Zanim zaczniesz korzystać z Pakietu emulatorów lokalnych Firebase, utwórz projekt Firebase, skonfiguruj środowisko programistyczne oraz wybierz i zainstaluj pakiety SDK Firebase dla swojej platformy zgodnie z tematami Pierwsze kroki z Firebase przeznaczonymi dla Twojej platformy: Apple, Android lub Internet.
Prototypowanie i testowanie
Pakiet emulatorów lokalnych zawiera kilka emulatorów usług. Ich opis znajdziesz we wprowadzeniu do Pakietu emulatorów lokalnych Firebase. Możesz prototypować i testować za pomocą poszczególnych emulatorów oraz ich kombinacji, zależnie od tego, których usług Firebase używasz w środowisku produkcyjnym.

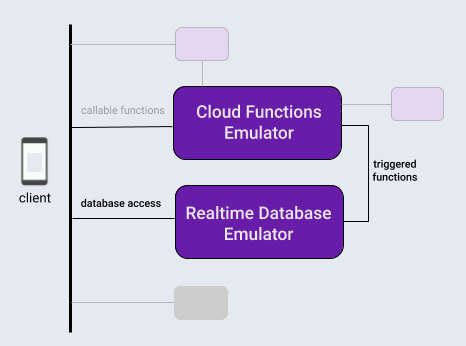
W tym temacie, aby przedstawić przepływ pracy w Pakiecie emulatorów lokalnych, załóżmy, że pracujesz nad aplikacją, która wykorzystuje typową kombinację usług: bazę danych Firebase i funkcje w chmurze aktywowane przez operacje na tej bazie.
Po zainicjowaniu lokalnie projektu Firebase cykl programowania w Pakiecie emulatorów lokalnych składa się zwykle z 3 kroków:
Prototypowe funkcje interaktywne z użyciem emulatorów i interfejsu pakietu emulatorów.
Jeśli używasz emulatora bazy danych lub emulatora Cloud Functions, wykonaj jednorazowy krok, aby połączyć aplikację z emulatorami.
Zautomatyzuj testy za pomocą emulatorów i niestandardowych skryptów.
Inicjowanie projektu Firebase lokalnie
Pamiętaj, aby zainstalować interfejs wiersza poleceń lub zaktualizować go do najnowszej wersji.
curl -sL firebase.tools | bash
Jeśli nie zostało to jeszcze zrobione, zainicjuj bieżący katalog roboczy jako projekt Firebase, wykonując instrukcje wyświetlane na ekranie, aby określić, czy korzystasz z Cloud Functions i Cloud Firestore albo Bazy danych czasu rzeczywistego:
firebase init
Katalog projektu będzie teraz zawierać pliki konfiguracji Firebase, plik definicji reguł zabezpieczeń Firebase dla bazy danych, katalog functions z kodem Cloud Functions i inne pliki pomocnicze.
Interaktywne prototypowanie
Pakiet emulatorów lokalnych umożliwia szybkie tworzenie prototypów nowych funkcji, a wbudowany interfejs użytkownika jest jednym z najbardziej przydatnych narzędzi do tworzenia prototypów. Działa to trochę tak, jakby konsola Firebase działała lokalnie.
Korzystając z interfejsu użytkownika pakietu emulatorów, możesz m.in. iterować projekt bazy danych, testować różne przepływy danych obejmujące funkcje w chmurze, oceniać zmiany reguł zabezpieczeń i sprawdzać logi w celu potwierdzenia wydajności usług backendu. Jeśli chcesz zacząć od początku, po prostu wyczyść bazę danych i zacznij od nowa z nowym pomysłem.
Wszystkie te funkcje są dostępne po uruchomieniu Pakietu emulatorów lokalnych z użyciem:
firebase emulators:start
Aby stworzyć prototyp naszej hipotetycznej aplikacji, skonfigurujmy i przetestujmy podstawową funkcję w Cloud Functions, która będzie modyfikować wpisy tekstowe w bazie danych, a potem utworzymy i uzupełnimy tę bazę danych w interfejsie Pakietu emulatorów, aby ją aktywować.
- Utwórz funkcję w Cloud Functions aktywowaną przez zapisy w bazie danych, edytując plik
functions/index.jsw katalogu projektu. Zastąp zawartość istniejącego pliku poniższym fragmentem. Ta funkcja nasłuchuje zmian w węzłach w hierarchiimessages, konwertuje zawartość właściwościoriginalwęzła na wielkie litery i zapisuje wynik we właściwościuppercasetego węzła. - Uruchom Pakiet emulatorów lokalnych za pomocą
firebase emulators:start. Uruchomią się emulatory Cloud Functions i bazy danych, które będą automatycznie skonfigurowane do współpracy. - Wyświetl interfejs w przeglądarce na stronie
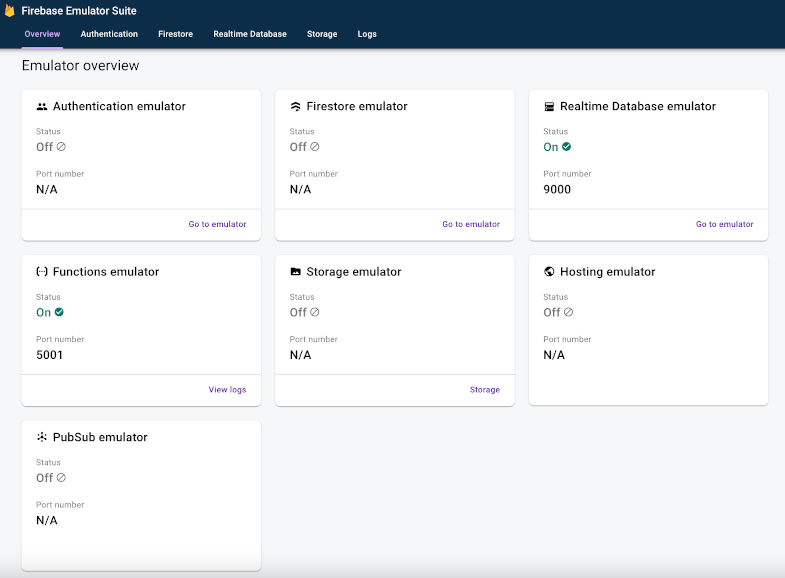
http://localhost:4000. Port 4000 jest domyślnym portem w interfejsie użytkownika, ale sprawdź komunikaty terminala generowane przez interfejs wiersza poleceń Firebase. Zwróć uwagę na stan dostępnych emulatorów. W naszym przypadku uruchomione zostaną emulatory Cloud Functions i Bazy danych czasu rzeczywistego.

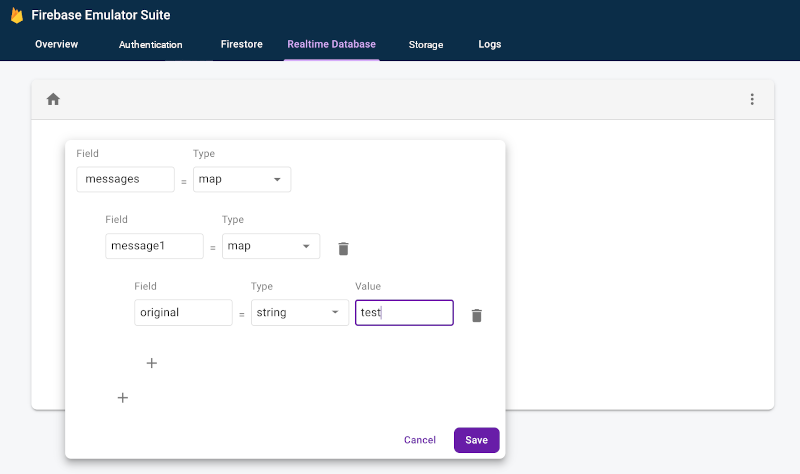
- W interfejsie na karcie Baza danych czasu rzeczywistego użyj elementów sterujących edytora treści bazy danych, aby utworzyć zbiór węzłów z węzłem
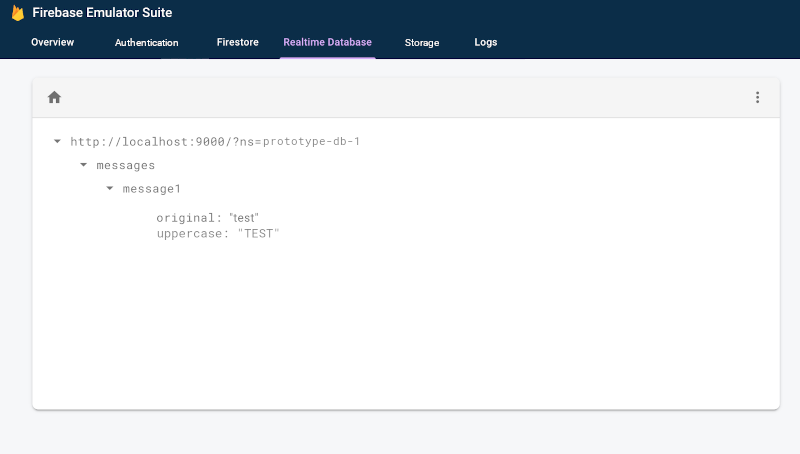
messageszawierającym węzełmessage1, który z kolei zawiera węzeł z kluczem ustawionym naoriginali wartościątest. Spowoduje to aktywowanie funkcji w Cloud Functions. Wkrótce pojawi się nowa właściwośćuppercasez wartościąTEST.


- Sprawdź kartę Logi, aby upewnić się, że funkcja nie uruchomiła błędów inot podczas aktualizowania bazy danych.
const functions = require('firebase-functions');
exports.makeUppercase = functions.database.ref('/messages/{pushId}/original')
.onCreate((snapshot, context) => {
const original = snapshot.val();
console.log('Uppercasing', context.params.pushId, original);
const uppercase = original.toUpperCase();
return snapshot.ref.parent.child('uppercase').set(uppercase);
});
Możesz łatwo powtarzać kod funkcji w Cloud Functions i interaktywne zmiany w bazie danych aż do uzyskania odpowiedniego przepływu danych bez dotykania kodu dostępu do bazy danych w aplikacji, ponownego kompilowania i ponownego uruchamiania zestawów testowych.
Łączenie aplikacji z emulatorami
Po dobrych postępach w tworzeniu interaktywnego prototypowania i zaplanowaniu projektu będzie można dodać do aplikacji kod dostępu do bazy danych za pomocą odpowiedniego pakietu SDK. Nadal będziesz korzystać z karty bazy danych oraz (w przypadku funkcji) karty Logs w interfejsie Pakietu emulatorów, aby sprawdzać, czy aplikacja działa prawidłowo.
Pamiętaj, że Pakiet emulatorów lokalnych jest narzędziem dla programistów lokalnych. Zapisy w produkcyjnych bazach danych nie będą aktywować funkcji, które tworzysz lokalnie.
Aby aplikacja mogła zapisywać zapisy w bazie danych, musisz wskazać emulatorowi Bazy danych czasu rzeczywistego lub klasom testowym.
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val database = Firebase.database
database.useEmulator("10.0.2.2", 9000)
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseDatabase database = FirebaseDatabase.getInstance();
database.useEmulator("10.0.2.2", 9000);
Swift
// In almost all cases the ns (namespace) is your project ID.
let db = Database.database(url:"http://127.0.0.1:9000?ns=YOUR_DATABASE_NAMESPACE")
Web
import { getDatabase, connectDatabaseEmulator } from "firebase/database";
const db = getDatabase();
if (location.hostname === "localhost") {
// Point to the RTDB emulator running on localhost.
connectDatabaseEmulator(db, "127.0.0.1", 9000);
}
Web
var db = firebase.database();
if (location.hostname === "localhost") {
// Point to the RTDB emulator running on localhost.
db.useEmulator("127.0.0.1", 9000);
}
Automatyzowanie testów za pomocą skryptów niestandardowych
A teraz ostatni krok ogólnego przepływu pracy. Gdy masz prototypowany element w aplikacji i wygląda on obiecująco na wszystkich platformach, możesz przejść do ostatecznego wdrożenia i testowania. W przypadku testowania jednostkowego i przepływów pracy CI możesz uruchamiać emulatory, uruchamiać testy skryptowe i wyłączać emulatory w pojedynczym wywołaniu za pomocą polecenia exec:
firebase emulators:exec "./testdir/test.sh"
Więcej informacji na temat poszczególnych emulatorów
Skoro wiesz już, jak wygląda podstawowy przepływ pracy po stronie klienta, możesz przejść dalej, omawiając szczegóły poszczególnych emulatorów w pakiecie Analytics. Możesz na przykład dowiedzieć się, jak używać ich do tworzenia aplikacji po stronie serwera:
- Dodaj emulator uwierzytelniania do przepływów pracy tworzenia prototypów
- Szczegółowe informacje o funkcjach emulatora Bazy danych czasu rzeczywistego
- Szczegółowe informacje o funkcjach emulatora Cloud Storage dla Firebase
- Szczegółowe informacje o funkcjach emulatora Cloud Firestore
- Łączenie aplikacji z emulatorem Cloud Functions
- Oceń rozszerzenia w Firebase, jednocześnie minimalizując koszty dzięki emulatorowi rozszerzeń
Co dalej?
Zapoznaj się z tematami związanymi z konkretnymi emulatorami, do których linki znajdziesz powyżej. Następnie:
- Wyselekcjonowany zestaw filmów i szczegółowe przykłady instrukcji znajdziesz na playliście szkoleniowej dotyczącej emulatorów Firebase.
- Zbadaj zaawansowane przypadki użycia obejmujące testowanie reguł zabezpieczeń i pakiet SDK Firebase Test: testowanie reguł zabezpieczeń (Cloud Firestore), testowanie reguł zabezpieczeń (baza danych czasu rzeczywistego) i testowanie reguł zabezpieczeń (Cloud Storage dla Firebase).

