Prima di iniziare con Firebase Local Emulator Suite, assicurati di aver creato un progetto Firebase, configurato il tuo ambiente di sviluppo e selezionato e installato gli SDK Firebase per la tua piattaforma in base agli argomenti Inizia con Firebase per la tua piattaforma: Apple , Android o Web .
Prototipo e test
Local Emulator Suite contiene diversi emulatori di prodotti, come descritto in Introduzione a Firebase Local Emulator Suite . Puoi prototipare e testare con emulatori singoli o combinazioni di emulatori, come ritieni opportuno, in base ai prodotti Firebase che stai utilizzando in produzione.

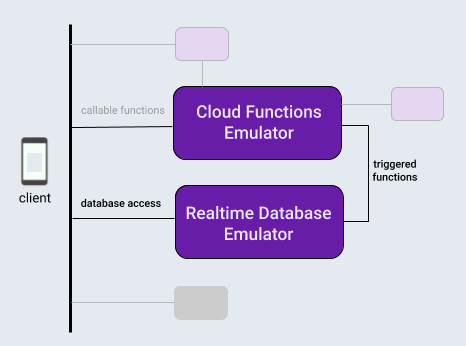
Per questo argomento, per introdurre il flusso di lavoro Local Emulator Suite, supponiamo che tu stia lavorando su un'app che utilizza una tipica combinazione di prodotti: un database Firebase e funzioni cloud attivate dalle operazioni su quel database.
Dopo aver inizializzato localmente il tuo progetto Firebase, il ciclo di sviluppo utilizzando Local Emulator Suite prevede in genere tre passaggi:
Prototipa le funzionalità in modo interattivo con gli emulatori e l'interfaccia utente di Emulator Suite.
Se utilizzi un emulatore di database o l'emulatore Cloud Functions, esegui un passaggio una tantum per connettere la tua app agli emulatori.
Automatizza i tuoi test con emulatori e script personalizzati.
Inizializza localmente un progetto Firebase
Assicurati di installare la CLI o di aggiornarla alla versione più recente .
curl -sL firebase.tools | bash
Se non lo hai già fatto, inizializza la directory di lavoro corrente come progetto Firebase, seguendo le istruzioni visualizzate sullo schermo per specificare che stai utilizzando Cloud Functions e Cloud Firestore o Realtime Database :
firebase init
La directory del tuo progetto ora conterrà i file di configurazione Firebase, un file di definizione delle regole di sicurezza Firebase per il database, una directory functions contenente il codice delle funzioni cloud e altri file di supporto.
Prototipare in modo interattivo
Local Emulator Suite è progettato per consentirti di prototipare rapidamente nuove funzionalità e l'interfaccia utente integrata della suite è uno dei suoi strumenti di prototipazione più utili. È un po' come avere la console Firebase in esecuzione localmente.
Utilizzando l'interfaccia utente di Emulator Suite, puoi iterare la progettazione di un database, provare diversi flussi di dati che coinvolgono funzioni cloud, valutare le modifiche alle regole di sicurezza, controllare i registri per confermare le prestazioni dei servizi back-end e altro ancora. Quindi, se vuoi ricominciare da capo, cancella semplicemente il database e ricomincia da capo con una nuova idea di design.
È tutto disponibile quando avvii Local Emulator Suite con:
firebase emulators:start
Per prototipare la nostra ipotetica app, configuriamo e testiamo una funzione cloud di base per modificare le voci di testo in un database e creiamo e popoliamo quel database nell'interfaccia utente di Emulator Suite per attivarlo.
- Crea una funzione cloud attivata dalle scritture del database modificando il file
functions/index.jsnella directory del progetto. Sostituisci il contenuto del file esistente con il seguente snippet. Questa funzione ascolta le modifiche ai nodi nella gerarchiamessages, converte il contenuto della proprietàoriginaldel nodo in maiuscolo e memorizza il risultato nella proprietàuppercasedi quel nodo. - Avvia Local Emulator Suite con
firebase emulators:start. Le funzioni Cloud e gli emulatori di database si avviano, configurati automaticamente per interagire. - Visualizza l'interfaccia utente nel tuo browser all'indirizzo
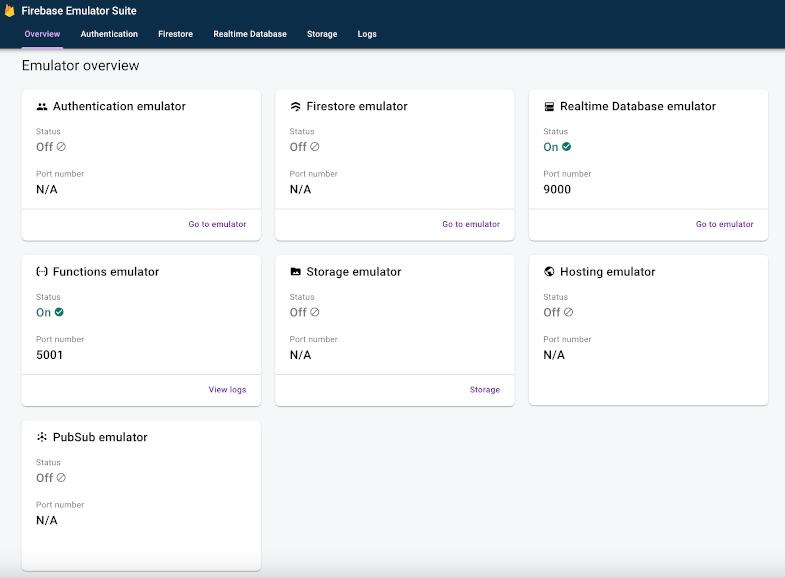
http://localhost:4000. La porta 4000 è l'impostazione predefinita per l'interfaccia utente, ma controlla i messaggi terminali restituiti dalla CLI di Firebase. Prendere nota dello stato degli emulatori disponibili. Nel nostro caso, verranno eseguiti gli emulatori Cloud Functions e Realtime Database.

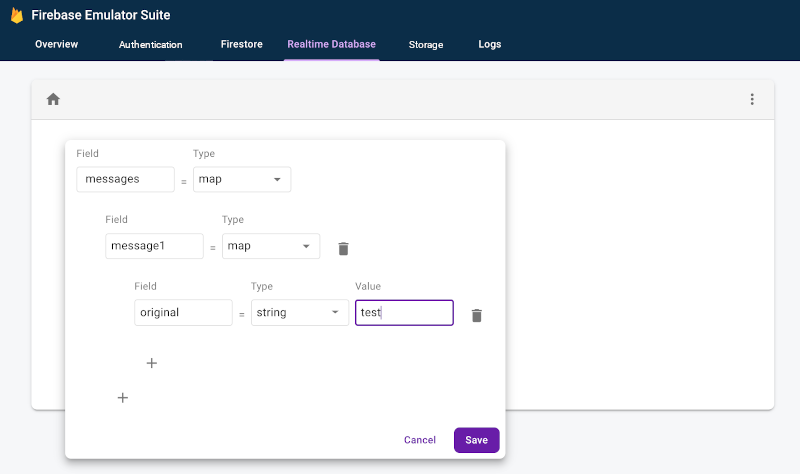
- Nell'interfaccia utente, nella scheda Realtime Database , utilizzare i controlli dell'editor del contenuto del database per creare una serie di nodi con un nodo
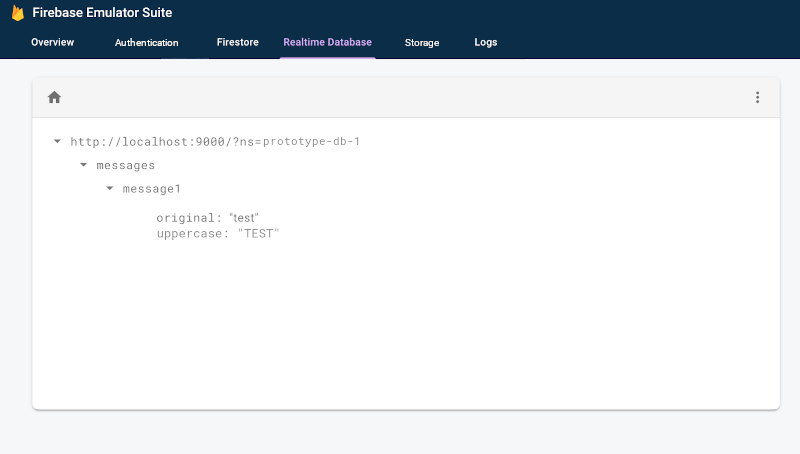
messagescontenente un nodomessage1, che a sua volta contiene un nodo con la chiave impostata suoriginale il valore impostato sutest. Ciò attiva la nostra funzione cloud. Osservare che a breve apparirà una nuova proprietàuppercase, con valoreTEST.


- Controlla la scheda Registri per confermare che la tua funzione non ha eseguito errori inot durante l'aggiornamento del database.
const functions = require('firebase-functions');
exports.makeUppercase = functions.database.ref('/messages/{pushId}/original')
.onCreate((snapshot, context) => {
const original = snapshot.val();
console.log('Uppercasing', context.params.pushId, original);
const uppercase = original.toUpperCase();
return snapshot.ref.parent.child('uppercase').set(uppercase);
});
Puoi facilmente scorrere il codice della funzione cloud e le modifiche interattive del database finché non ottieni il flusso di dati che stai cercando, senza toccare il codice di accesso al database in-app, ricompilare e rieseguire le suite di test.
Collega la tua app agli emulatori
Quando avrai fatto buoni progressi con la prototipazione interattiva e avrai stabilito un progetto, sarai pronto per aggiungere il codice di accesso al database alla tua app utilizzando l'SDK appropriato. Continuerai a utilizzare la scheda database e, per le funzioni, la scheda Log nell'interfaccia utente di Emulator Suite per confermare che il comportamento della tua app è corretto.
Ricorda che Local Emulator Suite è uno strumento di sviluppo locale. Le scritture sui database di produzione non attiveranno le funzioni che stai prototipando localmente.
Per passare alla possibilità che la tua app esegua scritture nel database, dovrai indirizzare le classi di test o la configurazione in-app all'emulatore Realtime Database.
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val database = Firebase.database
database.useEmulator("10.0.2.2", 9000)
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseDatabase database = FirebaseDatabase.getInstance();
database.useEmulator("10.0.2.2", 9000);
Veloce
// In almost all cases the ns (namespace) is your project ID.
let db = Database.database(url:"http://127.0.0.1:9000?ns=YOUR_DATABASE_NAMESPACE")
Web modular API
import { getDatabase, connectDatabaseEmulator } from "firebase/database";
const db = getDatabase();
if (location.hostname === "localhost") {
// Point to the RTDB emulator running on localhost.
connectDatabaseEmulator(db, "127.0.0.1", 9000);
} Web namespaced API
var db = firebase.database();
if (location.hostname === "localhost") {
// Point to the RTDB emulator running on localhost.
db.useEmulator("127.0.0.1", 9000);
} Automatizza i tuoi test con script personalizzati
Ora passiamo all'ultimo passaggio generale del flusso di lavoro. Una volta che hai prototipato la tua funzionalità in-app e sembra promettente su tutte le tue piattaforme, puoi passare all'implementazione e al test finali. Per i flussi di lavoro unit test e CI, puoi avviare emulatori, eseguire test con script e arrestare gli emulatori in un'unica chiamata con il comando exec :
firebase emulators:exec "./testdir/test.sh"
Esplora i singoli emulatori in modo più approfondito
Ora che hai visto come si presenta il flusso di lavoro di base lato client, puoi continuare con i dettagli sui singoli emulatori nella Suite, incluso come utilizzarli per lo sviluppo di app lato server:
- Aggiungi l'emulatore di autenticazione ai tuoi flussi di lavoro di prototipazione
- Scopri in modo approfondito le funzionalità dell'emulatore Realtime Database
- Scopri in modo approfondito le funzionalità dell'emulatore Cloud Storage for Firebase
- Scopri in modo approfondito le funzionalità dell'emulatore Cloud Firestore
- Connetti la tua app all'emulatore Cloud Functions
- Valuta le estensioni Firebase riducendo al minimo i costi di fatturazione con l'emulatore di estensioni
E dopo?
Assicurati di leggere gli argomenti relativi agli emulatori specifici collegati sopra. Poi:
- Per una serie curata di video ed esempi dettagliati di procedure, segui la playlist di formazione sugli emulatori Firebase .
- Esamina casi d'uso avanzati che coinvolgono il test delle regole di sicurezza e l'SDK di test di Firebase: Test delle regole di sicurezza (Cloud Firestore) , Test delle regole di sicurezza (Realtime Database) e Test delle regole di sicurezza (Cloud Storage per Firebase) .

