Para testar rapidamente as Firebase Security Rules atualizadas no console do Firebase, use o Playground de regras.
O simulador de regras é uma ferramenta conveniente para usar quando você estiver explorando novos comportamentos ou validando regras rapidamente enquanto as cria. Ele exibe uma mensagem confirmando que o acesso foi permitido ou negado de acordo com os parâmetros definidos para a simulação.
Como usar o simulador de regras

- Abra o console do Firebase e selecione seu projeto.
- Em seguida, na navegação do produto, siga um destes procedimentos:
- Selecione Realtime Database, Cloud Firestore ou Storage, conforme apropriado, e clique em Regras para navegar até o editor de Security Rules.
- Depois de fazer as edições, clique em Simulador de regras no editor.
- Nas configurações do Simulador de regras, selecione as opções para seu teste, incluindo:
- Gravações ou leituras de teste
- Um Local específico no seu banco de dados ou intervalo de armazenamento, como um caminho.
- O tipo de autenticação: usuário anônimo autenticado, não autenticado ou um ID de usuário específico
- Dados específicos do documento que suas regras mencionam especificamente (por exemplo, se as regras exigem a presença de um campo específico antes de permitir uma gravação)
- Clique em Executar e procure os resultados no banner acima do editor.
Exemplo de cenário do simulador de regras
Teste o comportamento do simulador de regras com o seguinte cenário de amostra e regras básicas.
Cloud Firestore
service cloud.firestore {
match /databases/{database}/documents {
// Allow only authenticated content owners access
match /some_collection/{document} {
allow read, write: if request.auth != null && request.auth.uid == request.resource.data.author_uid
}
}
}
Realtime Database
// These rules grant access to a node matching the authenticated // user's ID from the Firebase auth token { "rules": { "users": { "$uid": { ".read": "$uid === auth.uid", ".write": "$uid === auth.uid" } } } }
Cloud Storage
// Grants a user access to a node matching their user ID
service firebase.storage {
match /b/{bucket}/o {
// Files look like: "user/<UID>/file.txt"
match /user/{userId}/{fileName} {
allow read, write: if request.auth != null && request.auth.uid == userId;
}
}
}
No editor Security Rules, adicione a regra fornecida.
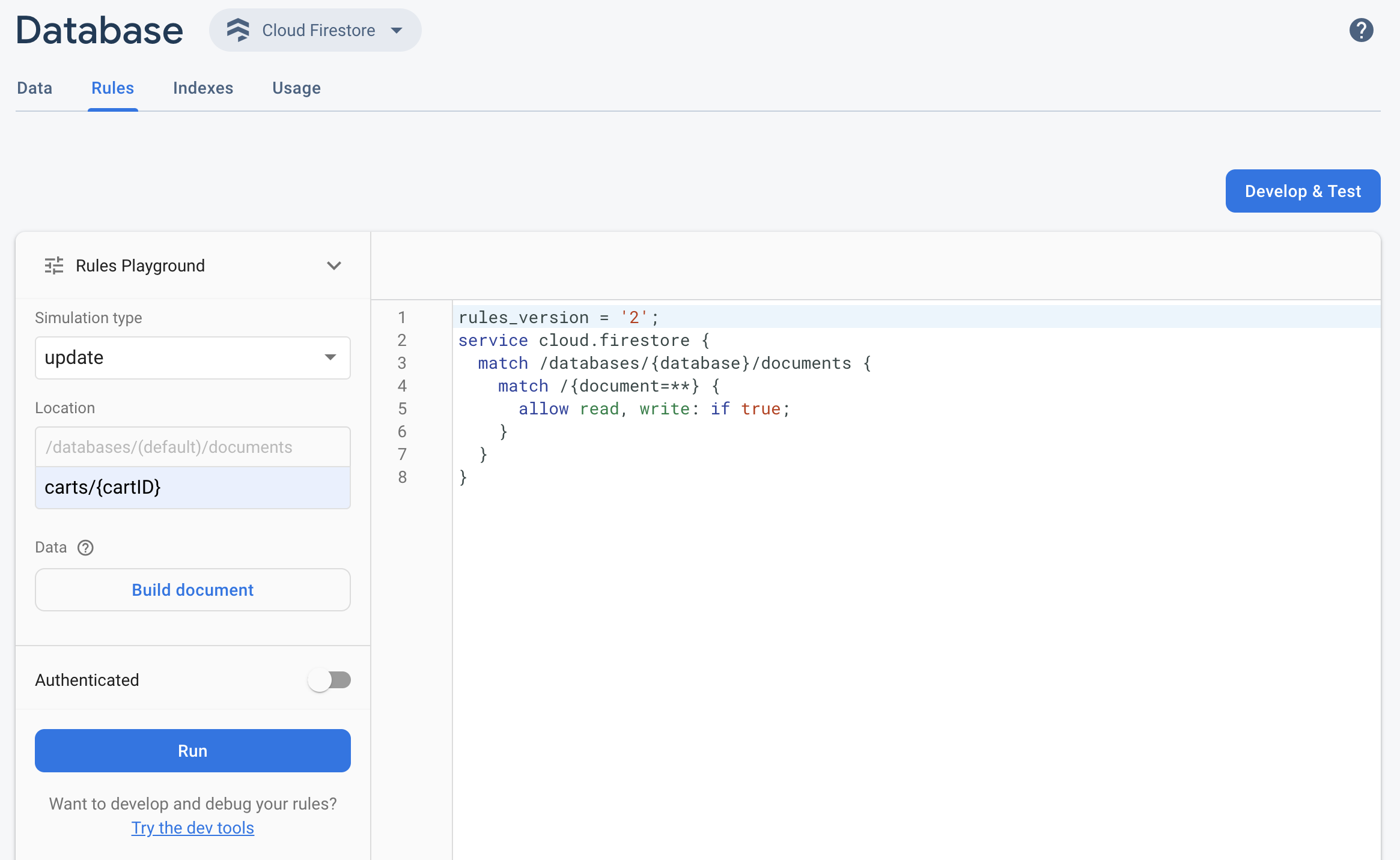
 Selecione receber no menu suspenso Tipo de simulação e insira um caminho válido
no campo Local.
Selecione receber no menu suspenso Tipo de simulação e insira um caminho válido
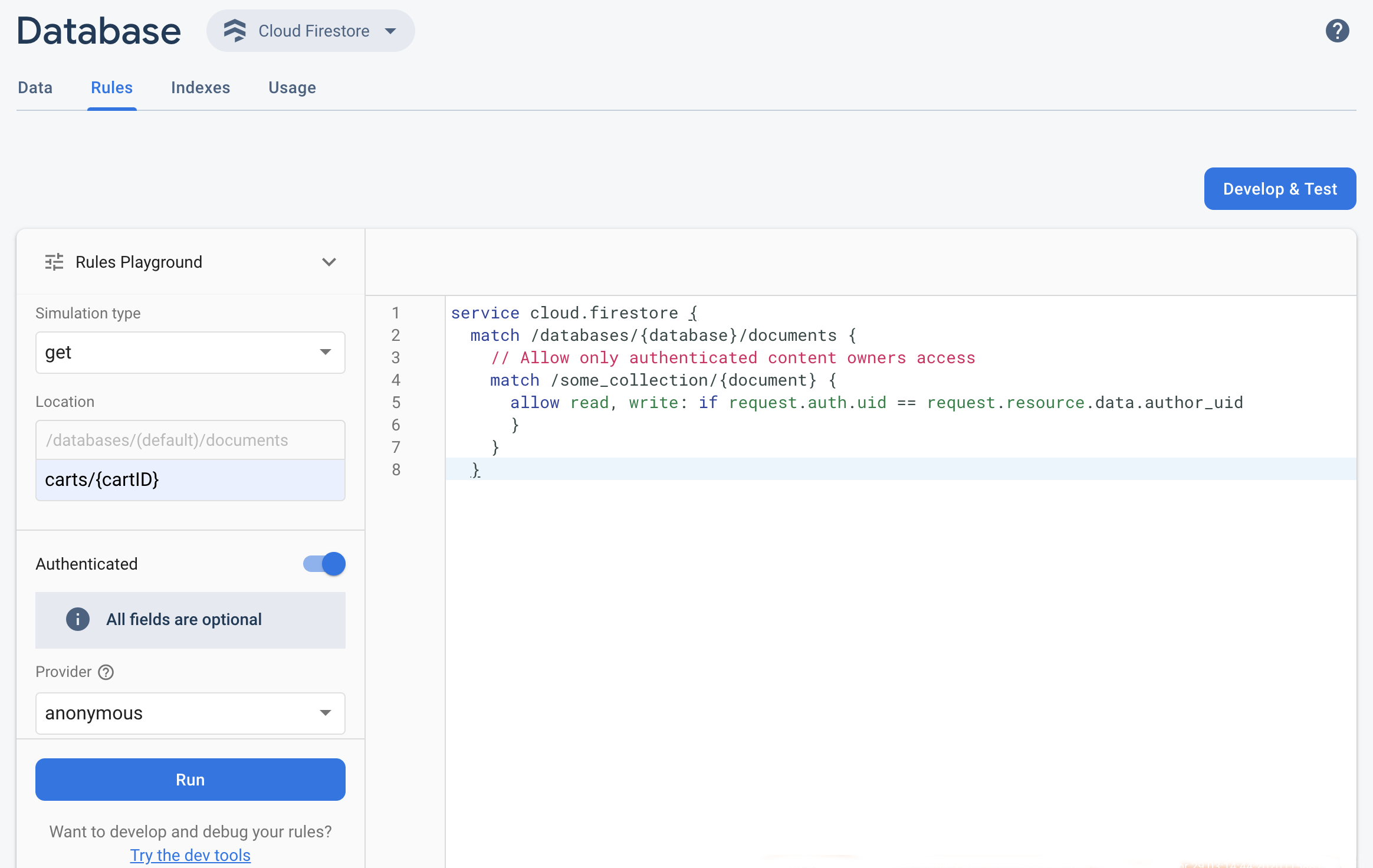
no campo Local.Ative a Autenticação e selecione um tipo de autenticação no menu suspenso Provedor.
Digite os detalhes do código do usuário e clique em Executar.
Os resultados da simulação aparecem no topo do editor. Dependendo dos detalhes do código do usuário que inseriu, você verá um banner confirmando que a leitura foi permitida ou negada.
