manera local.
