คุณอนุญาตให้ผู้ใช้ตรวจสอบสิทธิ์ด้วย Firebase โดยใช้บัญชี Google ได้โดย ผสานรวม Google Sign-In เข้ากับแอป
ก่อนเริ่มต้น
ใช้ Swift Package Manager เพื่อติดตั้งและจัดการทรัพยากร Dependency ของ Firebase
- เปิดโปรเจ็กต์แอปใน Xcode แล้วไปที่File > Add Packages
- เมื่อได้รับข้อความแจ้ง ให้เพิ่มที่เก็บ SDK ของแพลตฟอร์ม Apple ของ Firebase ดังนี้
- เลือกFirebase Authentication คลัง
- เพิ่มแฟล็ก
-ObjCลงในส่วนแฟล็ก Linker อื่นๆ ของการตั้งค่าบิลด์ของเป้าหมาย - เมื่อเสร็จแล้ว Xcode จะเริ่มจับคู่ข้อมูลและดาวน์โหลดทรัพยากร Dependency ในเบื้องหลังโดยอัตโนมัติ
https://github.com/firebase/firebase-ios-sdk.git
เพิ่ม SDK ของการลงชื่อเข้าใช้ด้วย Google ลงในโปรเจ็กต์
เปิดโปรเจ็กต์แอปใน Xcode แล้วไปที่File > Add Packages
เมื่อได้รับข้อความแจ้ง ให้เพิ่มที่เก็บ SDK การลงชื่อเข้าใช้ด้วย Google ดังนี้
https://github.com/google/GoogleSignIn-iOSเมื่อเสร็จแล้ว Xcode จะเริ่มจับคู่ข้อมูลและดาวน์โหลดทรัพยากร Dependency ในเบื้องหลังโดยอัตโนมัติ
เปิดใช้การลงชื่อเข้าใช้ด้วย Google สำหรับโปรเจ็กต์ Firebase
หากต้องการอนุญาตให้ผู้ใช้ลงชื่อเข้าใช้โดยใช้การลงชื่อเข้าใช้ด้วย Google คุณต้องเปิดใช้ ผู้ให้บริการการลงชื่อเข้าใช้ด้วย Google สำหรับโปรเจ็กต์ Firebase ก่อน โดยทำดังนี้
- ในคอนโซล Firebase ให้เปิดส่วนการตรวจสอบสิทธิ์
- ในแท็บวิธีการลงชื่อเข้าใช้ ให้เปิดใช้ผู้ให้บริการ Google
คลิกบันทึก
ดาวน์โหลดสำเนาใหม่ของไฟล์
GoogleService-Info.plistของโปรเจ็กต์และ คัดลอกไปยังโปรเจ็กต์ Xcode เขียนทับเวอร์ชันที่มีอยู่ด้วยเวอร์ชันใหม่ (ดูเพิ่ม Firebase ในโปรเจ็กต์ iOS)
นำเข้าไฟล์ส่วนหัวที่จำเป็น
ก่อนอื่นคุณต้องนําเข้าไฟล์ส่วนหัวของ Firebase SDK และ Google Sign-In SDK ไปยัง แอป
Swift
import FirebaseAuth import GoogleSignIn
Objective-C
@import FirebaseCore; @import GoogleSignIn;
นำ Google Sign-In ไปใช้
ติดตั้งใช้งานการลงชื่อเข้าใช้ด้วย Google โดยทำตามขั้นตอนต่อไปนี้ โปรดดูรายละเอียดเกี่ยวกับการใช้ Google Sign-In กับ iOS ในเอกสารประกอบสำหรับนักพัฒนาแอป Google Sign-In
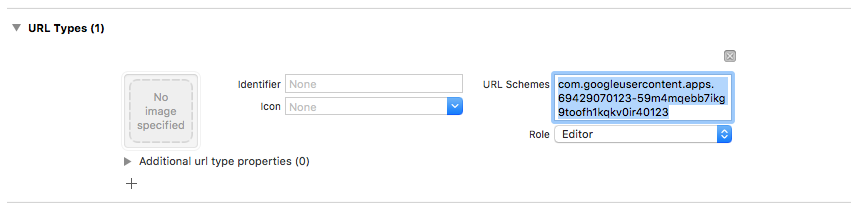
- เพิ่มรูปแบบ URL ที่กำหนดเองลงในโปรเจ็กต์ Xcode โดยทำดังนี้
- เปิดการกำหนดค่าโปรเจ็กต์โดยคลิกชื่อโปรเจ็กต์ในมุมมองแบบต้นไม้ทางด้านซ้าย เลือกแอปจากส่วนเป้าหมาย จากนั้น เลือกแท็บข้อมูล แล้วขยายส่วนประเภท URL
- คลิกปุ่ม + แล้วเพิ่มรูปแบบ URL สำหรับรหัสไคลเอ็นต์ที่กลับด้าน
หากต้องการค้นหาค่านี้ ให้เปิด
GoogleService-Info.plist REVERSED_CLIENT_IDคัดลอกค่าของคีย์นั้น แล้ววางลงในช่องรูปแบบ URL ในหน้าการกำหนดค่า ปล่อยช่องอื่นๆ ไว้ตามเดิมเมื่อเสร็จแล้ว การกำหนดค่าควรมีลักษณะคล้ายกับ ต่อไปนี้ (แต่มีค่าเฉพาะแอปพลิเคชันของคุณ)

- ใน
application:didFinishLaunchingWithOptions:ของตัวแทนแอป ให้กำหนดค่าออบเจ็กต์FirebaseAppSwift
// Use Firebase library to configure APIs FirebaseApp.configure()
Objective-C
// Use Firebase library to configure APIs [FIRApp configure];
- ใช้เมธอด
application:openURL:options:ของตัวแทนแอป เมธอดควรเรียกใช้เมธอดhandleURLของอินสแตนซ์GIDSignInซึ่งจะจัดการ URL ที่แอปพลิเคชัน ได้รับเมื่อสิ้นสุดกระบวนการตรวจสอบสิทธิ์อย่างถูกต้องSwift
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { // ... } return GIDSignIn.sharedInstance.handle(url) }
Objective-C
- (BOOL)application:(nonnull UIApplication *)application openURL:(nonnull NSURL *)url options:(nonnull NSDictionary<NSString *, id> *)options { return [[GIDSignIn sharedInstance] handleURL:url]; }
- ส่ง ViewController ที่แสดงและรหัสไคลเอ็นต์สำหรับแอปไปยังเมธอด
signInของผู้ให้บริการลงชื่อเข้าใช้ด้วย Google และสร้างข้อมูลเข้าสู่ระบบการตรวจสอบสิทธิ์ Firebase จากโทเค็นการตรวจสอบสิทธิ์ Google ที่ได้Swift
guard let clientID = FirebaseApp.app()?.options.clientID else { return } // Create Google Sign In configuration object. let config = GIDConfiguration(clientID: clientID) GIDSignIn.sharedInstance.configuration = config // Start the sign in flow! GIDSignIn.sharedInstance.signIn(withPresenting: viewController) { result, error in guard error == nil else { // ... return } guard let user = result?.user, let idToken = user.idToken?.tokenString else { // ... return } let credential = GoogleAuthProvider.credential(withIDToken: idToken, accessToken: user.accessToken.tokenString) self.signIn(with: credential) }
Objective-C
GIDConfiguration *config = [[GIDConfiguration alloc] initWithClientID:[FIRApp defaultApp].options.clientID]; [GIDSignIn.sharedInstance setConfiguration:config]; __weak __auto_type weakSelf = self; [GIDSignIn.sharedInstance signInWithPresentingViewController:self completion:^(GIDSignInResult * _Nullable result, NSError * _Nullable error) { __auto_type strongSelf = weakSelf; if (strongSelf == nil) { return; } if (error == nil) { FIRAuthCredential *credential = [FIRGoogleAuthProvider credentialWithIDToken:result.user.idToken.tokenString accessToken:result.user.accessToken.tokenString]; // ... } else { // ... } }];
- เพิ่ม
GIDSignInButtonลงในสตอรี่บอร์ด ไฟล์ XIB หรือ สร้างอินสแตนซ์โดยใช้โปรแกรม หากต้องการเพิ่มปุ่มลงในไฟล์ Storyboard หรือ XIB ให้เพิ่ม View แล้วตั้งค่าคลาสที่กำหนดเองเป็นGIDSignInButton - ไม่บังคับ: หากต้องการปรับแต่งปุ่ม ให้ทำดังนี้
Swift
- ในตัวควบคุมมุมมอง ให้ประกาศปุ่มลงชื่อเข้าใช้เป็นพร็อพเพอร์ตี้
@IBOutlet weak var signInButton: GIDSignInButton!
- เชื่อมต่อปุ่มกับพร็อพเพอร์ตี้
signInButtonที่คุณเพิ่ง ประกาศ - ปรับแต่งปุ่มโดยการตั้งค่าคุณสมบัติของออบเจ็กต์ GIDSignInButton
Objective-C
- ในไฟล์ส่วนหัวของตัวควบคุมมุมมอง ให้ประกาศปุ่มลงชื่อเข้าใช้เป็นพร็อพเพอร์ตี้
@property(weak, nonatomic) IBOutlet GIDSignInButton *signInButton;
- เชื่อมต่อปุ่มกับพร็อพเพอร์ตี้
signInButtonที่คุณเพิ่ง ประกาศ - ปรับแต่งปุ่มโดยการตั้งค่าคุณสมบัติของออบเจ็กต์ GIDSignInButton
- ในตัวควบคุมมุมมอง ให้ประกาศปุ่มลงชื่อเข้าใช้เป็นพร็อพเพอร์ตี้
ตรวจสอบสิทธิ์ด้วย Firebase
สุดท้าย ให้ทำตามขั้นตอนการเข้าสู่ระบบ Firebase ด้วยข้อมูลเข้าสู่ระบบการตรวจสอบสิทธิ์ที่สร้างขึ้น ในขั้นตอนก่อนหน้า
Swift
Auth.auth().signIn(with: credential) { result, error in guard error == nil else { // ... return } // At this point, our user is signed in }
Objective-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
ขั้นตอนถัดไป
หลังจากที่ผู้ใช้ลงชื่อเข้าใช้เป็นครั้งแรก ระบบจะสร้างบัญชีผู้ใช้ใหม่และ ลิงก์กับข้อมูลเข้าสู่ระบบ ซึ่งได้แก่ ชื่อผู้ใช้และรหัสผ่าน หมายเลขโทรศัพท์ หรือข้อมูลผู้ให้บริการตรวจสอบสิทธิ์ที่ผู้ใช้ลงชื่อเข้าใช้ ระบบจะจัดเก็บบัญชีใหม่นี้เป็นส่วนหนึ่งของโปรเจ็กต์ Firebase และสามารถใช้เพื่อระบุตัวตน ผู้ใช้ในทุกแอปในโปรเจ็กต์ได้ ไม่ว่าผู้ใช้จะลงชื่อเข้าใช้ด้วยวิธีใดก็ตาม
-
ในแอป คุณจะดูข้อมูลโปรไฟล์พื้นฐานของผู้ใช้ได้จากออบเจ็กต์
Userดูจัดการผู้ใช้ ใน Firebase Realtime Database และ Cloud Storage กฎความปลอดภัย คุณสามารถ รับรหัสผู้ใช้ที่ไม่ซ้ำของผู้ใช้ที่ลงชื่อเข้าใช้จากตัวแปร
authและใช้รหัสดังกล่าวเพื่อควบคุมข้อมูลที่ผู้ใช้เข้าถึงได้
คุณอนุญาตให้ผู้ใช้ลงชื่อเข้าใช้แอปโดยใช้ผู้ให้บริการตรวจสอบสิทธิ์หลายรายได้โดยลิงก์ข้อมูลเข้าสู่ระบบของผู้ให้บริการตรวจสอบสิทธิ์กับบัญชีผู้ใช้ที่มีอยู่
หากต้องการออกจากระบบของผู้ใช้ ให้เรียกใช้
signOut:
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
นอกจากนี้ คุณอาจต้องเพิ่มโค้ดการจัดการข้อผิดพลาดสำหรับการตรวจสอบสิทธิ์ ทั้งหมดด้วย ดูจัดการข้อผิดพลาด
