Anda dapat mengizinkan pengguna melakukan autentikasi dengan Firebase menggunakan Akun Google mereka dengan mengintegrasikan Login dengan Google ke dalam aplikasi Anda.
Sebelum memulai
Gunakan Swift Package Manager untuk menginstal dan mengelola dependensi Firebase.
- Di Xcode, dengan project aplikasi Anda dalam keadaan terbuka, buka File > Add Packages.
- Saat diminta, tambahkan repositori SDK platform Apple Firebase:
- Pilih library Firebase Authentication.
- Tambahkan flag
-ObjCke bagian Other Linker Flags pada setelan build target Anda. - Setelah selesai, Xcode akan otomatis mulai me-resolve dan mendownload dependensi Anda di latar belakang.
https://github.com/firebase/firebase-ios-sdk.git
Menambahkan Google Sign-In SDK ke project Anda
Di Xcode, dengan project aplikasi Anda dalam keadaan terbuka, buka File > Add Packages.
Jika diminta, tambahkan repositori SDK Login dengan Google:
https://github.com/google/GoogleSignIn-iOSSetelah selesai, Xcode akan otomatis mulai me-resolve dan mendownload dependensi Anda di latar belakang.
Mengaktifkan Login dengan Google untuk project Firebase Anda
Untuk mengizinkan pengguna login menggunakan Login dengan Google, Anda harus terlebih dahulu mengaktifkan penyedia Login dengan Google untuk project Firebase Anda:
- Di Firebase console, buka bagian Authentication.
- Pada tab Sign-in method, aktifkan penyedia Google.
Klik Simpan.
Download salinan baru file
GoogleService-Info.plistproject Anda dan salin ke project Xcode Anda. Timpa semua versi yang ada dengan yang baru. (Lihat Menambahkan Firebase ke project iOS.)
Impor file header yang dibutuhkan
Pertama, Anda harus mengimpor file header Firebase SDK dan Google Sign-In SDK ke dalam aplikasi.
Swift
import FirebaseAuth import GoogleSignIn
Objective-C
@import FirebaseCore; @import GoogleSignIn;
Implementasikan Login dengan Google
Implementasikan Login dengan Google dengan mengikuti langkah-langkah berikut. Lihat dokumentasi developer Login dengan Google untuk mengetahui detail penggunaan Login dengan Google pada iOS.
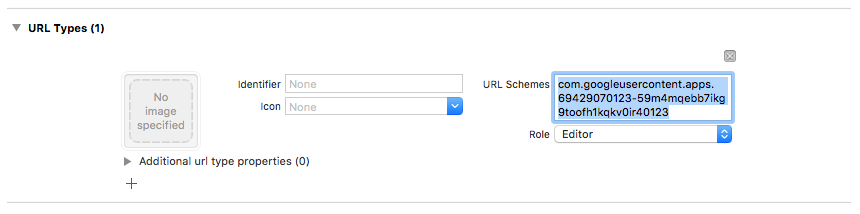
- Tambahkan skema URL kustom ke project Xcode Anda:
- Buka konfigurasi project, klik nama project di tampilan hierarki sebelah kiri. Pilih aplikasi dari bagian TARGETS, lalu pilih tab Info, dan perluas bagian URL Types.
- Klik tombol +, lalu tambahkan skema URL untuk client ID terbalik Anda. Untuk menemukan nilai ini, buka file konfigurasi
GoogleService-Info.plist REVERSED_CLIENT_ID. Salin nilai kunci tersebut, lalu tempelkan ke kotak URL Schemes di halaman konfigurasi. Biarkan kolom lain tidak disentuh.Jika sudah selesai, konfigurasi akan terlihat seperti berikut (tetapi dengan nilai khusus aplikasi Anda):

- Dalam metode
application:didFinishLaunchingWithOptions:delegasi aplikasi Anda, konfigurasikan objekFirebaseApp.Swift
// Use Firebase library to configure APIs FirebaseApp.configure()
Objective-C
// Use Firebase library to configure APIs [FIRApp configure];
- Implementasikan metode
application:openURL:options:dari delegasi aplikasi Anda. Metode tersebut harus memanggil metodehandleURLpada instanceGIDSignIn, yang akan menangani URL yang diterima aplikasi Anda dengan benar di akhir proses autentikasi.Swift
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { // ... } return GIDSignIn.sharedInstance.handle(url) }
Objective-C
- (BOOL)application:(nonnull UIApplication *)application openURL:(nonnull NSURL *)url options:(nonnull NSDictionary<NSString *, id> *)options { return [[GIDSignIn sharedInstance] handleURL:url]; }
- Teruskan pengontrol tampilan penyajian dan client ID untuk aplikasi Anda ke metode
signInpenyedia Login dengan Google dan buat kredensial Firebase Authentication dari token autentikasi Google yang dihasilkan:Swift
guard let clientID = FirebaseApp.app()?.options.clientID else { return } // Create Google Sign In configuration object. let config = GIDConfiguration(clientID: clientID) GIDSignIn.sharedInstance.configuration = config // Start the sign in flow! GIDSignIn.sharedInstance.signIn(withPresenting: viewController) { result, error in guard error == nil else { // ... return } guard let user = result?.user, let idToken = user.idToken?.tokenString else { // ... return } let credential = GoogleAuthProvider.credential(withIDToken: idToken, accessToken: user.accessToken.tokenString) self.signIn(with: credential) }
Objective-C
GIDConfiguration *config = [[GIDConfiguration alloc] initWithClientID:[FIRApp defaultApp].options.clientID]; [GIDSignIn.sharedInstance setConfiguration:config]; __weak __auto_type weakSelf = self; [GIDSignIn.sharedInstance signInWithPresentingViewController:self completion:^(GIDSignInResult * _Nullable result, NSError * _Nullable error) { __auto_type strongSelf = weakSelf; if (strongSelf == nil) { return; } if (error == nil) { FIRAuthCredential *credential = [FIRGoogleAuthProvider credentialWithIDToken:result.user.idToken.tokenString accessToken:result.user.accessToken.tokenString]; // ... } else { // ... } }];
- Tambahkan
GIDSignInButtonke storyboard, file XIB, atau buat instance secara terprogram. Untuk menambahkan tombol ke storyboard atau file XIB, tambahkan Tampilan dan setel class khususnya keGIDSignInButton. - Opsional: Jika Anda ingin menyesuaikan tombol, lakukan hal berikut:
Swift
- Di pengontrol tampilan, deklarasikan tombol login sebagai properti.
@IBOutlet weak var signInButton: GIDSignInButton!
- Hubungkan tombol ke properti
signInButtonyang baru saja Anda deklarasikan. - Sesuaikan tombol dengan menyetel properti objek GIDSignInButton.
Objective-C
- Dalam file header pengontrol tampilan, deklarasikan tombol login sebagai properti.
@property(weak, nonatomic) IBOutlet GIDSignInButton *signInButton;
- Hubungkan tombol ke properti
signInButtonyang baru saja Anda deklarasikan. - Sesuaikan tombol dengan menyetel properti objek GIDSignInButton.
- Di pengontrol tampilan, deklarasikan tombol login sebagai properti.
Melakukan Autentikasi dengan Firebase
Terakhir, selesaikan proses login Firebase dengan kredensial autentikasi yang dibuat di langkah sebelumnya.
Swift
Auth.auth().signIn(with: credential) { result, error in guard error == nil else { // ... return } // At this point, our user is signed in }
Objective-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
Langkah berikutnya
Setelah pengguna login untuk pertama kalinya, akun pengguna baru akan dibuat dan ditautkan ke kredensial, yaitu nama pengguna dan sandi, nomor telepon, atau informasi penyedia autentikasi, yang digunakan pengguna tersebut untuk login. Akun baru ini disimpan sebagai bagian dari project Firebase Anda, dan dapat digunakan untuk mengidentifikasi pengguna di setiap aplikasi dalam project, terlepas dari cara pengguna login.
-
Di aplikasi, Anda bisa mendapatkan informasi profil dasar pengguna dari objek
User. Baca bagian Mengelola Pengguna. Di Aturan Keamanan Firebase Realtime Database dan Cloud Storage, Anda bisa mendapatkan ID pengguna unik milik pengguna yang login dari variabel
auth, dan menggunakannya untuk mengontrol data yang dapat diakses oleh pengguna.
Anda dapat mengizinkan pengguna untuk login ke aplikasi menggunakan beberapa penyedia autentikasi dengan menautkan kredensial penyedia autentikasi ke akun pengguna yang ada.
Agar pengguna logout, panggil signOut:.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Anda juga dapat menambahkan kode penanganan error untuk berbagai error autentikasi. Lihat Menangani Error.
