Trước khi bắt đầu sử dụng Bộ mô phỏng cục bộ của Firebase, hãy đảm bảo bạn đã tạo dự án Firebase, thiết lập môi trường phát triển, chọn và cài đặt Firebase SDK cho nền tảng của mình theo chủ đề Bắt đầu sử dụng Firebase cho nền tảng của bạn: Apple, Android hoặc Web.
Nguyên mẫu và thử nghiệm
Bộ công cụ mô phỏng cục bộ chứa một số trình mô phỏng sản phẩm, như mô tả trong bài viết Giới thiệu về Bộ mô phỏng cục bộ của Firebase. Bạn có thể tạo nguyên mẫu và thử nghiệm bằng từng trình mô phỏng cũng như tổ hợp trình mô phỏng nếu thấy phù hợp, tương ứng với những sản phẩm Firebase mà bạn đang dùng trong bản phát hành công khai.

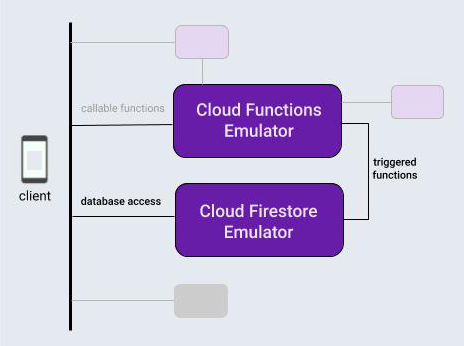
Đối với chủ đề này, để giới thiệu quy trình làm việc của Bộ công cụ mô phỏng cục bộ, giả sử bạn đang xử lý một ứng dụng sử dụng tổ hợp sản phẩm thông thường: cơ sở dữ liệu Firebase và các hàm trên đám mây do các thao tác trên cơ sở dữ liệu đó kích hoạt.
Sau khi bạn khởi chạy cục bộ dự án Firebase, chu trình phát triển sử dụng Bộ công cụ mô phỏng cục bộ thường sẽ có 3 bước:
Prototype có tính tương tác với trình mô phỏng và giao diện người dùng của Bộ mô phỏng.
Nếu bạn đang sử dụng trình mô phỏng cơ sở dữ liệu hoặc trình mô phỏng Cloud Functions, hãy thực hiện một bước một lần để kết nối ứng dụng với trình mô phỏng.
Tự động hoá quy trình kiểm thử bằng trình mô phỏng và tập lệnh tuỳ chỉnh.
Khởi chạy cục bộ dự án Firebase
Hãy nhớ cài đặt CLI hoặc cập nhật lên phiên bản mới nhất.
curl -sL firebase.tools | bash
Nếu bạn chưa thực hiện việc này, hãy khởi chạy thư mục đang hoạt động dưới dạng dự án Firebase, làm theo các lời nhắc trên màn hình để cho biết bạn đang sử dụng Cloud Functions và Cloud Firestore hoặc Cơ sở dữ liệu theo thời gian thực:
firebase init
Bây giờ, thư mục dự án của bạn sẽ chứa các tệp cấu hình Firebase, tệp định nghĩa Quy tắc bảo mật Firebase cho cơ sở dữ liệu, thư mục functions chứa mã hàm đám mây và các tệp hỗ trợ khác.
Tạo nguyên mẫu có tính tương tác
Bộ công cụ mô phỏng cục bộ được thiết kế để cho phép bạn nhanh chóng tạo nguyên mẫu cho các tính năng mới và giao diện người dùng tích hợp sẵn của Suite là một trong những công cụ tạo nguyên mẫu hữu ích nhất. Việc này khá giống với việc bảng điều khiển của Firebase chạy cục bộ.
Khi sử dụng giao diện người dùng của Bộ công cụ mô phỏng, bạn có thể lặp lại thiết kế của một cơ sở dữ liệu, thử các luồng dữ liệu khác nhau liên quan đến các hàm đám mây, đánh giá các thay đổi đối với Quy tắc bảo mật, kiểm tra nhật ký để xác nhận hiệu suất của các dịch vụ phụ trợ và nhiều việc khác. Sau đó, nếu muốn bắt đầu lại, bạn chỉ cần xoá cơ sở dữ liệu và bắt đầu lại bằng một ý tưởng thiết kế mới.
Bạn có thể sử dụng tất cả những công cụ này khi khởi động Bộ mô phỏng cục bộ bằng:
firebase emulators:start
Để tạo nguyên mẫu cho ứng dụng giả định của chúng ta, hãy thiết lập và kiểm thử một hàm đám mây cơ bản để sửa đổi các mục nhập văn bản trong cơ sở dữ liệu, đồng thời tạo và điền sẵn cơ sở dữ liệu đó trong giao diện người dùng của Bộ mô phỏng để kích hoạt cơ sở dữ liệu đó.
- Tạo một hàm đám mây được kích hoạt do cơ sở dữ liệu ghi bằng cách chỉnh sửa tệp
functions/index.jstrong thư mục dự án. Thay thế nội dung của tệp hiện tại bằng đoạn mã sau. Hàm này theo dõi các thay đổi đối với tài liệu trong tập hợpmessages, chuyển đổi nội dung của trườngoriginalcủa tài liệu thành chữ hoa rồi lưu trữ kết quả trong trườnguppercasecủa tài liệu đó. - Chạy Bộ mô phỏng cục bộ bằng
firebase emulators:start. Hàm đám mây và trình mô phỏng cơ sở dữ liệu khởi động, được tự động định cấu hình để tương tác. - Xem giao diện người dùng trên trình duyệt của bạn tại
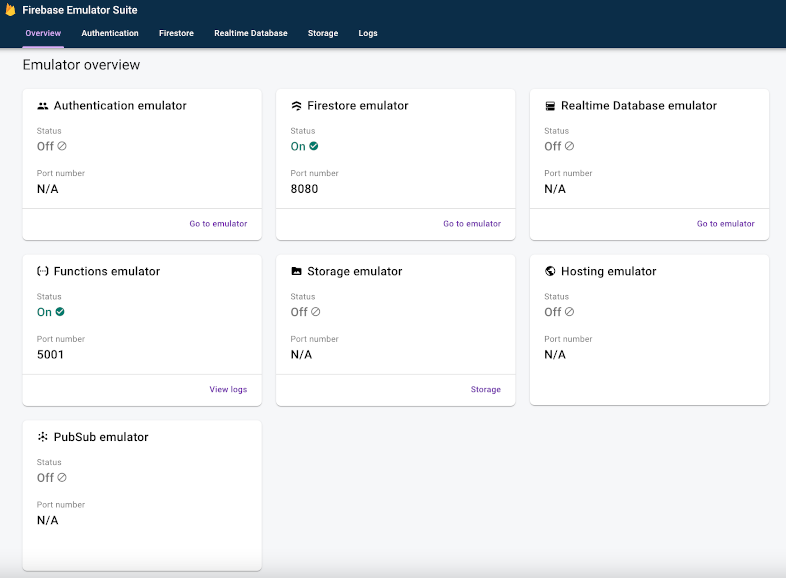
http://localhost:4000. Cổng 4000 là tuỳ chọn mặc định cho giao diện người dùng, nhưng hãy kiểm tra kết quả thông báo đầu cuối bằng Giao diện dòng lệnh (CLI) của Firebase. Hãy lưu ý trạng thái của các trình mô phỏng hiện có. Trong trường hợp này, trình mô phỏng Cloud Functions và Cloud Firestore sẽ chạy.

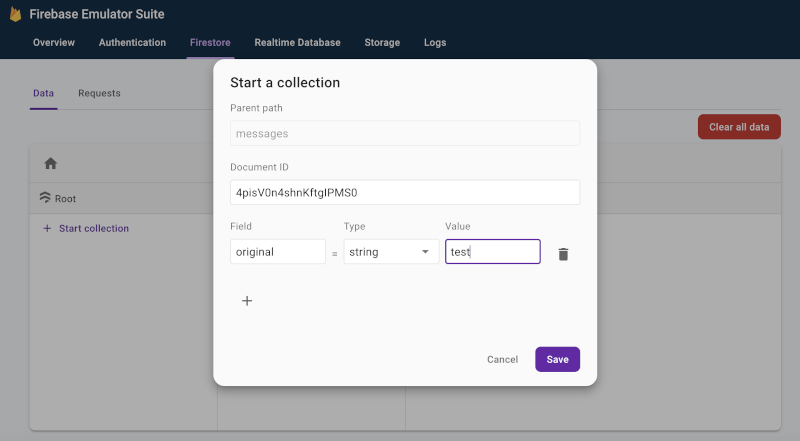
- Trong giao diện người dùng, trên thẻ Firestore > Dữ liệu, hãy nhấp vào Bắt đầu thu thập rồi làm theo lời nhắc để tạo tài liệu mới trong tập hợp
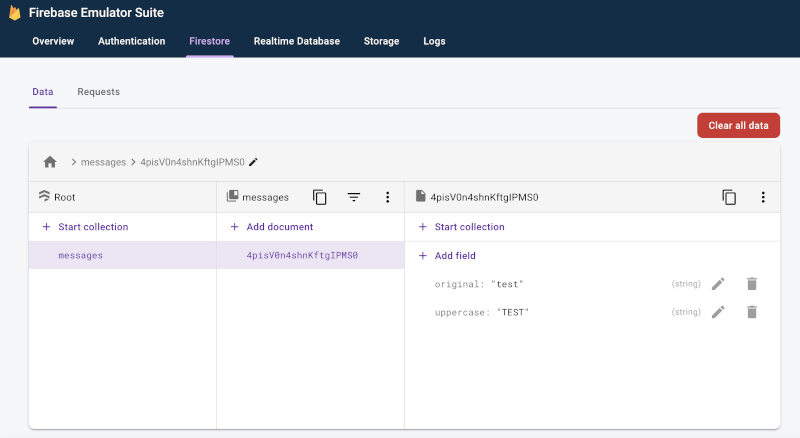
messages, với tên trường làoriginalvà giá trị làtest. Điều này kích hoạt chức năng đám mây của chúng ta. Lưu ý rằng trườnguppercasemới sẽ sớm xuất hiện và điền sẵn chuỗi "TEST".


- Trên thẻ Firestore > Yêu cầu, hãy kiểm tra các yêu cầu được gửi đến cơ sở dữ liệu được mô phỏng của bạn, bao gồm cả mọi hoạt động đánh giá Quy tắc bảo mật Firebase được thực hiện trong quá trình thực hiện các yêu cầu đó.
- Kiểm tra thẻ Logs (Nhật ký) để xác nhận rằng hàm của bạn không gặp lỗi khi cập nhật cơ sở dữ liệu.
const functions = require('firebase-functions');
exports.makeUppercase = functions.firestore.document('/messages/{documentId}')
.onCreate((snap, context) => {
const original = snap.data().original;
console.log('Uppercasing', context.params.documentId, original);
const uppercase = original.toUpperCase();
return snap.ref.set({uppercase}, {merge: true});
});
Bạn có thể dễ dàng lặp lại giữa mã hàm trên đám mây và các thao tác chỉnh sửa cơ sở dữ liệu tương tác cho đến khi nhận được luồng dữ liệu đang tìm kiếm mà không cần chạm vào mã truy cập cơ sở dữ liệu trong ứng dụng, biên dịch lại và chạy lại bộ kiểm thử.
Kết nối ứng dụng của bạn với trình mô phỏng
Khi đã tiến triển tốt với việc tạo nguyên mẫu tương tác và đã chuẩn bị xong một thiết kế, bạn có thể thêm mã truy cập cơ sở dữ liệu vào ứng dụng của mình bằng SDK phù hợp. Bạn sẽ tiếp tục sử dụng thẻ cơ sở dữ liệu. Đối với các hàm, thẻ Logs (Nhật ký) trong giao diện người dùng của Bộ mô phỏng để xác nhận hành vi của ứng dụng là chính xác.
Hãy nhớ rằng Bộ công cụ mô phỏng cục bộ là một công cụ phát triển cục bộ. Việc ghi vào cơ sở dữ liệu sản xuất của bạn sẽ không kích hoạt các hàm mà bạn đang tạo nguyên mẫu cục bộ.
Để chuyển sang việc ứng dụng của bạn ghi vào cơ sở dữ liệu, bạn cần trỏ các lớp kiểm thử hoặc cấu hình trong ứng dụng ở trình mô phỏng Cloud Firestore.
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val firestore = Firebase.firestore
firestore.useEmulator("10.0.2.2", 8080)
firestore.firestoreSettings = firestoreSettings {
isPersistenceEnabled = false
}
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseFirestore firestore = FirebaseFirestore.getInstance();
firestore.useEmulator("10.0.2.2", 8080);
FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder()
.setPersistenceEnabled(false)
.build();
firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore";
// firebaseApps previously initialized using initializeApp()
const db = getFirestore();
connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp().
var db = firebase.firestore();
if (location.hostname === "localhost") {
db.useEmulator("127.0.0.1", 8080);
}
Tự động hoá quy trình kiểm thử bằng tập lệnh tuỳ chỉnh
Giờ là bước cuối cùng trong quy trình làm việc. Sau khi tạo nguyên mẫu cho tính năng trong ứng dụng và tính năng đó có vẻ hứa hẹn trên tất cả các nền tảng, bạn có thể chuyển sang bước triển khai và kiểm thử hoàn chỉnh. Đối với quy trình kiểm thử đơn vị và quy trình công việc CI, bạn có thể khởi động trình mô phỏng, chạy kiểm thử theo tập lệnh và tắt trình mô phỏng trong một lệnh gọi duy nhất bằng lệnh exec:
firebase emulators:exec "./testdir/test.sh"
Tìm hiểu kỹ hơn về từng trình mô phỏng
Giờ thì bạn đã biết quy trình làm việc cơ bản phía máy khách, bạn có thể tiếp tục với thông tin chi tiết về từng trình mô phỏng trong Suite, bao gồm cả cách sử dụng các trình mô phỏng đó để phát triển ứng dụng phía máy chủ:
- Thêm Trình mô phỏng xác thực vào quy trình tạo nguyên mẫu
- Tìm hiểu chuyên sâu về các tính năng của trình mô phỏng Cơ sở dữ liệu theo thời gian thực
- Tìm hiểu chuyên sâu về các tính năng của trình mô phỏng Cloud Storage cho Firebase
- Tìm hiểu chuyên sâu về các tính năng của trình mô phỏng Cloud Firestore
- Kết nối ứng dụng của bạn với trình mô phỏng Cloud Functions
- Đánh giá các tiện ích của Firebase, đồng thời giảm thiểu chi phí thanh toán bằng trình mô phỏng tiện ích
Tiếp theo là gì?
Hãy nhớ đọc các chủ đề liên quan đến trình mô phỏng cụ thể được liên kết ở trên. Thì:
- Để xem một loạt video được tuyển chọn và ví dụ chi tiết về cách thực hiện, hãy theo dõi Danh sách phát đào tạo về trình mô phỏng Firebase.
- Điều tra các trường hợp sử dụng nâng cao liên quan đến kiểm thử Quy tắc bảo mật và SDK kiểm thử Firebase: Kiểm thử Quy tắc bảo mật (Cloud Firestore), Kiểm thử Quy tắc bảo mật (Cơ sở dữ liệu theo thời gian thực) và Kiểm thử Quy tắc bảo mật (Cloud Storage cho Firebase).

