ก่อนเริ่มใช้ Firebase Local Emulator Suite โปรดตรวจสอบว่าคุณได้สร้างโปรเจ็กต์ Firebase, ตั้งค่าสภาพแวดล้อมการพัฒนา รวมถึงเลือกและติดตั้ง Firebase SDK สำหรับแพลตฟอร์มแล้วตามหัวข้อเริ่มต้นใช้งานด้วย Firebase สำหรับแพลตฟอร์มของคุณ ซึ่งได้แก่ Apple, Android หรือเว็บ
สร้างต้นแบบและทดสอบ
ชุดโปรแกรมจำลองภายในมีโปรแกรมจำลองผลิตภัณฑ์หลายรายการตามที่อธิบายไว้ในข้อมูลเบื้องต้นเกี่ยวกับชุดโปรแกรมจำลองภายในของ Firebase คุณจะสร้างต้นแบบและทดสอบด้วยโปรแกรมจำลองแต่ละโปรแกรม รวมถึงการใช้โปรแกรมจำลองหลายๆ แบบรวมกันได้ตามที่คุณเห็นสมควร ซึ่งสอดคล้องกับผลิตภัณฑ์ Firebase ที่คุณกำลังใช้ในเวอร์ชันที่ใช้งานจริง

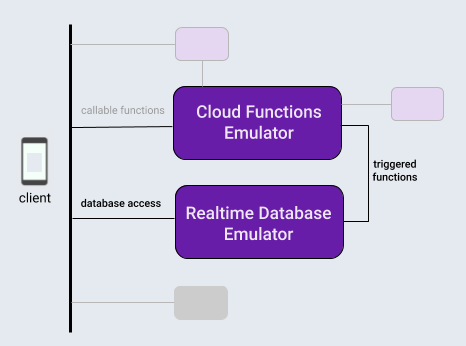
สำหรับหัวข้อนี้ เราขอแนะนำเวิร์กโฟลว์ชุดโปรแกรมจำลองในเครื่อง สมมติว่าคุณกำลังสร้างแอปที่ใช้ชุดค่าผสมของผลิตภัณฑ์ทั่วไป ซึ่งได้แก่ ฐานข้อมูล Firebase และฟังก์ชันระบบคลาวด์ที่ทริกเกอร์โดยการดำเนินการในฐานข้อมูลนั้น
หลังจากเริ่มต้นโปรเจ็กต์ Firebase ในเครื่องแล้ว รอบการพัฒนาโดยใช้ชุดโปรแกรมจำลองในเครื่องมักมี 3 ขั้นตอนดังนี้
ฟีเจอร์ต้นแบบแบบอินเทอร์แอกทีฟพร้อมโปรแกรมจำลองและ UI ชุดโปรแกรมจำลอง
หากใช้โปรแกรมจำลองฐานข้อมูลหรือโปรแกรมจำลอง Cloud Functions ให้ทำตามขั้นตอนแบบครั้งเดียวเพื่อเชื่อมต่อแอปกับโปรแกรมจำลอง
ทำการทดสอบโดยอัตโนมัติด้วยโปรแกรมจำลองและสคริปต์ที่กำหนดเอง
เริ่มต้นโปรเจ็กต์ Firebase ในเครื่อง
ตรวจสอบว่าคุณได้ติดตั้ง CLI หรืออัปเดตเป็นเวอร์ชันล่าสุดแล้ว
curl -sL firebase.tools | bash
หากยังไม่ได้ดำเนินการ ให้เริ่มต้นไดเรกทอรีการทำงานปัจจุบันเป็นโปรเจ็กต์ Firebase ตามข้อความแจ้งบนหน้าจอเพื่อระบุว่าคุณกำลังใช้ Cloud Functions และ Cloud Firestore หรือ Realtime Database
firebase init
ตอนนี้ไดเรกทอรีโปรเจ็กต์จะมีไฟล์การกำหนดค่า Firebase ไฟล์คำจำกัดความกฎการรักษาความปลอดภัยของ Firebase สำหรับฐานข้อมูล ไดเรกทอรี functions ที่มีโค้ดฟังก์ชันระบบคลาวด์ และไฟล์สนับสนุนอื่นๆ
สร้างต้นแบบแบบอินเทอร์แอกทีฟ
Local Emulator Suite ออกแบบมาเพื่อให้คุณสร้างต้นแบบของฟีเจอร์ใหม่ๆ ได้อย่างรวดเร็ว และอินเทอร์เฟซผู้ใช้ในตัวของ Suite ก็เป็นหนึ่งในเครื่องมือสร้างต้นแบบที่มีประโยชน์มากที่สุด ซึ่งคล้ายกับการใช้งานคอนโซล Firebase ในเครื่อง
เมื่อใช้ UI ชุดโปรแกรมจำลอง คุณสามารถปรับปรุงการออกแบบฐานข้อมูล ลองใช้โฟลว์ข้อมูลที่แตกต่างกันซึ่งเกี่ยวข้องกับฟังก์ชันระบบคลาวด์ ประเมินการเปลี่ยนแปลงกฎการรักษาความปลอดภัย ตรวจสอบบันทึกเพื่อยืนยันว่าบริการแบ็กเอนด์ของคุณมีประสิทธิภาพเป็นอย่างไร และอื่นๆ อีกมากมาย จากนั้น ถ้าต้องการเริ่มต้นใหม่ เพียงแค่ล้างฐานข้อมูลและเริ่มต้นใหม่ด้วยแนวคิดการออกแบบใหม่
โดยจะพร้อมใช้งานเมื่อคุณเริ่มใช้ชุดโปรแกรมจำลองภายในด้วยอุปกรณ์ต่อไปนี้
firebase emulators:start
หากต้องการสร้างต้นแบบของแอปสมมติ ให้คุณตั้งค่าและทดสอบฟังก์ชันระบบคลาวด์พื้นฐาน เพื่อแก้ไขรายการข้อความในฐานข้อมูล จากนั้นทั้งสร้างและเติมข้อมูลฐานข้อมูลนั้น ใน UI ชุดโปรแกรมจำลองเพื่อทริกเกอร์
- สร้างฟังก์ชันระบบคลาวด์ที่ทริกเกอร์โดยการเขียนฐานข้อมูลด้วยการแก้ไขไฟล์
functions/index.jsในไดเรกทอรีโปรเจ็กต์ แทนที่เนื้อหาของไฟล์ที่มีอยู่ด้วยข้อมูลโค้ดต่อไปนี้ ฟังก์ชันนี้รอฟังการเปลี่ยนแปลงโหนดในลำดับชั้นmessages, แปลงเนื้อหาในพร็อพเพอร์ตี้originalของโหนดเป็นตัวพิมพ์ใหญ่ และจัดเก็บผลลัพธ์ไว้ในพร็อพเพอร์ตี้uppercaseของโหนดนั้น - เปิดชุดโปรแกรมจำลองภายในด้วย
firebase emulators:startCloud Functions และโปรแกรมจำลองฐานข้อมูลจะเริ่มต้นทำงาน ซึ่งกำหนดค่าให้ทำงานร่วมกันโดยอัตโนมัติ - ดู UI ในเบราว์เซอร์ที่
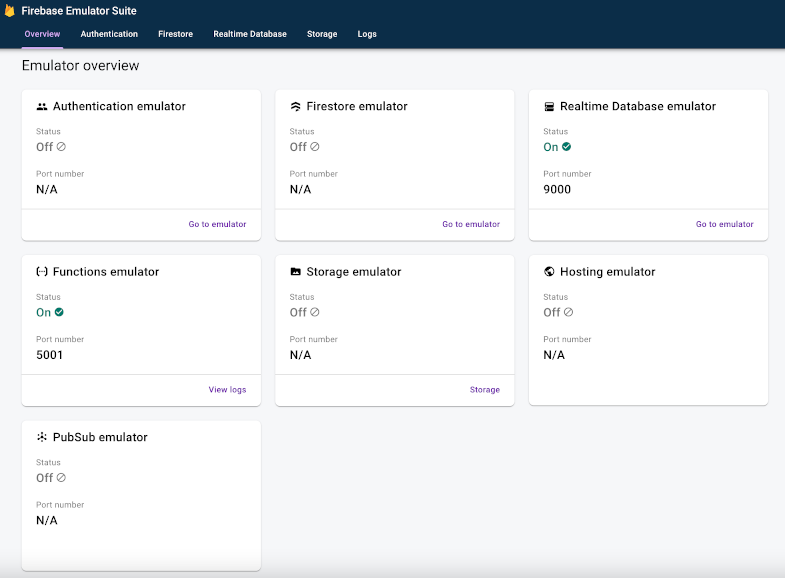
http://localhost:4000พอร์ต 4000 เป็นค่าเริ่มต้นสำหรับ UI แต่ตรวจสอบเอาต์พุตข้อความเทอร์มินัลด้วย Firebase CLI จดบันทึกสถานะของโปรแกรมจำลองที่ใช้ได้ ในกรณีนี้ โปรแกรมจำลอง Cloud Functions และ Realtime Database จะทำงาน

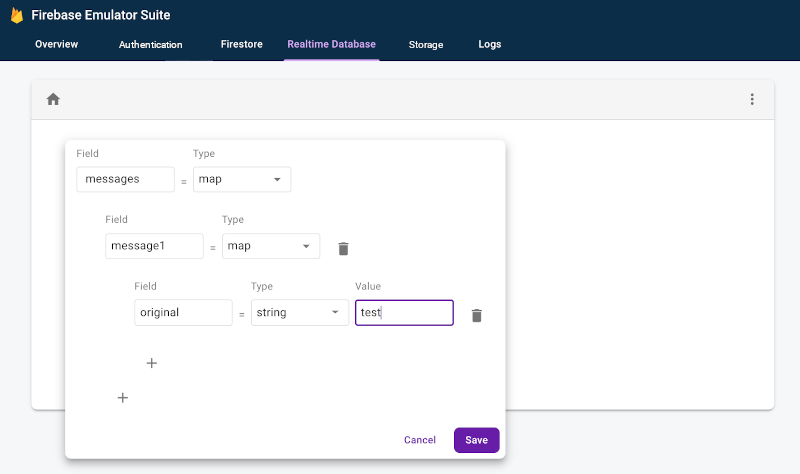
- ใน UI ในแท็บ Realtime Database ให้ใช้การควบคุมเครื่องมือแก้ไขเนื้อหาของฐานข้อมูลเพื่อสร้างชุดโหนดที่มีโหนด
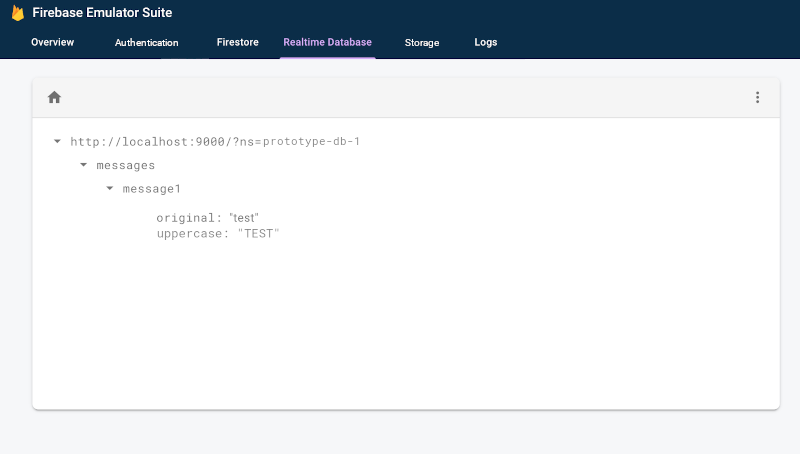
messagesที่มีโหนดmessage1ซึ่งจะมีโหนดที่ตั้งค่าคีย์เป็นoriginalและตั้งค่าเป็นtestซึ่งจะทริกเกอร์ฟังก์ชันระบบคลาวด์ สังเกตว่าพร็อพเพอร์ตี้uppercaseใหม่จะปรากฏขึ้นในไม่ช้า ด้วยค่าTEST


- ตรวจสอบแท็บบันทึกเพื่อยืนยันว่าฟังก์ชันไม่ได้เรียกใช้ข้อผิดพลาดในขณะที่อัปเดตฐานข้อมูล
const functions = require('firebase-functions');
exports.makeUppercase = functions.database.ref('/messages/{pushId}/original')
.onCreate((snapshot, context) => {
const original = snapshot.val();
console.log('Uppercasing', context.params.pushId, original);
const uppercase = original.toUpperCase();
return snapshot.ref.parent.child('uppercase').set(uppercase);
});
คุณสามารถทำซ้ำการแก้ไขระหว่างโค้ด Cloud Function และการแก้ไขฐานข้อมูลแบบอินเทอร์แอกทีฟได้อย่างง่ายดายจนกว่าจะได้รับโฟลว์ข้อมูลที่ต้องการ โดยไม่ต้องป้อนรหัสการเข้าถึงฐานข้อมูลในแอป ทำการคอมไพล์ซ้ำ และเรียกใช้ชุดทดสอบอีกครั้ง
เชื่อมต่อแอปกับโปรแกรมจำลอง
เมื่อคุณสร้างต้นแบบแบบอินเทอร์แอกทีฟได้ดีและตัดสินใจออกแบบได้แล้ว คุณก็พร้อมที่จะเพิ่มโค้ดการเข้าถึงฐานข้อมูลลงในแอปโดยใช้ SDK ที่เหมาะสมแล้ว คุณจะยังใช้แท็บฐานข้อมูลต่อไป และสำหรับฟังก์ชัน แท็บบันทึกใน UI ของชุดโปรแกรมจำลองเพื่อยืนยันว่าแอปทำงานถูกต้อง
โปรดทราบว่าชุดโปรแกรมจำลองภายในเป็นเครื่องมือการพัฒนาในเครื่อง การเขียนไปยังฐานข้อมูลที่ใช้งานจริงจะไม่ทริกเกอร์ฟังก์ชันที่คุณกำลังสร้างต้นแบบในเครื่อง
หากต้องการเปลี่ยนไปใช้ให้แอปเขียนในฐานข้อมูล คุณจะต้องชี้คลาสการทดสอบหรือการกำหนดค่าในแอปไปที่โปรแกรมจำลอง Realtime Database
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val database = Firebase.database
database.useEmulator("10.0.2.2", 9000)
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseDatabase database = FirebaseDatabase.getInstance();
database.useEmulator("10.0.2.2", 9000);
Swift
// In almost all cases the ns (namespace) is your project ID.
let db = Database.database(url:"http://127.0.0.1:9000?ns=YOUR_DATABASE_NAMESPACE")
Web
import { getDatabase, connectDatabaseEmulator } from "firebase/database";
const db = getDatabase();
if (location.hostname === "localhost") {
// Point to the RTDB emulator running on localhost.
connectDatabaseEmulator(db, "127.0.0.1", 9000);
}
Web
var db = firebase.database();
if (location.hostname === "localhost") {
// Point to the RTDB emulator running on localhost.
db.useEmulator("127.0.0.1", 9000);
}
ทำการทดสอบโดยอัตโนมัติด้วยสคริปต์ที่กำหนดเอง
ตอนนี้มาถึงขั้นตอนเวิร์กโฟลว์โดยรวมขั้นสุดท้าย และเมื่อคุณสร้างต้นแบบสำหรับฟีเจอร์ในแอปแล้วและดูน่าสนใจในทุกแพลตฟอร์มแล้ว คุณก็เริ่มติดตั้งใช้งานและทำการทดสอบขั้นสุดท้ายได้ สำหรับการทดสอบหน่วยและเวิร์กโฟลว์ CI คุณสามารถเริ่มโปรแกรมจำลอง เรียกใช้การทดสอบตามสคริปต์ และปิดโปรแกรมจำลองได้ในการเรียกใช้ครั้งเดียวด้วยคำสั่ง exec ดังนี้
firebase emulators:exec "./testdir/test.sh"
สำรวจโปรแกรมจำลองแต่ละรายการในเชิงลึกยิ่งขึ้น
ตอนนี้คุณก็ได้เห็นหน้าตาเวิร์กโฟลว์พื้นฐานของฝั่งไคลเอ็นต์แล้ว ต่อไปก็มาดูรายละเอียดเกี่ยวกับโปรแกรมจำลองแต่ละโปรแกรมใน Suite กันต่อ ซึ่งรวมถึงวิธีใช้โปรแกรมจำลองสำหรับการพัฒนาแอปฝั่งเซิร์ฟเวอร์
- เพิ่มโปรแกรมจำลองการตรวจสอบสิทธิ์ในเวิร์กโฟลว์การสร้างต้นแบบ
- ดูข้อมูลเกี่ยวกับฟีเจอร์โปรแกรมจำลอง Realtime Database
- ดูข้อมูลเกี่ยวกับฟีเจอร์โปรแกรมจำลอง Cloud Storage for Firebase อย่างละเอียด
- ดูข้อมูลเกี่ยวกับฟีเจอร์โปรแกรมจำลอง Cloud Firestore โดยละเอียด
- เชื่อมต่อแอปกับโปรแกรมจำลอง Cloud Functions
- ประเมิน Firebase Extensions พร้อมลดค่าใช้จ่ายในการเรียกเก็บเงินด้วยโปรแกรมจำลองส่วนขยาย
ฉันควรทำอย่างไรต่อไป
อย่าลืมอ่านหัวข้อที่เกี่ยวข้องกับโปรแกรมจำลองเฉพาะที่ลิงก์ไว้ด้านบน จากนั้นให้ทำดังนี้
- หากต้องการดูชุดวิดีโอที่มีการดูแลจัดการและตัวอย่างวิธีการโดยละเอียด ให้ทำตาม เพลย์ลิสต์การฝึกของ Firebase Emulators
- ตรวจสอบ Use Case ขั้นสูงที่เกี่ยวข้องกับการทดสอบกฎความปลอดภัยและ Firebase Test SDK: Test Security Rules (Cloud Firestore), Test Security Rules (Realtime Database) และ Test Security Rules (Cloud Storage for Firebase)

