Sie können Ihren Benutzern die Authentifizierung bei Firebase über ihre Google-Konten ermöglichen, indem Sie Google Sign-In in Ihre App integrieren.
Bevor Sie beginnen
Verwenden Sie Swift Package Manager, um Firebase-Abhängigkeiten zu installieren und zu verwalten.
- Navigieren Sie in Xcode bei geöffnetem App-Projekt zu File > Add Packages .
- Wenn Sie dazu aufgefordert werden, fügen Sie das Firebase Apple Platforms SDK-Repository hinzu:
- Wählen Sie die Firebase Authentication-Bibliothek.
- Fügen Sie das Flag
-ObjCzum Abschnitt „Andere Linker-Flags“ der Build-Einstellungen Ihres Ziels hinzu. - Wenn Sie fertig sind, beginnt Xcode automatisch mit der Auflösung und dem Herunterladen Ihrer Abhängigkeiten im Hintergrund.
https://github.com/firebase/firebase-ios-sdk.git
Fügen Sie das Google Sign-In SDK zu Ihrem Projekt hinzu
Navigieren Sie in Xcode bei geöffnetem App-Projekt zu File > Add Packages .
Wenn Sie dazu aufgefordert werden, fügen Sie das Google Sign-In SDK-Repository hinzu:
https://github.com/google/GoogleSignIn-iOSWenn Sie fertig sind, beginnt Xcode automatisch mit der Auflösung und dem Herunterladen Ihrer Abhängigkeiten im Hintergrund.
Aktivieren Sie die Google-Anmeldung für Ihr Firebase-Projekt
Damit sich Benutzer mit Google Sign-In anmelden können, müssen Sie zunächst den Google Sign-In-Anbieter für Ihr Firebase-Projekt aktivieren:
- Öffnen Sie in der Firebase-Konsole den Abschnitt Authentifizierung .
- Aktivieren Sie auf der Registerkarte Anmeldemethode den Google- Anbieter.
Klicken Sie auf Speichern .
Laden Sie eine neue Kopie der
GoogleService-Info.plistDatei Ihres Projekts herunter und kopieren Sie sie in Ihr Xcode-Projekt. Überschreiben Sie alle vorhandenen Versionen mit der neuen. (Siehe Firebase zu Ihrem iOS-Projekt hinzufügen .)
Importieren Sie die erforderlichen Header-Dateien
Zunächst müssen Sie die Headerdateien des Firebase SDK und des Google Sign-In SDK in Ihre App importieren.
Schnell
import FirebaseCore import FirebaseAuth import GoogleSignIn
Ziel c
@import FirebaseCore; @import GoogleSignIn;
Implementieren Sie die Google-Anmeldung
Implementieren Sie die Google-Anmeldung, indem Sie diese Schritte befolgen. Einzelheiten zur Verwendung von Google Sign-In mit iOS finden Sie in der Entwicklerdokumentation zu Google Sign-In.
- Fügen Sie Ihrem Xcode-Projekt benutzerdefinierte URL-Schemata hinzu:
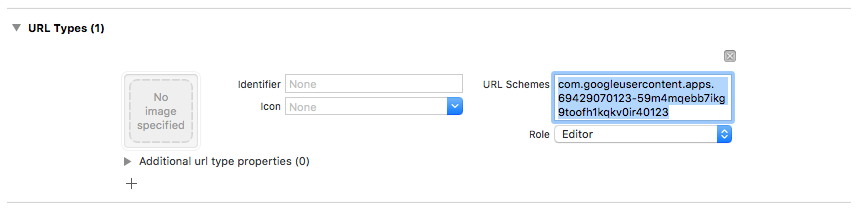
- Öffnen Sie Ihre Projektkonfiguration: Klicken Sie in der linken Baumansicht auf den Projektnamen. Wählen Sie Ihre App im Abschnitt „ZIELE“ aus, wählen Sie dann die Registerkarte „Info“ aus und erweitern Sie den Abschnitt „URL-Typen“ .
- Klicken Sie auf die Schaltfläche „+“ und fügen Sie ein URL-Schema für Ihre umgekehrte Client-ID hinzu. Um diesen Wert zu finden, öffnen Sie die Konfigurationsdatei
GoogleService-Info.plist REVERSED_CLIENT_ID. Kopieren Sie den Wert dieses Schlüssels und fügen Sie ihn in das Feld „URL-Schemata“ auf der Konfigurationsseite ein. Lassen Sie die anderen Felder unberührt.Nach Abschluss sollte Ihre Konfiguration etwa wie folgt aussehen (jedoch mit Ihren anwendungsspezifischen Werten):

- Konfigurieren Sie in der
application:didFinishLaunchingWithOptions:-Methode Ihres App-Delegierten dasFirebaseAppObjekt.Schnell
FirebaseApp.configure()
Ziel c
// Use Firebase library to configure APIs [FIRApp configure];
- Implementieren Sie die
application:openURL:options:-Methode Ihres App-Delegaten. Die Methode sollte diehandleURLMethode derGIDSignInInstanz aufrufen, die die URL, die Ihre Anwendung am Ende des Authentifizierungsprozesses empfängt, ordnungsgemäß verarbeitet.Schnell
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey: Any] = [:]) -> Bool { return GIDSignIn.sharedInstance.handle(url) }Ziel c
- (BOOL)application:(nonnull UIApplication *)application openURL:(nonnull NSURL *)url options:(nonnull NSDictionary<NSString *, id> *)options { return [[GIDSignIn sharedInstance] handleURL:url]; } - Übergeben Sie den präsentierenden View Controller und die Client-ID für Ihre App an die
signInMethode des Google-Anmeldeanbieters und erstellen Sie aus dem resultierenden Google-Authentifizierungstoken eine Firebase-Authentifizierungs-Anmeldeinformation:Schnell
guard let clientID = FirebaseApp.app()?.options.clientID else { return } // Create Google Sign In configuration object. let config = GIDConfiguration(clientID: clientID) GIDSignIn.sharedInstance.configuration = config // Start the sign in flow! GIDSignIn.sharedInstance.signIn(withPresenting: self) { [unowned self] result, error in guard error == nil else { // ... } guard let user = result?.user, let idToken = user.idToken?.tokenString else { // ... } let credential = GoogleAuthProvider.credential(withIDToken: idToken, accessToken: user.accessToken.tokenString) // ... }Ziel c
GIDConfiguration *config = [[GIDConfiguration alloc] initWithClientID:[FIRApp defaultApp].options.clientID]; [GIDSignIn.sharedInstance setConfiguration:config]; __weak __auto_type weakSelf = self; [GIDSignIn.sharedInstance signInWithPresentingViewController:self completion:^(GIDSignInResult * _Nullable result, NSError * _Nullable error) { __auto_type strongSelf = weakSelf; if (strongSelf == nil) { return; } if (error == nil) { FIRAuthCredential *credential = [FIRGoogleAuthProvider credentialWithIDToken:result.user.idToken.tokenString accessToken:result.user.accessToken.tokenString]; // ... } else { // ... } }]; - Fügen Sie Ihrem Storyboard oder Ihrer XIB-Datei einen
GIDSignInButtonhinzu oder instanziieren Sie ihn programmgesteuert. Um die Schaltfläche zu Ihrem Storyboard oder Ihrer XIB-Datei hinzuzufügen, fügen Sie eine Ansicht hinzu und legen Sie deren benutzerdefinierte Klasse aufGIDSignInButtonfest. - Optional : Wenn Sie die Schaltfläche anpassen möchten, gehen Sie wie folgt vor:
Schnell
- Deklarieren Sie in Ihrem View Controller die Anmeldeschaltfläche als Eigenschaft.
@IBOutlet weak var signInButton: GIDSignInButton!
- Verbinden Sie die Schaltfläche mit der
signInButtonEigenschaft, die Sie gerade deklariert haben. - Passen Sie die Schaltfläche an, indem Sie die Eigenschaften des GIDSignInButton- Objekts festlegen.
Ziel c
- Deklarieren Sie in der Header-Datei Ihres View-Controllers die Anmeldeschaltfläche als Eigenschaft.
@property(weak, nonatomic) IBOutlet GIDSignInButton *signInButton;
- Verbinden Sie die Schaltfläche mit der
signInButtonEigenschaft, die Sie gerade deklariert haben. - Passen Sie die Schaltfläche an, indem Sie die Eigenschaften des GIDSignInButton- Objekts festlegen.
- Deklarieren Sie in Ihrem View Controller die Anmeldeschaltfläche als Eigenschaft.
Authentifizieren Sie sich mit Firebase
Schließen Sie abschließend den Firebase-Anmeldevorgang mit den im vorherigen Schritt erstellten Authentifizierungsdaten ab.
Schnell
Auth.auth().signIn(with: credential) { result, error in
// At this point, our user is signed in
}
Ziel c
[[FIRAuth auth] signInWithCredential:credential
completion:^(FIRAuthDataResult * _Nullable authResult,
NSError * _Nullable error) {
if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) {
FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey];
NSMutableString *displayNameString = [NSMutableString string];
for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) {
[displayNameString appendString:tmpFactorInfo.displayName];
[displayNameString appendString:@" "];
}
[self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString]
completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) {
FIRPhoneMultiFactorInfo* selectedHint;
for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) {
if ([displayName isEqualToString:tmpFactorInfo.displayName]) {
selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo;
}
}
[FIRPhoneAuthProvider.provider
verifyPhoneNumberWithMultiFactorInfo:selectedHint
UIDelegate:nil
multiFactorSession:resolver.session
completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) {
if (error) {
[self showMessagePrompt:error.localizedDescription];
} else {
[self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName]
completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) {
FIRPhoneAuthCredential *credential =
[[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID
verificationCode:verificationCode];
FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential];
[resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) {
if (error) {
[self showMessagePrompt:error.localizedDescription];
} else {
NSLog(@"Multi factor finanlize sign in succeeded.");
}
}];
}];
}
}];
}];
}
else if (error) {
// ...
return;
}
// User successfully signed in. Get user data from the FIRUser object
if (authResult == nil) { return; }
FIRUser *user = authResult.user;
// ...
}];Nächste Schritte
Nachdem sich ein Benutzer zum ersten Mal angemeldet hat, wird ein neues Benutzerkonto erstellt und mit den Anmeldeinformationen – also dem Benutzernamen und dem Kennwort, der Telefonnummer oder den Informationen zum Authentifizierungsanbieter – verknüpft, mit denen sich der Benutzer angemeldet hat. Dieses neue Konto wird als Teil Ihres Firebase-Projekts gespeichert und kann zur Identifizierung eines Benutzers in jeder App in Ihrem Projekt verwendet werden, unabhängig davon, wie sich der Benutzer anmeldet.
In Ihren Apps können Sie die grundlegenden Profilinformationen des Benutzers aus dem
UserObjekt abrufen. Siehe Benutzer verwalten .In Ihren Firebase-Echtzeitdatenbank- und Cloud-Speicher- Sicherheitsregeln können Sie die eindeutige Benutzer-ID des angemeldeten Benutzers aus der
authabrufen und damit steuern, auf welche Daten ein Benutzer zugreifen kann.
Sie können Benutzern die Anmeldung bei Ihrer App mit mehreren Authentifizierungsanbietern ermöglichen, indem Sie die Anmeldeinformationen des Authentifizierungsanbieters mit einem vorhandenen Benutzerkonto verknüpfen.
Um einen Benutzer abzumelden, rufen Sie signOut: auf.
Schnell
let firebaseAuth = Auth.auth()
do {
try firebaseAuth.signOut()
} catch let signOutError as NSError {
print("Error signing out: %@", signOutError)
}Ziel c
NSError *signOutError;
BOOL status = [[FIRAuth auth] signOut:&signOutError];
if (!status) {
NSLog(@"Error signing out: %@", signOutError);
return;
}Möglicherweise möchten Sie auch Fehlerbehandlungscode für alle Authentifizierungsfehler hinzufügen. Siehe Fehler behandeln .

