Antes de comenzar a usar Firebase Local Emulator Suite, asegúrate de crear un proyecto de Firebase y configurar el entorno de desarrollo, además de seleccionar e instalar los SDK de Firebase según los temas de introducción a Firebase y la plataforma que tengas (Apple, Android o Web).
Crea prototipos y realiza pruebas
Local Emulator Suite contiene varios emuladores de productos, como se describe en Introducción a Firebase Local Emulator Suite. Puedes realizar prototipado y pruebas con uno o varios emuladores, como prefieras, según los productos de Firebase que uses en producción.

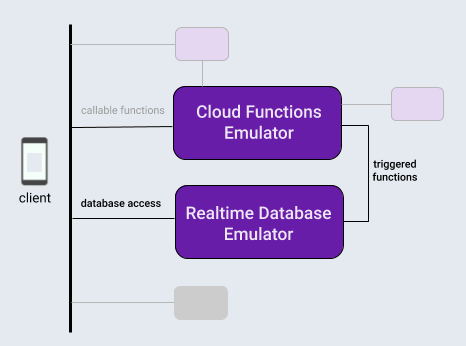
Para presentar el flujo de trabajo de Local Emulator Suite, supongamos en este tema que estás trabajando en una app que usa una combinación típica de productos: una base de datos de Firebase y una Cloud Function que se activan mediante las operaciones que se realizan en esa base de datos.
Después de inicializar tu proyecto de Firebase de forma local, el ciclo de desarrollo con Local Emulator Suite suele tener tres pasos:
Realizar el prototipado interactivo de las funciones con los emuladores y la IU de Emulator Suite
Si usas un emulador de base de datos o de Cloud Functions, realizar un paso único para conectar la app a los emuladores
Automatizar las pruebas con los emuladores y las secuencias de comandos personalizadas
Inicializa un proyecto de Firebase de forma local
Asegúrate de instalar la CLI o actualizarla a su versión más reciente.
curl -sL firebase.tools | bash
Si aún no lo has hecho, usa el siguiente comando para inicializar el directorio de trabajo actual como un proyecto de Firebase y sigue las indicaciones en pantalla para especificar que usas Cloud Functions y Cloud Firestore o Realtime Database:
firebase init
Ahora el directorio del proyecto contendrá archivos de configuración de Firebase, un archivo de definición de reglas de seguridad de Firebase para la base de datos, un directorio functions que incluye código de Cloud Functions y otros archivos complementarios.
Realiza el prototipado interactivo
Local Emulator Suite te permite prototipar funciones nuevas con rapidez, y su interfaz de usuario integrada es una de sus herramientas de prototipado más útiles. Es similar a ejecutar Firebase console de forma local.
Con la IU de Emulator Suite, puedes iterar el diseño de una base de datos, probar diferentes flujos de datos relacionados con Cloud Functions, evaluar los cambios que realices en las reglas de seguridad, revisar los registros para confirmar el rendimiento de los servicios de backend y mucho más. Luego, si quieres comenzar desde cero, solo debes borrar la base de datos y empezar con una nueva idea de diseño.
Puedes acceder a estas funciones cuando inicias Local Emulator Suite con el siguiente comando:
firebase emulators:start
Para prototipar nuestra app hipotética, primero configuraremos y probaremos una Cloud Function básica que permite modificar las entradas de texto de una base de datos. Luego crearemos y propagaremos esa base de datos en la IU de Emulator Suite para activar la función.
- Edita el archivo
functions/index.jsdel directorio de tu proyecto para crear una Cloud Function que se active mediante las operaciones de escritura realizadas en la base de datos. Reemplaza el contenido del archivo existente por el fragmento que está a continuación. Esta función detecta los cambios que se realizan en los nodos de la jerarquíamessages, convierte el contenido de la propiedadoriginaldel nodo en mayúsculas y almacena el resultado en la propiedaduppercasedel mismo nodo. - Inicia Local Emulator Suite con el comando
firebase emulators:start. Se iniciarán los emuladores de Cloud Functions y bases de datos, y se configurarán automáticamente para permitir la interoperabilidad. - Visita
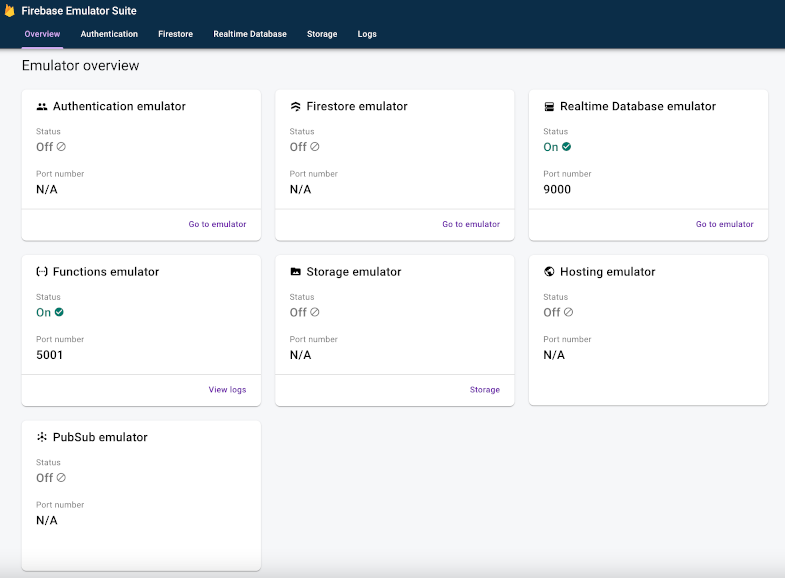
http://localhost:4000en un navegador para ver la IU. El puerto 4000 es el predeterminado para la IU, pero verifica los mensajes de la terminal que envía Firebase CLI. Revisa el estado de los emuladores disponibles. En nuestro caso se ejecutarán los emuladores de Cloud Functions y Realtime Database.

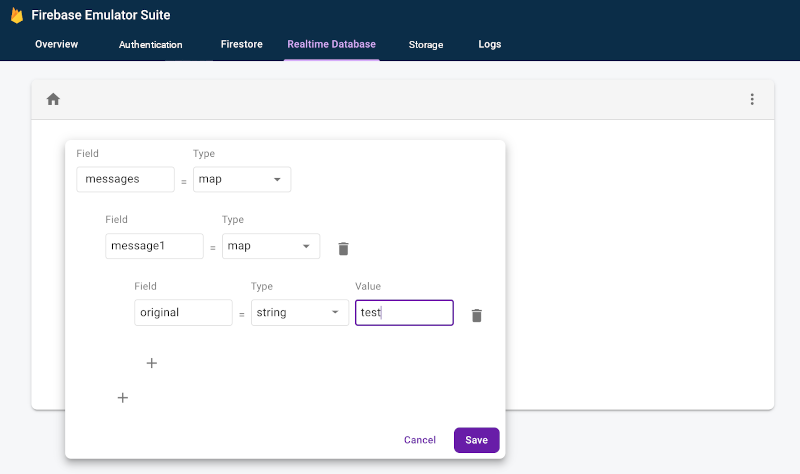
- En la pestaña Realtime Database de la IU, usa los controles para editar
el contenido de la base de datos y crear los siguientes nodos uno dentro del otro:
un nodo llamado
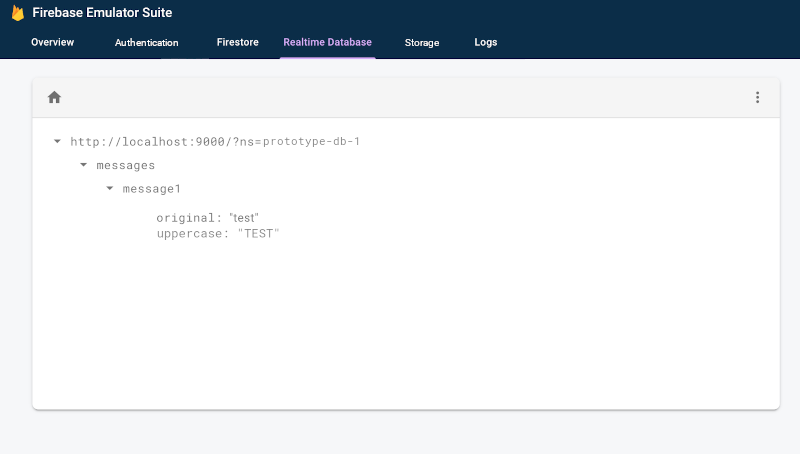
messages, otro llamadomessage1y otro con una clave configurada comooriginaly un valor establecido entest. Esta operación activará la Cloud Function. Verás que en breve aparecerá una nueva propiedaduppercasecon el valorTEST.


- Revisa la pestaña Registros para confirmar que no se hayan producido errores en la función mientras se actualizaba la base de datos.
const functions = require('firebase-functions');
exports.makeUppercase = functions.database.ref('/messages/{pushId}/original')
.onCreate((snapshot, context) => {
const original = snapshot.val();
console.log('Uppercasing', context.params.pushId, original);
const uppercase = original.toUpperCase();
return snapshot.ref.parent.child('uppercase').set(uppercase);
});
Puedes iterar fácilmente entre el código de tu Cloud Function y las ediciones interactivas de la base de datos hasta que obtengas el flujo de datos que buscas, sin necesidad de modificar el código de acceso a la base de datos en la app, volver a compilar código ni ejecutar nuevamente los conjuntos de pruebas.
Conecta tu app a los emuladores
Cuando hayas avanzado con el prototipado interactivo y hayas decidido el diseño, podrás agregar a la app el código de acceso a la base de datos con el SDK adecuado. Para confirmar que el comportamiento de la app sea correcto, deberás seguir usando la pestaña Base de datos y, para las funciones, la pestaña Registros de la IU de Emulator Suite.
Recuerda que Local Emulator Suite es una herramienta de desarrollo local. Las operaciones de escritura en tus bases de datos de producción no activarán las funciones para las que generes prototipos localmente.
Si quieres que tu app realice operaciones de escritura en la base de datos, deberás orientar las clases de prueba o la configuración de la app al emulador de Realtime Database.
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val database = Firebase.database
database.useEmulator("10.0.2.2", 9000)
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseDatabase database = FirebaseDatabase.getInstance();
database.useEmulator("10.0.2.2", 9000);
Swift
// In almost all cases the ns (namespace) is your project ID.
let db = Database.database(url:"http://127.0.0.1:9000?ns=YOUR_DATABASE_NAMESPACE")
API modular web
import { getDatabase, connectDatabaseEmulator } from "firebase/database";
const db = getDatabase();
if (location.hostname === "localhost") {
// Point to the RTDB emulator running on localhost.
connectDatabaseEmulator(db, "127.0.0.1", 9000);
}
API con espacio de nombres web
var db = firebase.database();
if (location.hostname === "localhost") {
// Point to the RTDB emulator running on localhost.
db.useEmulator("127.0.0.1", 9000);
}
Usa secuencias de comandos personalizadas para automatizar las pruebas
Ahora veamos el último paso del flujo de trabajo general. Cuando hayas prototipado la función en la app y se vea bien en todas las plataformas, puedes comenzar con la fase final de implementación y pruebas. Para las pruebas de unidades y los flujos de trabajo de CI, puedes iniciar emuladores, ejecutar pruebas con secuencias de comandos y cerrar emuladores en una sola llamada con el comando exec:
firebase emulators:exec "./testdir/test.sh"
Explora en más detalle cada emulador
Ahora que conoces el flujo de trabajo básico del cliente, puedes continuar con los detalles sobre los emuladores de Suite, incluido cómo usarlos para desarrollar apps del servidor:
- Agrega el emulador de Authentication a los flujos de trabajo de prototipado.
- Obtén información detallada sobre las funciones del emulador de Realtime Database.
- Obtén información detallada sobre las funciones del emulador de Cloud Storage para Firebase.
- Obtén información detallada sobre las funciones del emulador de Cloud Firestore.
- Conecta tu app al emulador de Cloud Functions.
- Evalúa las Extensiones de Firebase y minimiza los costos de facturación con el emulador de Extensiones.
Próximos pasos
Asegúrate de leer los temas relacionados con los emuladores específicos vinculados anteriormente. Luego, haz lo siguiente:
- Para mirar un conjunto de videos seleccionado y obtener ejemplos prácticos detallados, consulta la lista de reproducción de capacitación sobre los emuladores de Firebase.
- Investiga casos de uso avanzados en los que se utilizan pruebas de reglas de seguridad y el SDK de Firebase Test en los siguientes artículos: Prueba tus reglas de seguridad de Cloud Firestore, Prueba tus reglas de seguridad de Realtime Database y Prueba tus reglas de seguridad de Cloud Storage para Firebase.
